java.util.Executor and java.util.ArrayList
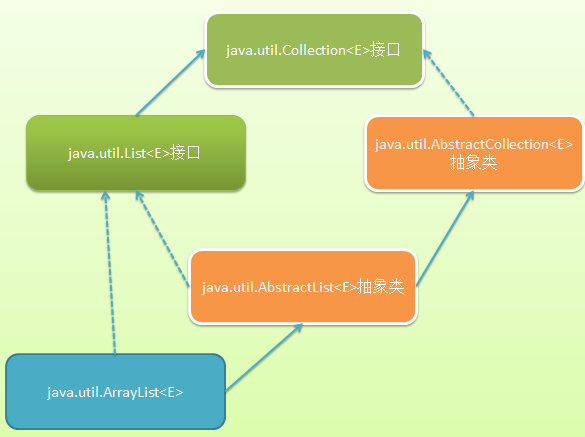
1、java.util.ArrayList

2、Executor线程池提供四宗方法实现异步执行。
newCachedThreadPool创建一个可以缓存的线程池,如果线程池长度超过处理需要,可以灵活回收空闲的线程,若无可回收可以创建新的线程。
newFixedThreadPool 创建一个定长线程池,可以控制线程最大并发数,超出的线程会在队列中等待。
newScheduledThread创建一个定长线程池,支持定时及其周期性任务执行。
newSingleThreadExecutor创建一个单线程池,只会为唯一的工作线程来执行任务。(先进先出)
package com.Simple;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
class SimpleRunner implements Runnable
{
int runIndex = 0;
public void setRunIndex(int runIndex)
{
this.runIndex = runIndex;
}
public void run()
{
try
{
//3秒内随机时间结束
Thread.sleep((long) (Math.random() * 3000));
System.out.println("start run:" + runIndex);
} catch (InterruptedException e)
{
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
//然后再测试类中使用ExecutorService来异步执行
public class SimpleSync
{
// 可以容纳10个线程的执行器.
final static ExecutorService exec = Executors.newFixedThreadPool(10);
public static void main(String[] args)
{
System.out.println("Start first SYNC program.");
//放进10个线程并行跑
for (int i = 0; i < 10; i++)
{
SimpleRunner runner = new SimpleRunner();
runner.setRunIndex(i);
exec.submit(runner);
}
exec.shutdown();//关闭执行器
System.out.println("Finish first SYNC program.");
}
}




