Brup Suite 渗透测试笔记(四)
接上次笔记(今天感觉好空虚啊,给老师找了一下午的资料,做书的排版,电脑试装了很多文档格式转换软件,感觉电脑快要瘫痪了,到晚上就头晕晕的)
今天主要做BurpSuite的spider的功能区的学习笔记,
一、Spider主要分两个部分,一个是Control 另一个是OPtions,BurpSpider的功能其实主要是用在大型额系统测试,能过在短时间内完成体统结构的分析,先看的控制功能
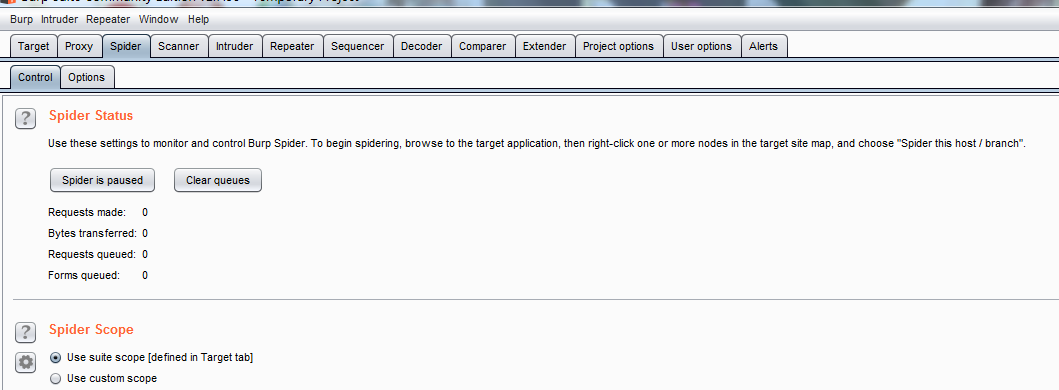
1、control是由两部分组成,状态和控制域,其中状态(Spider Status)能够显示当前的进度,传输情况,请求队列,分别控制Spider是否运行和队列中的数据管理。

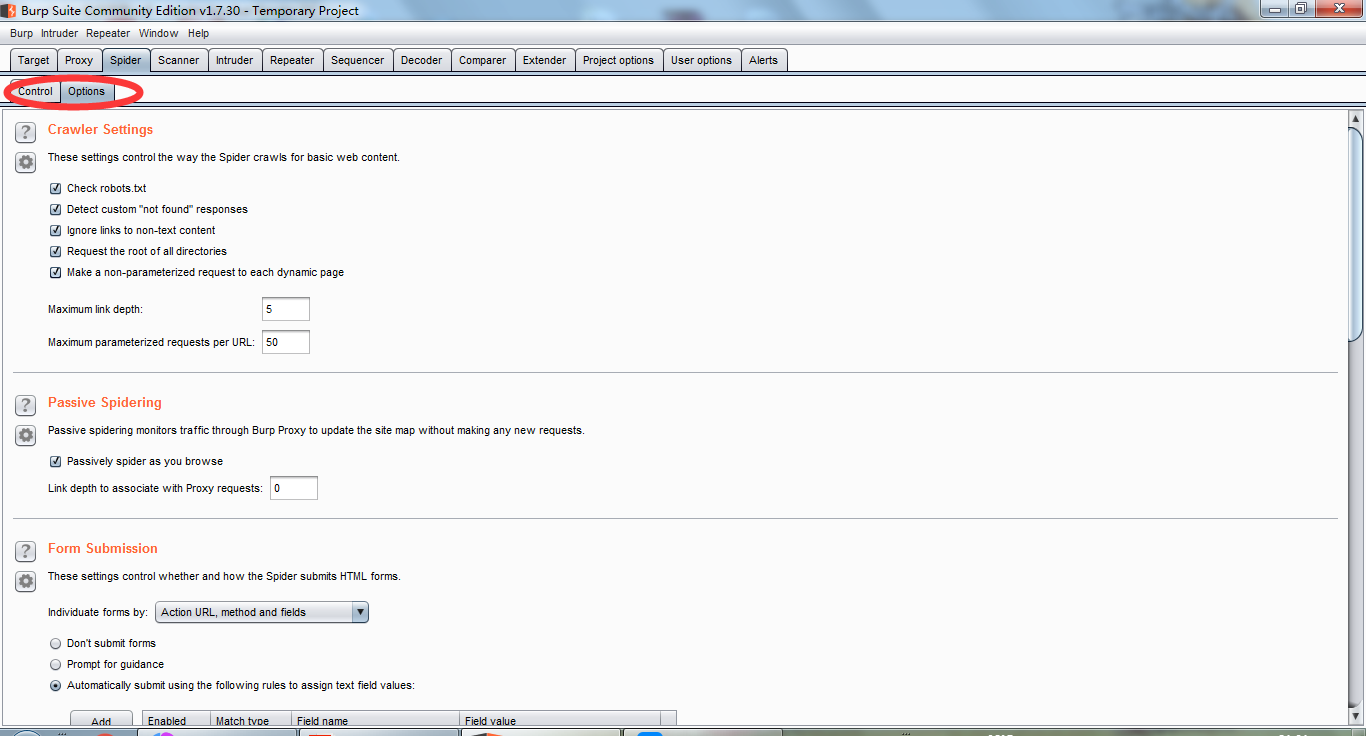
2、Option由六部分组成
分别是抓取设置,抓取代理设置,表单提交设置,应用登陆设置,蜘蛛引擎设置,请求消息头设置。

