我的第一个npm包:wechat-menu-editor 基于Vue的微信自定义菜单编辑器
wechat-menu-editor 微信自定义菜单编辑器
前言
在做微信公众号相关开发时,基本上会去开发的功能就是微信自定义菜单设置的功能,本着不重复造轮子的原则,于是基于Vue封装的一个微信自定义菜单组件;组件参照了公众号后台的所见即所得的编辑方式,同时支持只读模式,也可以根据通过缩放属性适配不同的功能要求;
安装
npm install wechat-menu-editor --save
使用
全局引入
main.js
import WechatMenuEditor from 'wechat-menu-editor'
Vue.use(WechatMenuEditor);
局部引入
import WechatMenuEditor from 'wechat-menu-editor'
使用
<wechat-menu-editor></wechat-menu-editor>
属性
- title 标题
String
<wechat-menu-editor :title="这是公众号标题"></wechat-menu-editor>
- menus 菜单数据
数据格式
[
{
id:0,
type:'default',
name:'菜单1',
children:[{
id:1,
type:'default',
name:'子菜单1'
}]
}
]
type 菜单类型 :
add 添加,default 默认菜单
- editable 是否可编辑
Boolen
可以通过此属性实现预览功能,默认值为
true
- scale 缩放比例
Number
可以通过此属性实现缩放,默认值为
100
事件
- menuselected 菜单选中事件
menuselected(menu){
// menu 为选中的菜单信息
// 这里可以给menu 拓展属性来存储附加信息,例如:区分事件、链接
}
预览
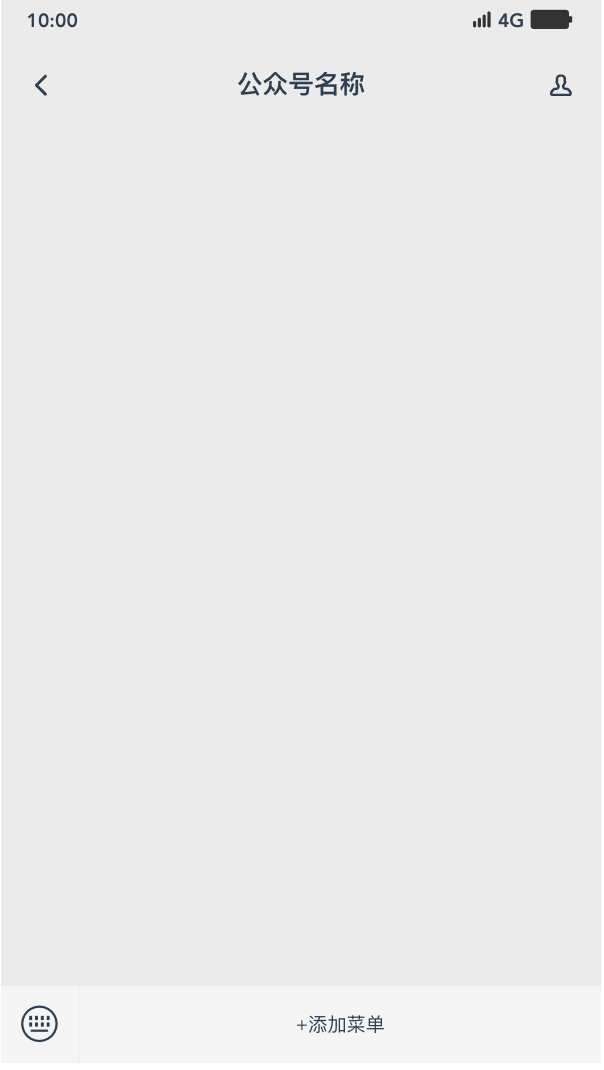
-
无数据

