Brup Suite 渗透测试笔记(三)
接上次笔记
一、对BurpSuite Target的功能吧组件主要用 站点地图(SiteMap),目标域设置(TargetScope),Target工具三部分组成
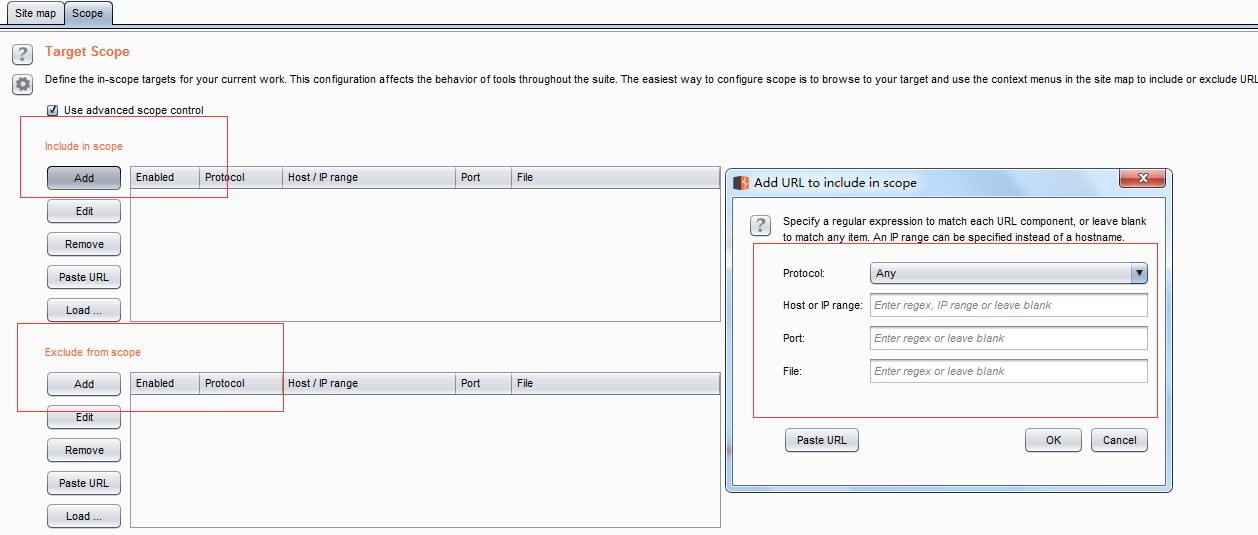
1、这里先说明Scope的作用,
限制站点地图和Proxy的历史内容的显示结果,设置Burp