协议形式化分析Scyther 资料整理
1、性能分析
目前来说形式化的分析已经成为安全协议的一种很流行的方法,但是每种工具都用其不同适合的协议,Scyther软件是一种形式化分析工具,极大的促进了协议的分析和设计,scyther工具在运行界面和安全模型以及搜索等方面的综合性优势,形式化分析的方法源自于数学原理和逻辑推理,使用严格的语法和与语义,可以准确的 、迅速的证明协议的安全性,并找到协议存在的漏洞。
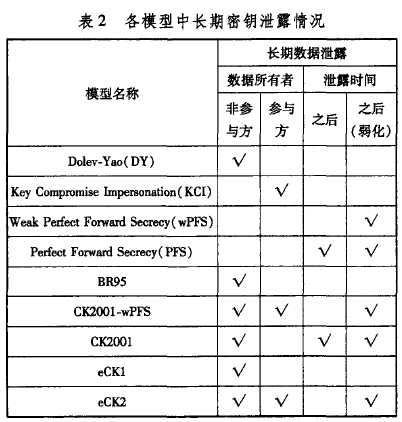
scyther 可以针对协议的各个属性进行分析 。

 。,
。,
2、Scyther协议形式化分析工具原理
使用描述性语言将要分析的洗衣、、协议进行拆分多个角度
3、EtherNet/IP 协议框架

4、Scyther 在linux在安装
提示: 形式化分析工具Scyther 依赖的解释器 Python 版本是2.7(不支持3.0以上),所以在ubuntu上安装的时配置Python2.7. 如果要在Windows上安装该工具。不仅要配置Python的环境变量还要配置Graphviz的环境,具体的参照官网上的说明文档。
首先在GitHub上下载Scyther 源代码 或者直接在Scyther tools 上下载 地址:https://people.cispa.io/cas.cremers/scyther/install-generic.html
将下载的 scyther-linux-v1.1.3 进行解压
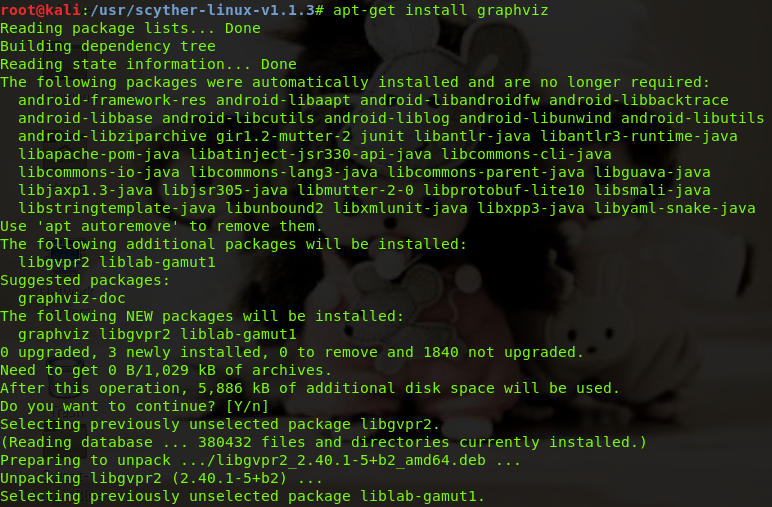
安装 图形工具 如果如下面文件依赖出现报错 ,按照提示的修复

修复安装

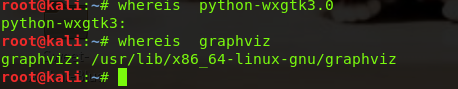
查看 图形文件是否存在

出现报错的时候是因为Python的图形库文件没有安装,存在依赖的dom 文件 。重新安装一次 Graphviz ,如果依赖文件存在问题 使用修复安装(remove 删除一次残留)

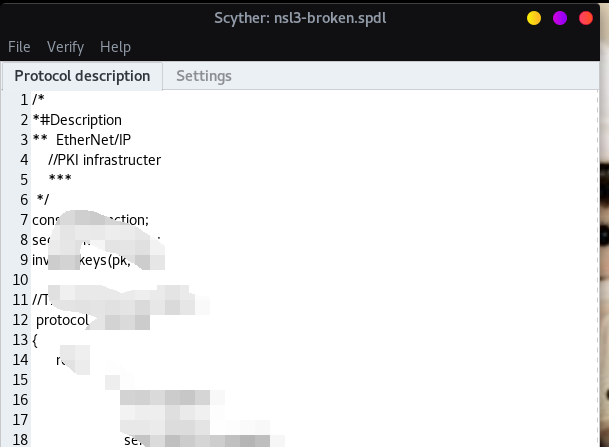
现在回到解压的scyther-linux-v1.1.3 文件的个目录下 执行 scyther-gui.py

安装成功之后 显示界面如下:

分析协议的时候Scyther自身的编译语言 描述 协议的角色、执行体

攻击向量参数的设置界面如下:

5、使用Scyther来分析工业以太网EtherNet/IP
6、Scyther 协议安全模型的验证实例
第一部分: 打开协议模型 ,设置攻击变量的参数执行分析
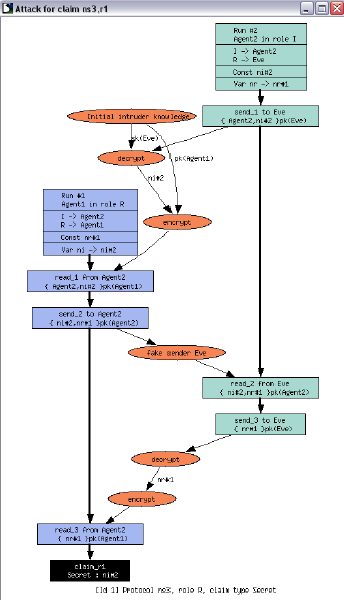
Scyther is a tool for the formal analysis o the security protocol under the perfect Cryptography , the result Window shows a summary of ths clamis in the proctol ,and the verfication results .here one can find whether the protocol is correct , or false, and explanation of the possible outcomes of the verfication process ,most important ,if a protocol claim is incorrect , then there exists at least one attack on the protocol , A button is show next to the claim .press this buttom to view the attacks on the claim .as show in the figure (it's not EtherNet/IP ) it's Needham-Schroeder encryption protocol


第二部分: Scyther 的描述性语言语法
Scyther 使用的描述性语言基于C/Java 语法,可以使用java语法的注释形式,空白的编译的时候会被忽略(提高程序的可读性)标识符说那个字符串+数字+^ 或者 -
1、Scyther 核心元素是在文件中的描述的协议定义,最小的一个协议定义如下,定义了连那个协议的角色,括号中可以定义角色的行为。
protocol ExampleProtocol(I,R) {
role I { };
role R { }
};
很多安全协议依赖随机生成的值,我么可以在一个角色中使用 fresh 关键字声明一个类型为Nonce的随机变量 Na
role X (...){
fresh Na : Nonce;
send_1(X, Y, Na);
}
代理可以使用变量来存储接收到的术语 ,列如我们收到一个临时变量 Na ,定义如下(变量一定要初始化,在发送事件中)
role Y (......){
var Na : Nonce;
recv_1(X ,Y , Na);
}
任意两个可以构造成一个属于对,可以将属于 x ,y 写成 (x, y),亦可以使用元祖的便是方式 (x, y ,z) ,在Scyther 中可以解释成((x , y), z)。
任意一个术语可以作为对称加密的秘钥,使用术语 kir 加密 ni 写成 { ni } kir 这样表示对称加密 ,除非kir 被明确的定义成非对称加密术语





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架
2018-03-08 虚拟机网络配置区分