二、Rreact---父子组件之间传值
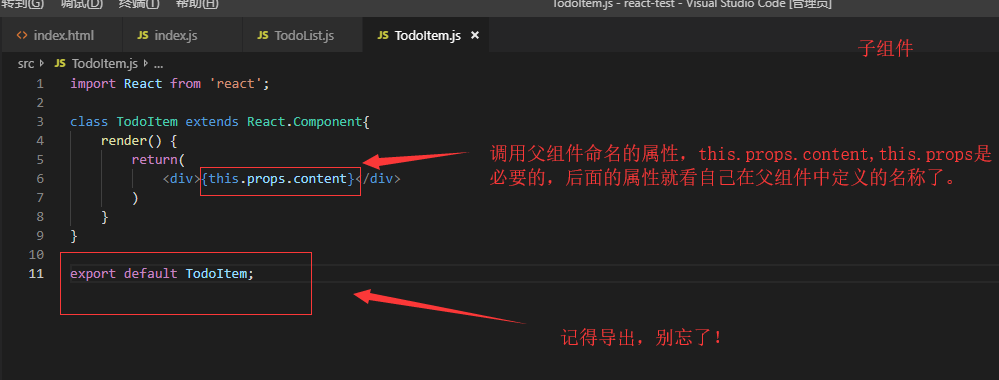
一、父组件传值给子组件(PS:父组件通过属性的形式向子组件传递参数,子组件通过props接收父组件传递过来的参数。)
看样例(下面的两张图片):此时呢,控制台还会有个key值警告,所以在此还需要在TodoItem标签中加上key={index},就可以了。PS:<TodoItem key={index} content={item}/>


二、子组件传值给父组件