Proxy拦截请求,BurpSpider抓取那些内容,Burp Scanner自动扫描那些作用域的安全漏洞,在Burp intruder和Burp Repeater中指定URL,通过Target Scope可以方便的控制Burp的拦截功能,拦截范围,操作对象,减少噪音,这个版块中主要包括两个功能,允许规则和删除规则。其中允许视为操作允许,有效,相反,去除则表示不会拦截。
从图上可以看出拦截规则主要包括协议,域名或端口,文件名。也就是说,我们可以从协议、域名、IP地址、端口、文件名四个维度去控制那些消息出现在允许或者去除的列表中。当我们设置了TargetScope为默认的时,Burp Proxy会进行拦截代理,Burp会将浏览信息记录下来,包含每一个请求和应答的详细信息保存到站点地图。

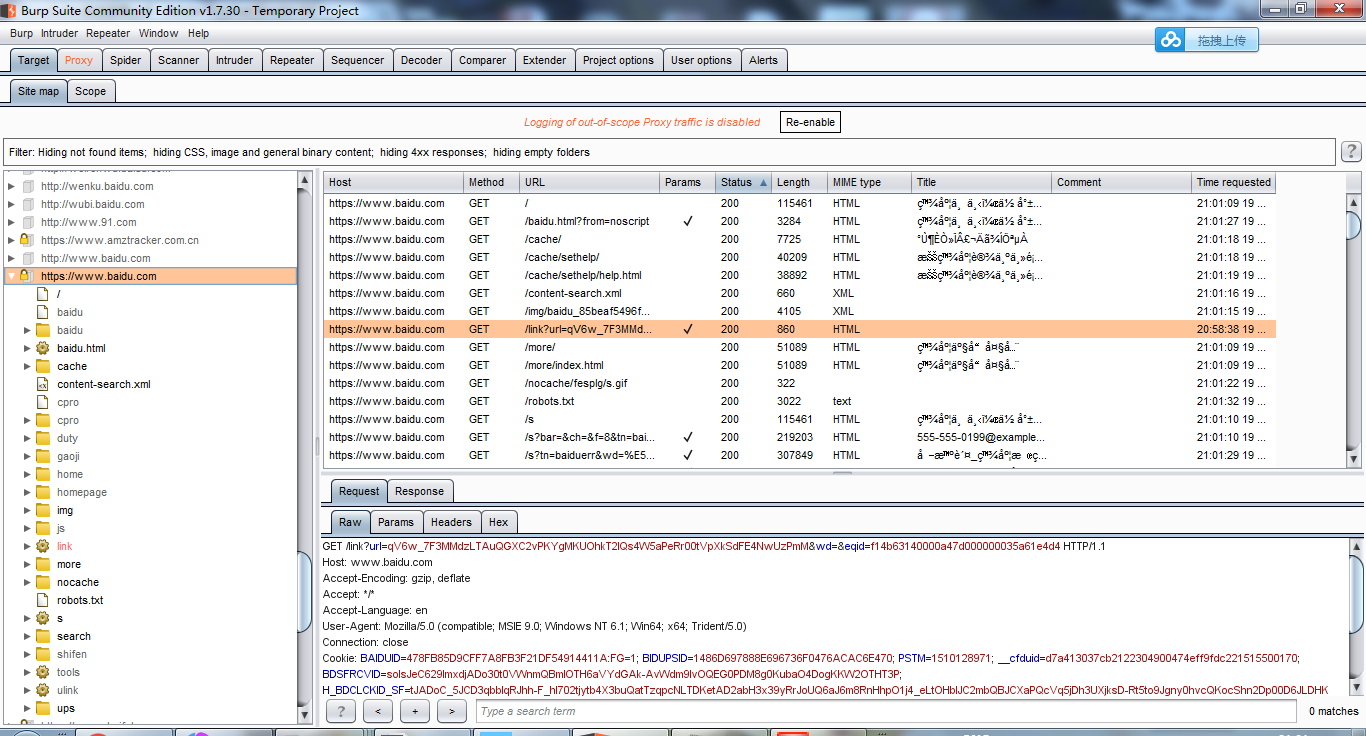
2、SiteMap的功能介绍
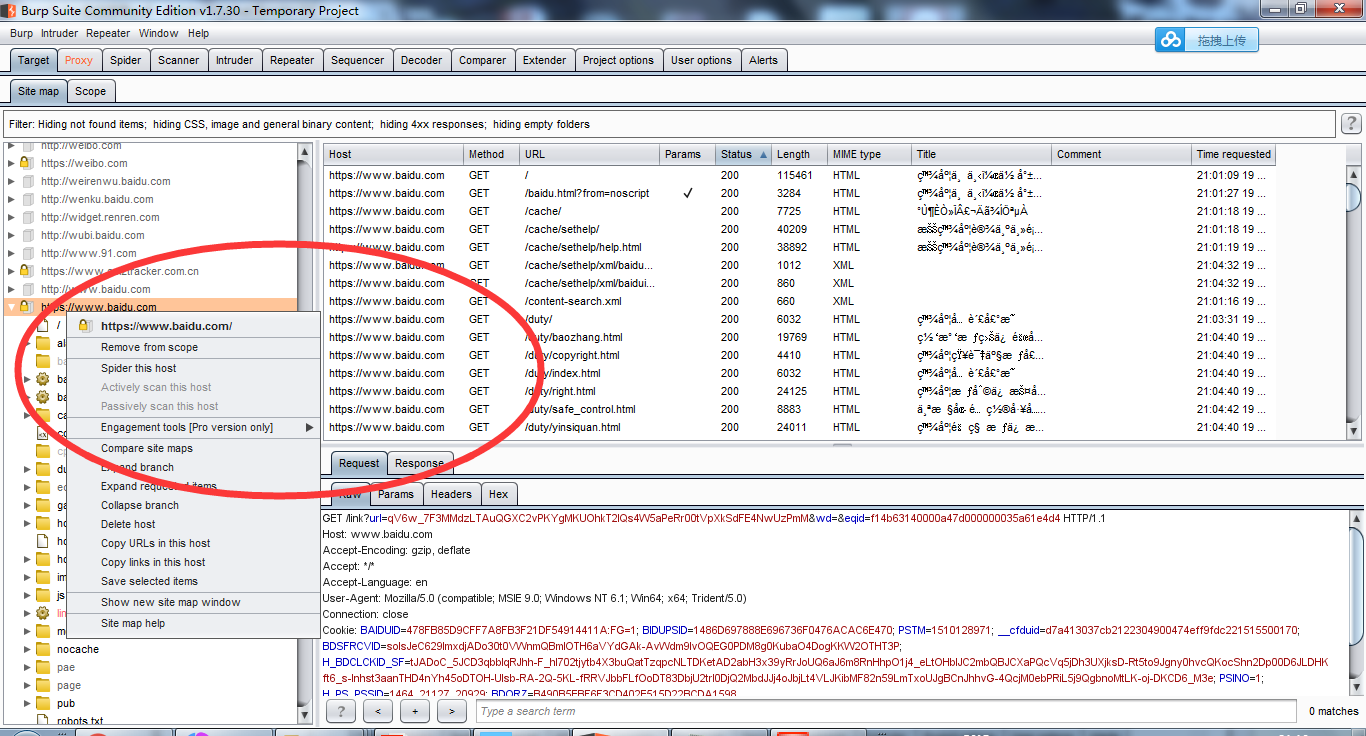