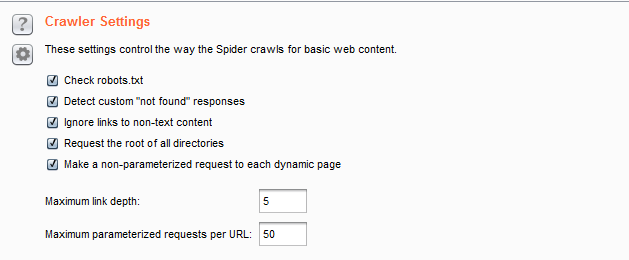
3、Crawls Settings(抓取设置)控制抓取网页的内容方式
如下图;从上到下依次是,检查robots.txt文件,检查404应答,忽略内容为空的链接,爬取目录下所有的文件和目录,对每一个页面发送无参数的请求,最大连接深度,最大请求的URl参数数目。

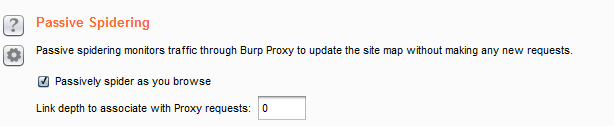
4、Passive Spidering(抓取代理设置)
Passively spider as you browse 表示爬取通过Burp Proxy,link depth to association with Proxy requests 表示设置代理的链接深度,默认为0 表示无限的深度。

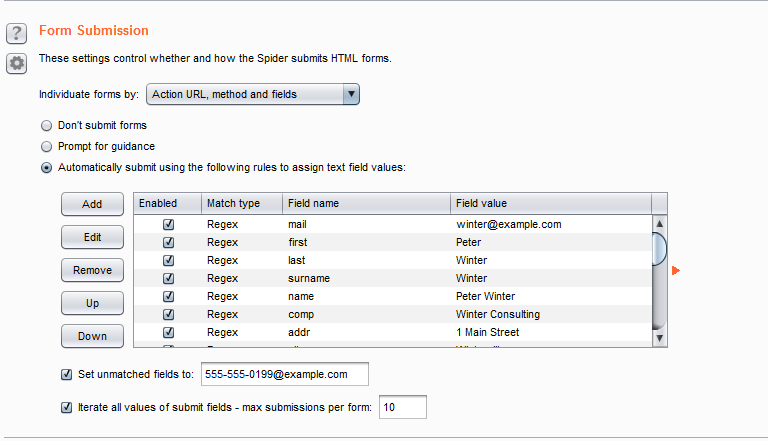
5、FromSubmission(表单提交设置)
表单提交设置用来控制蜘蛛抓取过程中对于from表单的处理方式
individuate froms by (对表单域的处理内容做控制)
提交表单数据分三种,抓取时不提交表单;手动确认表单数据;使用默认的表单数据

6、application login(应用登陆)
抓取登陆页面的处理方式,处理方式与,不提交登陆信息,手动确认信息,作为普通表单处理,自动提交登陆信息(需要填写账户登陆信息)

