19. Vue+i18n 实现多语言翻译
1. npm 安装
npm install vue-i18n
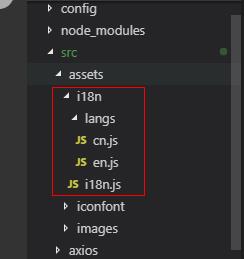
2. src/assets文件夹下穿件文件夹i18n,
然后再在i18n文件夹中创建langs文件夹和i18n.js文件,
最后再在langs文件夹下创建相应语言文件,我这里是cn.js中文文件,en.js英文文件。
如图所示(相应文件的代码在下面):

3.main.js入口文件中导入,并在new Vue 实例中加上i18n:
import i18n from './assets/i18n/i18n' // 引入中英文语言翻译文件
new Vue({
el: '#app',
store,
router,
i18n,
components: { App },
template: '<App/>'
})
4.i18n.js文件中:
import Vue from 'vue'
import locale from 'element-ui/lib/locale';
import VueI18n from 'vue-i18n'
import en from './langs/en'
import cn from './langs/cn'
// import tn from './langs/tn'
Vue.use(VueI18n)
const messages = {
en: en,
cn: cn,
// tn: tn
}
const i18n = new VueI18n({
locale: sessionStorage.getItem('changeLang') || 'cn', //从sessionStorage中拿到用户的语言选择,如果没有,那默认中文。
messages,
silentTranslationWarn: true,
})
// locale.i18n((key, value) => i18n.t(key, value)) //为了实现element插件的多语言切换
// Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
// })
export default i18n
5. cn.js文件中:
const cn = {
message: {
i1: '欢迎来到我的项目',
public: {
aaa: '你看不见我',
},
}
}
export default cn
6. en.js文件中:
const en = {
message: {
i1: 'Welcome to my project',
public: {
aaa: 'You dont see me',
},
}
}
export default en
7.Vuex 的store.js 文件中存储语言当前状态(没有安装vuex依赖的自己去安装):
// 引入vue 和 vuex
import Vue from 'vue';
import Vuex from 'vuex';
// 使用vuex插件,跟router一样
Vue.use(Vuex);
// 直接导出 一个 Store 的实例
export default new Vuex.Store({
state: {
Language: sessionStorage.getItem('changeLang') ? sessionStorage.getItem('changeLang') : 'cn',
},
getters: {
},
// 同步操作直接修改state里面的数据
mutations: {
setLanguage: (state, data) => {
state.Language = data;
sessionStorage.setItem('changeLang', data);
},
}
});
8. 页面中使用:
1.文本格式:<div > {{$t('message.public.aaa')}} </div>
2.input的placeholder:<el-input type="text" v-model=" " autocomplete="off" :placeholder="$t('message.public.aaa')"></el-input>
3.data中:
data() {
var validateAccount = (rule, value, callback) => { // 验证规则
if (value === '') {
callback(new Error(this.$t('message.public.aaa')));
} else {
callback();
}
};
}
4.验证规则中使用,具体查看另一篇文档:https://www.cnblogs.com/xintao/p/11138500.html