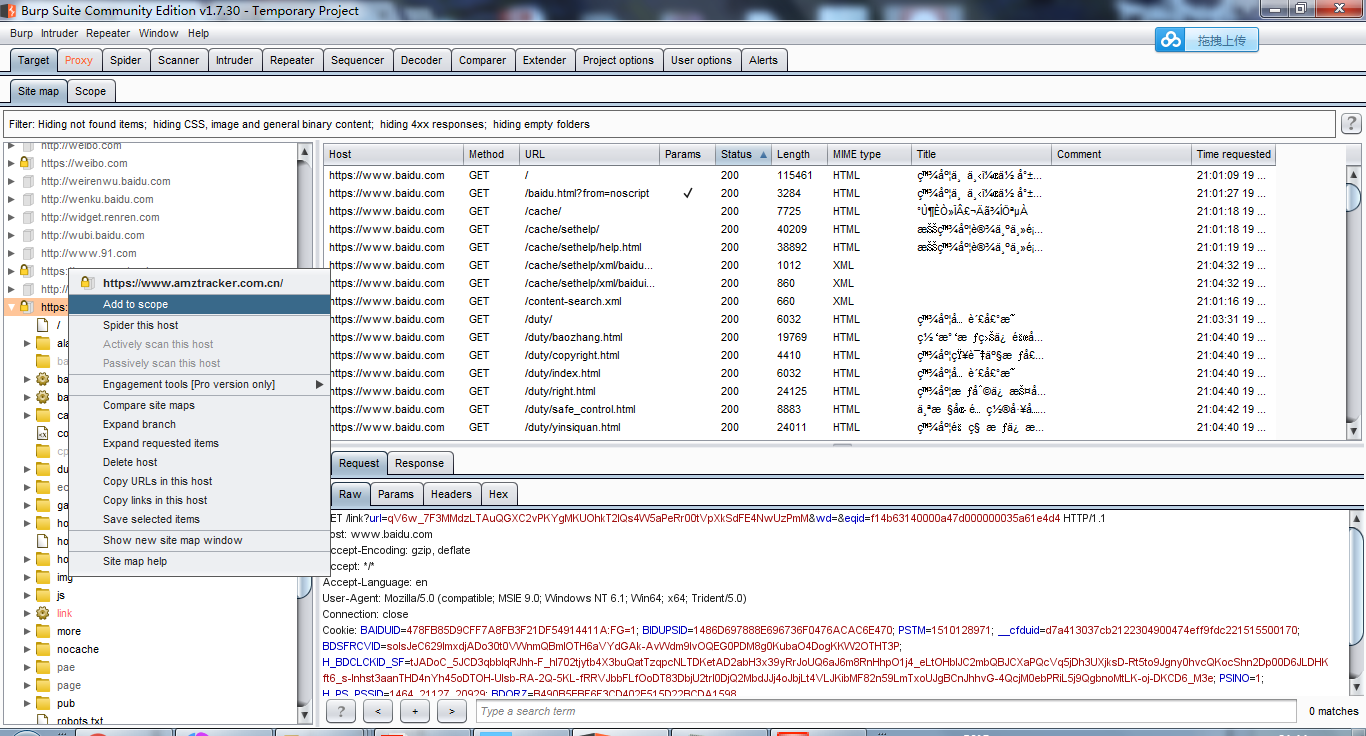
从下图可以看出Sitemap的左边为访问的URL,按照网站的层级和深度,树形的展示整个应用系统的结构,和其相关的其他域和URl的情况。窗口右是某个URl的被访问的明细列表,基于左边的树形结构可以选择一个分支,对指定的分支进行扫描和抓取。或者添加到TargetScope中