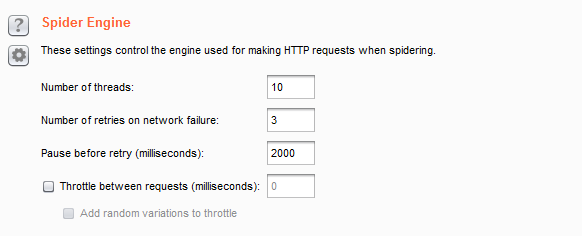
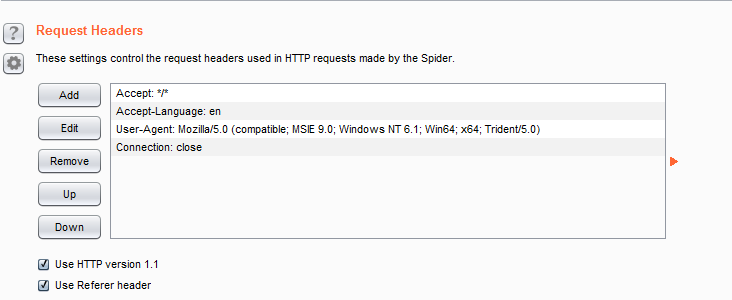
7、Spider Engine(蜘蛛引擎设置)和Request Headers(消息头设置)
蜘蛛抓取包括线程数,网络失败重试次数,重试暂停间隙,HTTP消息头设置用来设置请求的消息头自定义,
二、这里Burp scanner部分不再做详细说明
1、使用burp scanner之前需要配置BurpProxy代理,还要在Burp Target站点地图中存储需要扫描的域和URl模块路径。


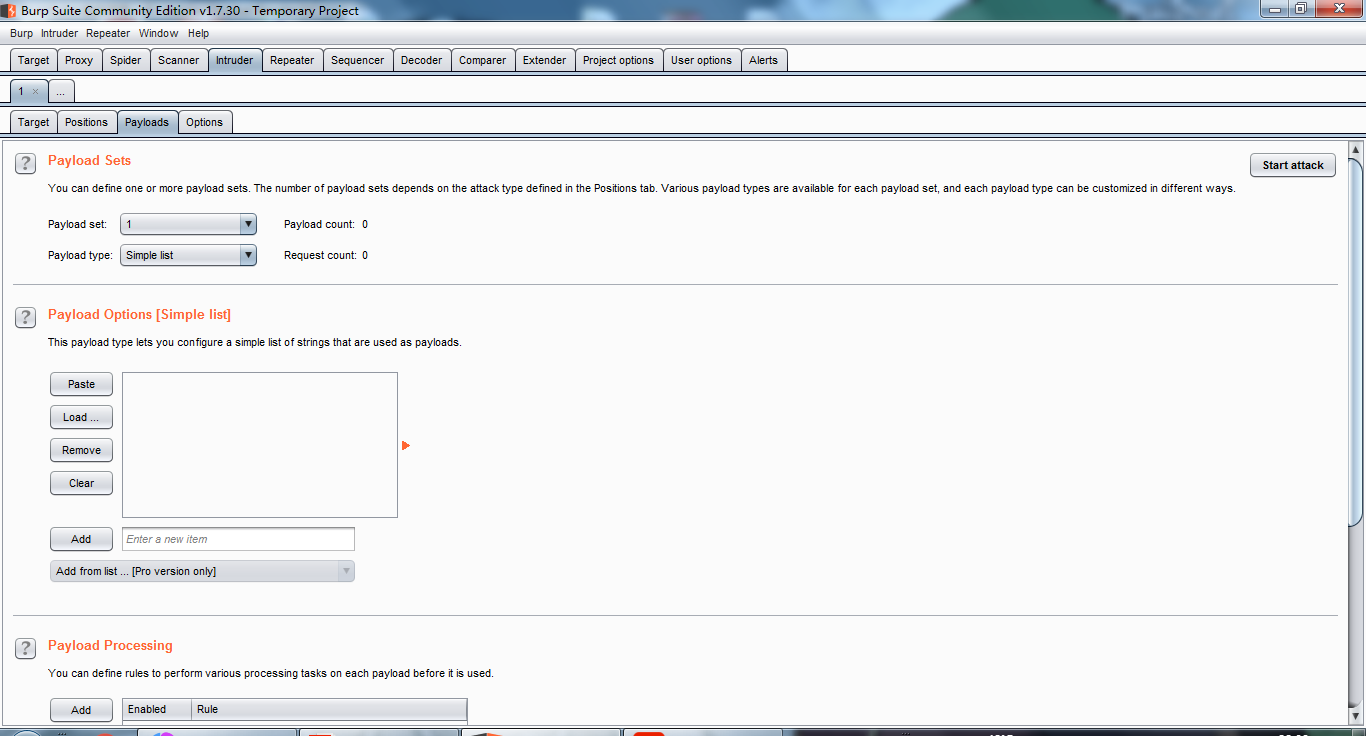
三、Brup Intruder功能区
1、intruder是自动化的测试工具,主要包括了intrude的使用场景,操作方式,Payload类型与处理,Payload位置和攻击类型,intruder的攻击分析报告。
在渗透测试中intruder在原始数据基础上,通过对请求数据参数修改,获得不同的应答的请求,每次请求中携带一个或者多个有效的攻击载荷(payload)在不同的位置进行攻击重放。通过应答数据比对来分析学要的特征数据。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号