burpsuite使用教程和实战详解(一)
1、最近做渗透测试,其实使用一种方式很难全面的对一个web或者app等安全服务器做安全评估,所以要尽可能的对网络安全的渗透测试有一个较全面的认知。不光要熟悉前端和 后天的编程,还有掌握基于这两种编程的调试,有全栈工程师的能力,同时有熟悉渗透测试的方法和技术。统筹全局的能力才是一个专业信息安全人员的素质。所以安全就是一个无底洞,但是要有一路走到黑的决心和信心。不断的学习。前期的初试牛刀都只是使用工具作秀,真正的安全渗透测试必须不仅能够自己发现潜在的漏洞,做完整的渗透测试,书写测试报告,还能对测试结果进行验证,对漏洞打补丁。
2、从上面的角度来说,我还需要努力,差的很远,但是我自己是一直在不断的学习,在国内渗透测试技术稂莠不齐,而且很多收费不公开,所以一些技术文档还要自己多从外网上去找,这也就要求必须提高自己的英语水平。
3、其实之前已经做过很多渗透测试的实战,但是很多经验和遇到的问题,会发现随着时间的推移会忘记,所以不断地要往回复习。此次将之前的关于burpsuite的东西做一次详细的整理。
如何配置和下载破解pro版的burpsuite,我之前写过,此处不再赘述。不懂的问题可以问度娘
做web application 的平台有 OWASP Mutillidae和 DVWA两个,使用的Server可以是Wampserver32和XAMPP,这两个软甲同时提供了PHP SQL和apache,查找响应的master手册
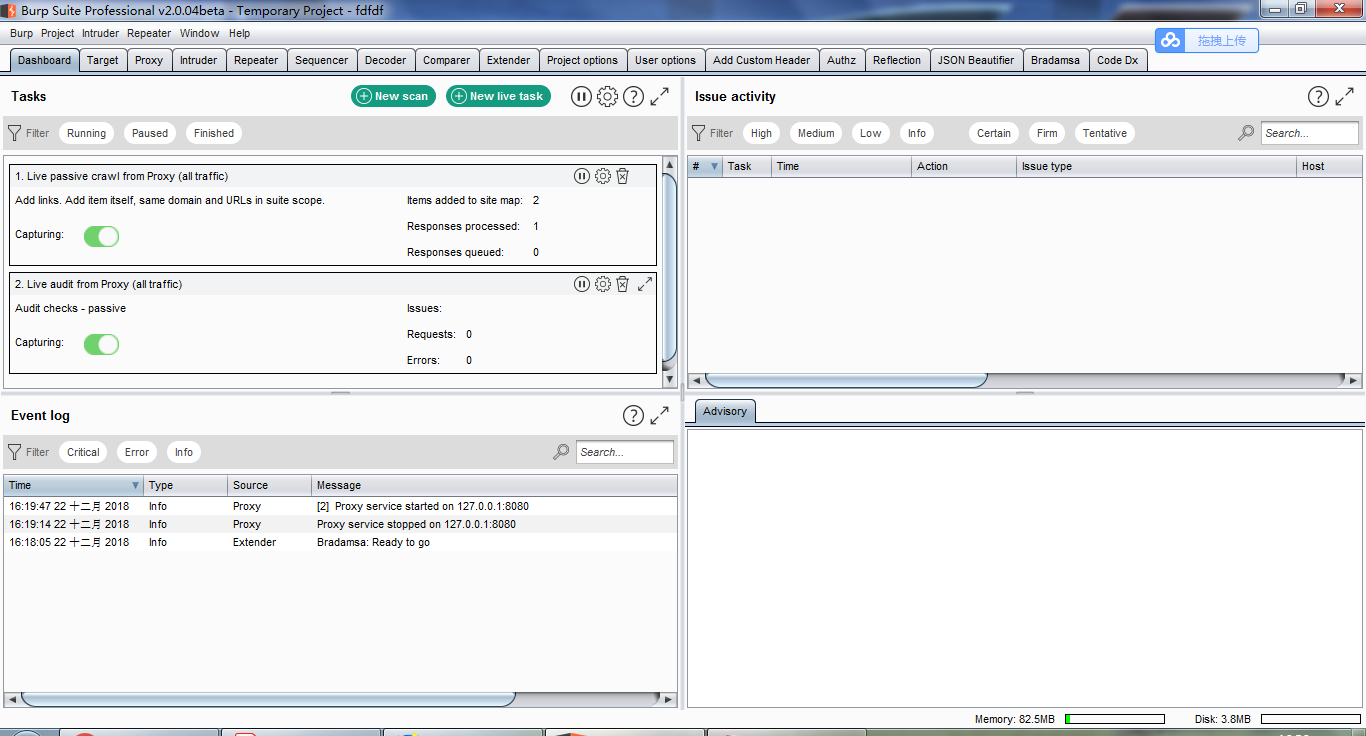
4、burpsuite的2.0以上版本的样子






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架