3、Target工具的使用
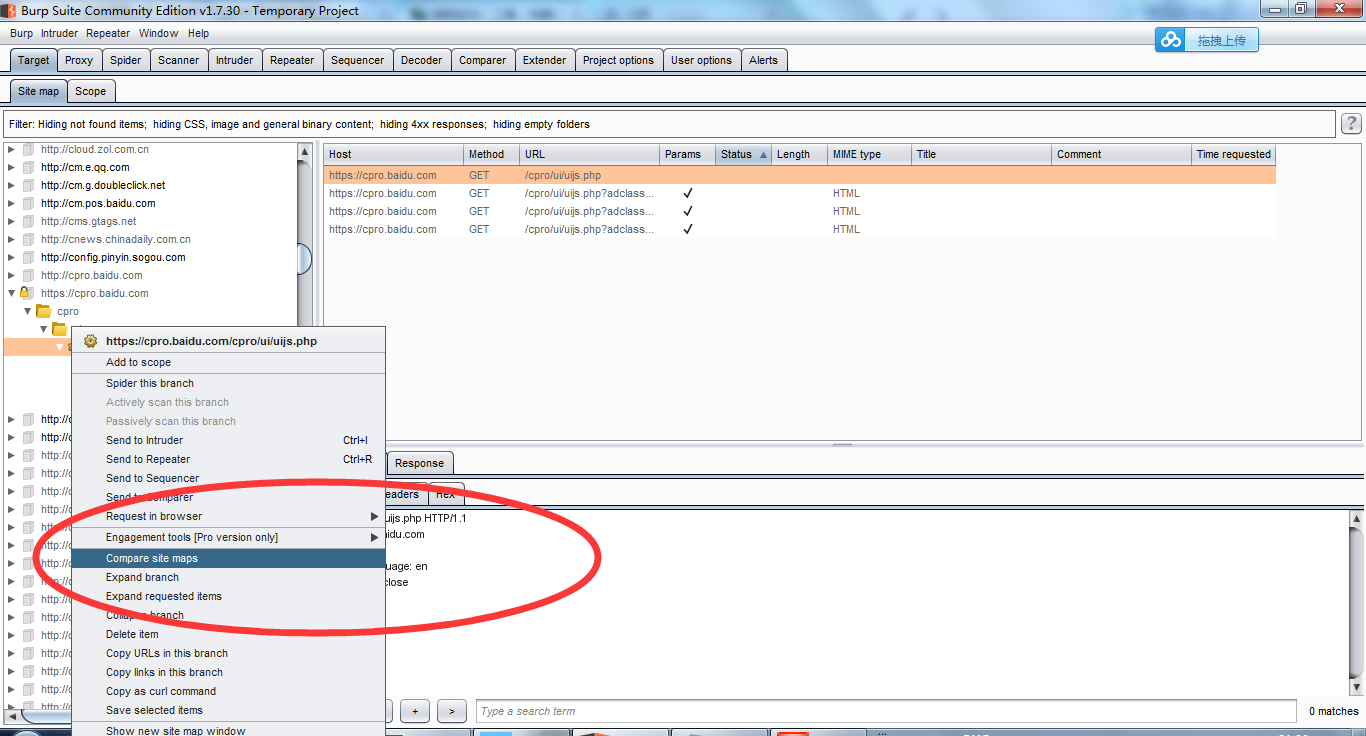
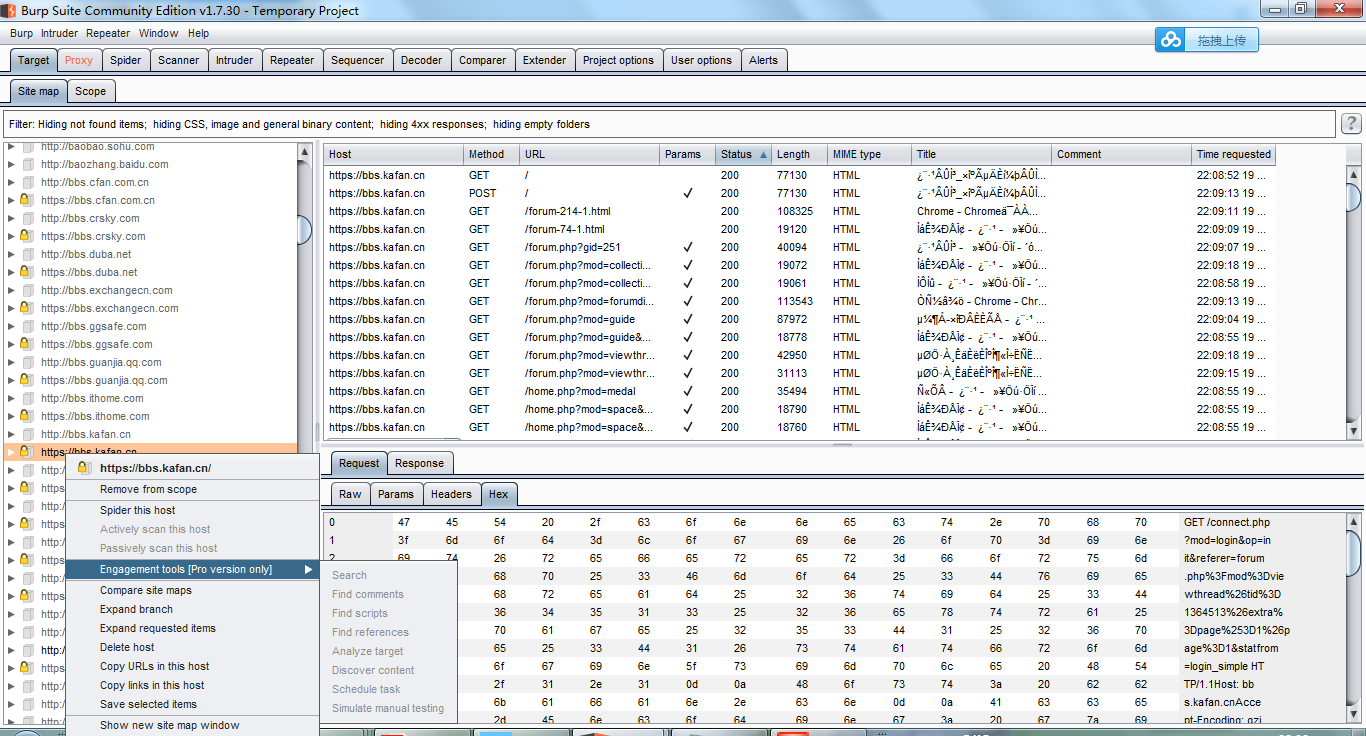
Target工具主要包括了手工获取站点的地图,站点的比较,攻击面对分析
这里详细说明一下手功能获取站点地图的必要性,操作步骤如下:
第一: 设置浏览器的代理和Burp Proxy代理,能正常工作,
第二:关闭Burp Proxy拦截功能