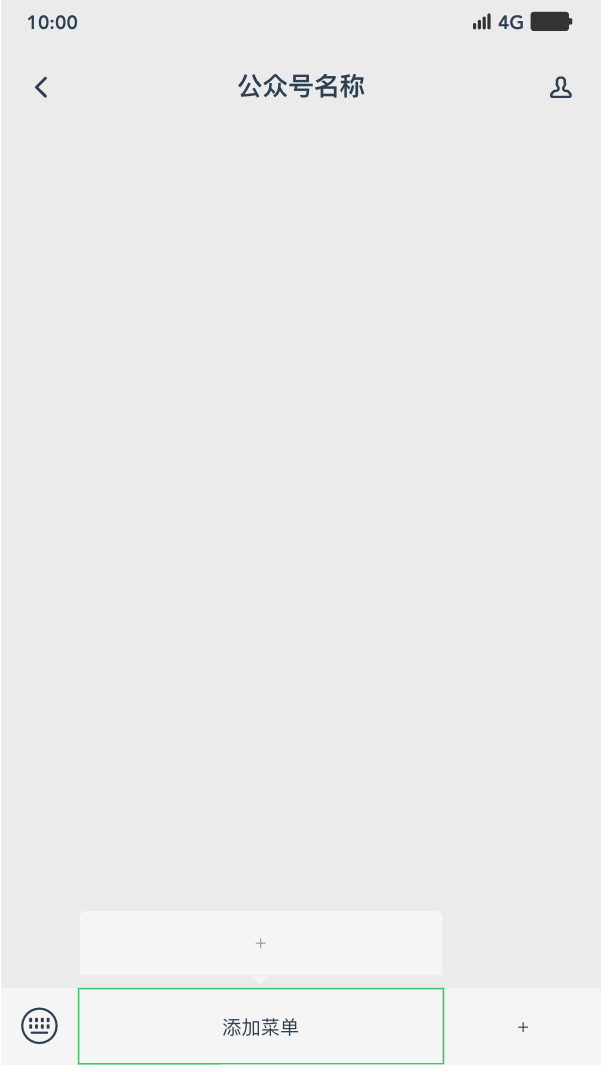
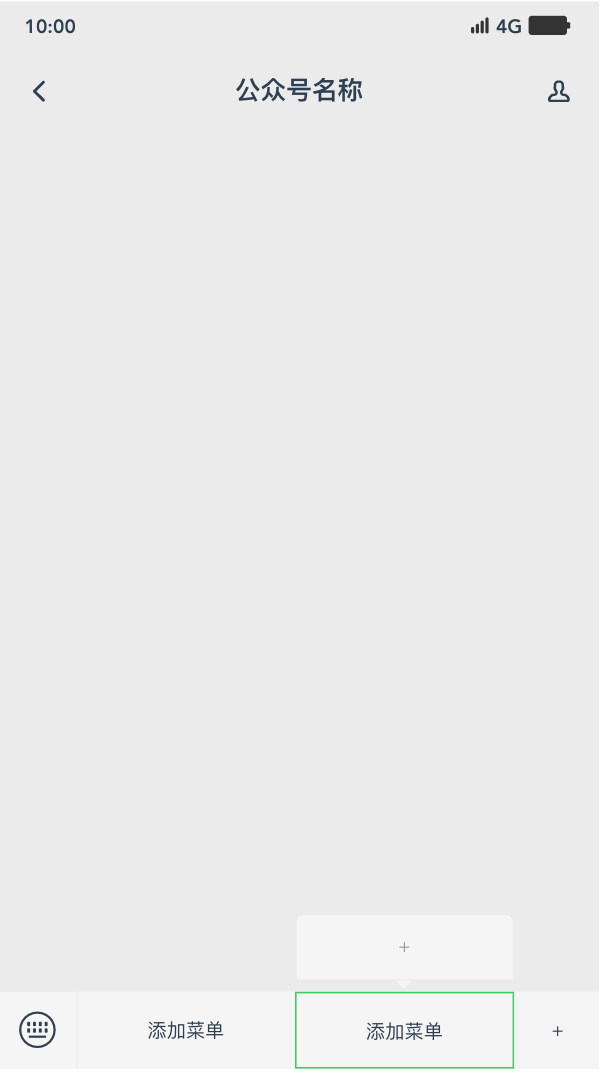
-
一级菜单编辑


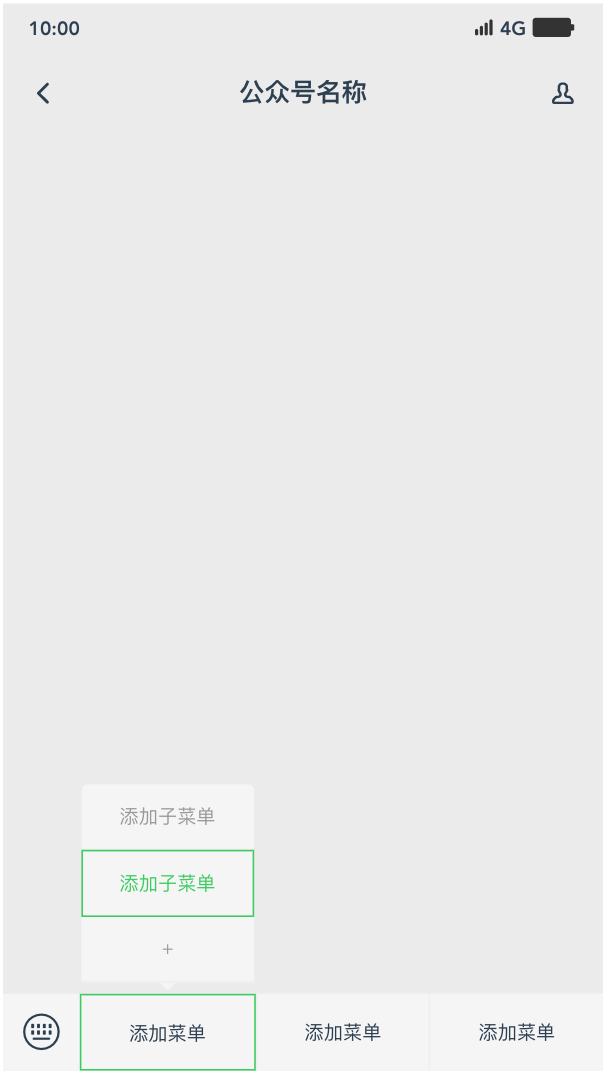
-
二级菜单编辑

项目地址 欢迎star
github
https://github.com/OldsixShang/wechat-menu-editor