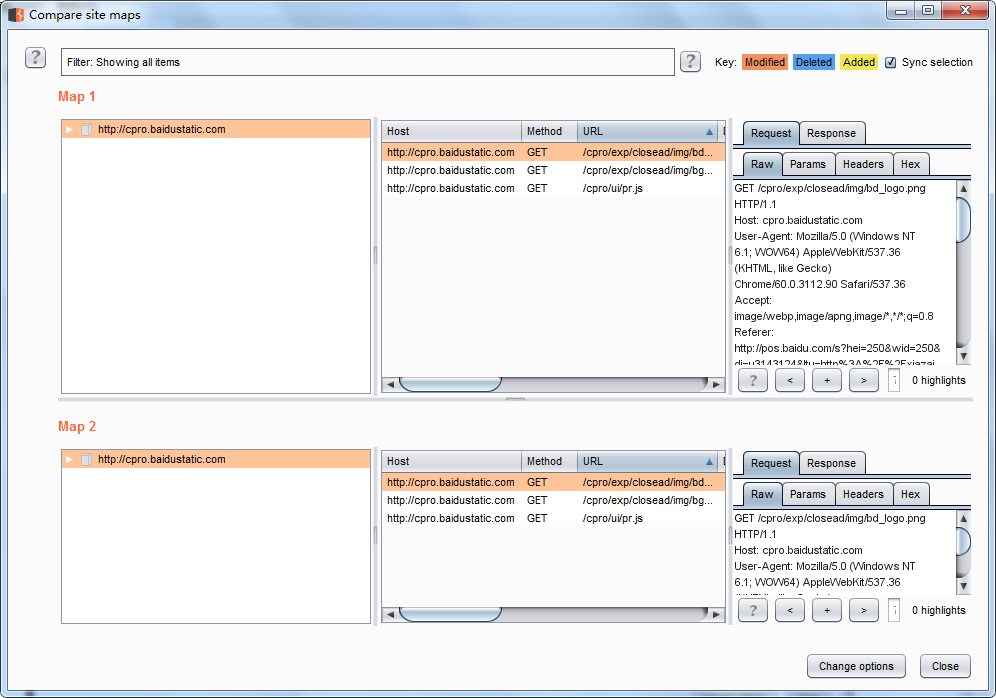
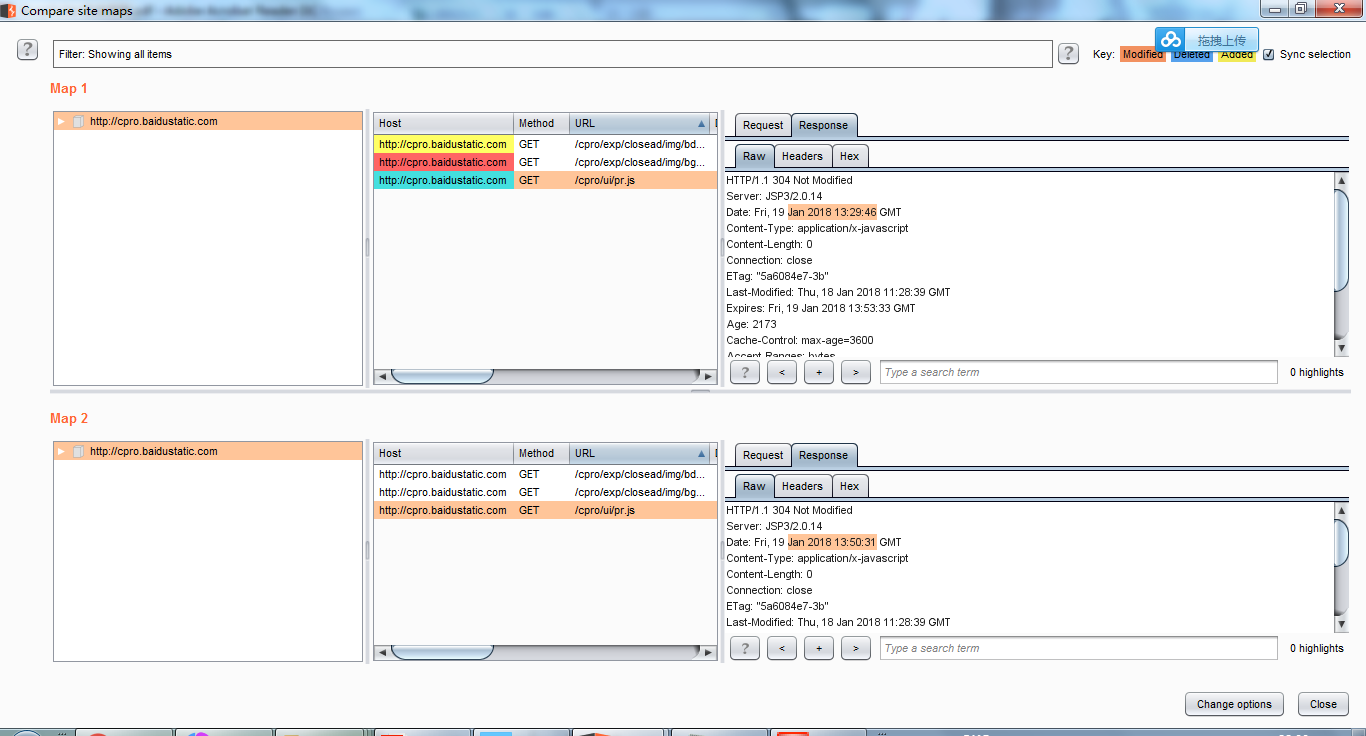
第三:手动浏览网页,这时Target会自动记录战低的地图,(手工获取的好处是根据自己的需要和分析自动的控制访问的内容,记录的信息比较准确,但是花的时间更长,)站点比较是一个Burp提供给渗透测试人员对站点进行动态分析的利器,通过比较发现账号权限之间的差异,下面进行站点比较




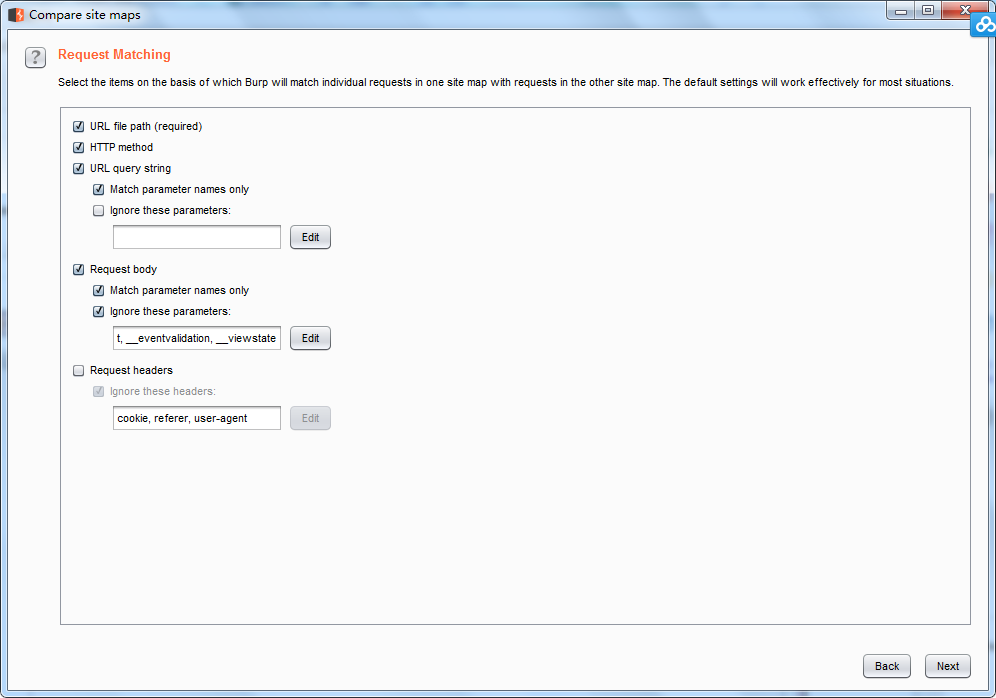
对上面再做个详细的说明,通过比较map1 和map2 的消息的差异,包含请求消息和应答消息。

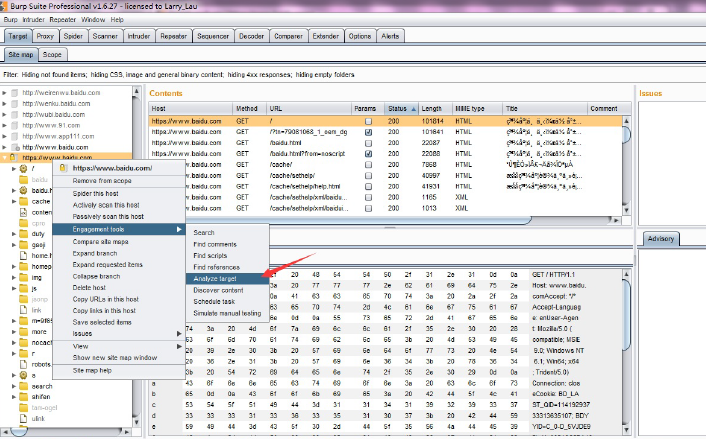
4、analysis Target工具分析


5、今天就先写到这 2018年1月19号22::14