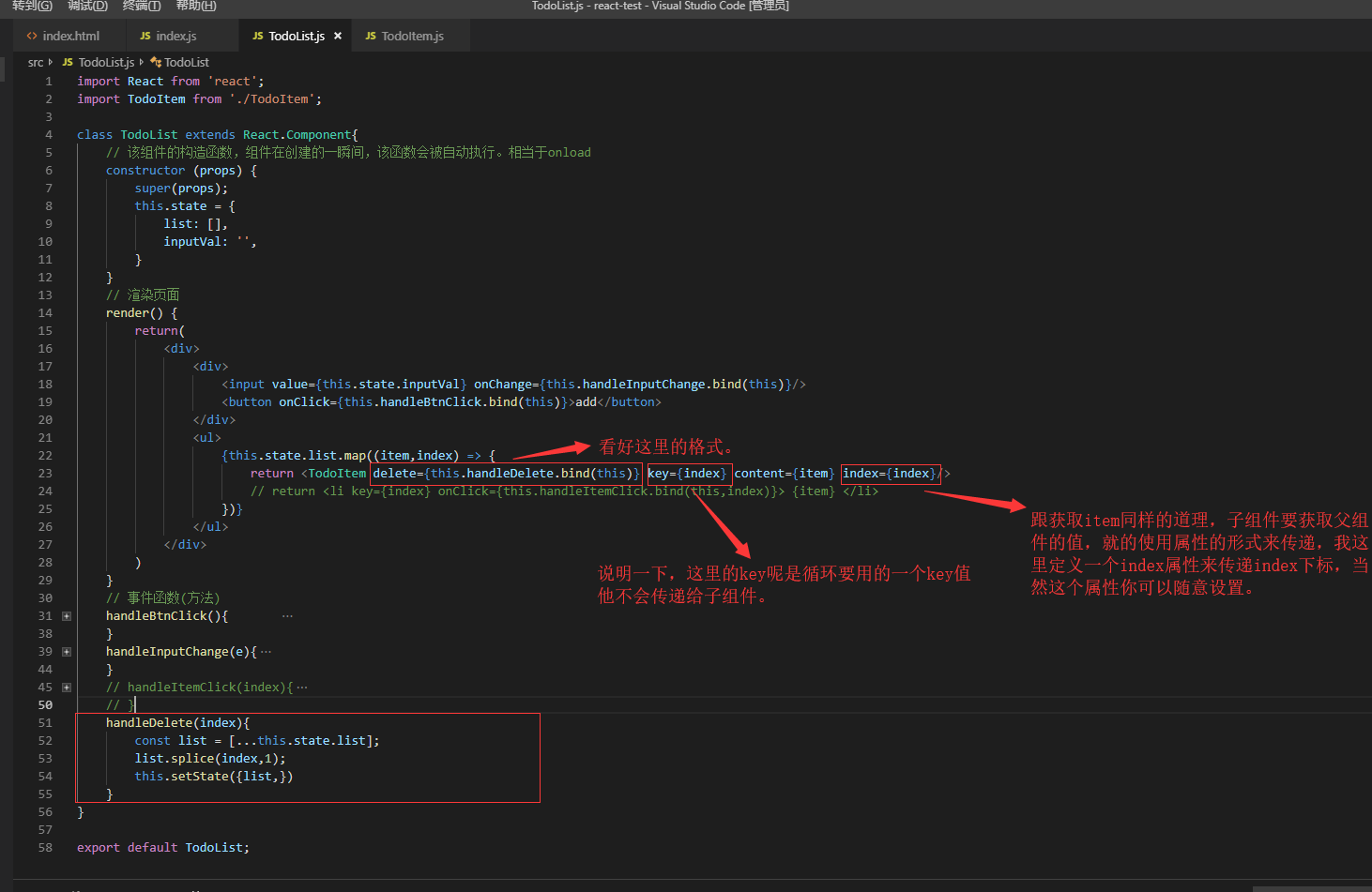
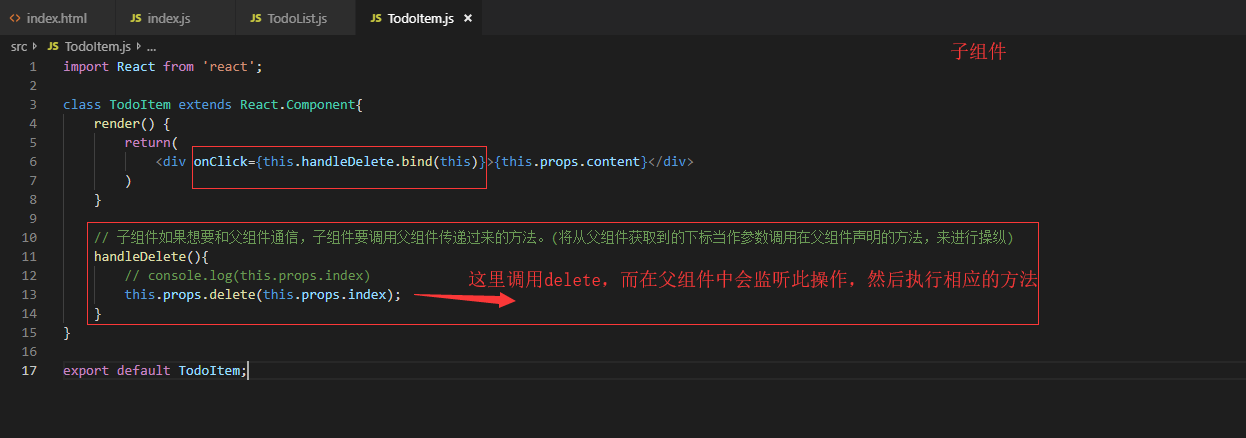
(PS:具体逻辑就是,我们要创建个属性,把下标index传给子组件,子组件中再给div设置个点击事件,然后该事件执行后通过调用父组件的delete并把获取到的下标当作参数传过去就可以。在子组件中获取到的下标为:this.props.index,就把这个传过去即可,然后再在父组件的handleDelete方法中执行其他操作。)
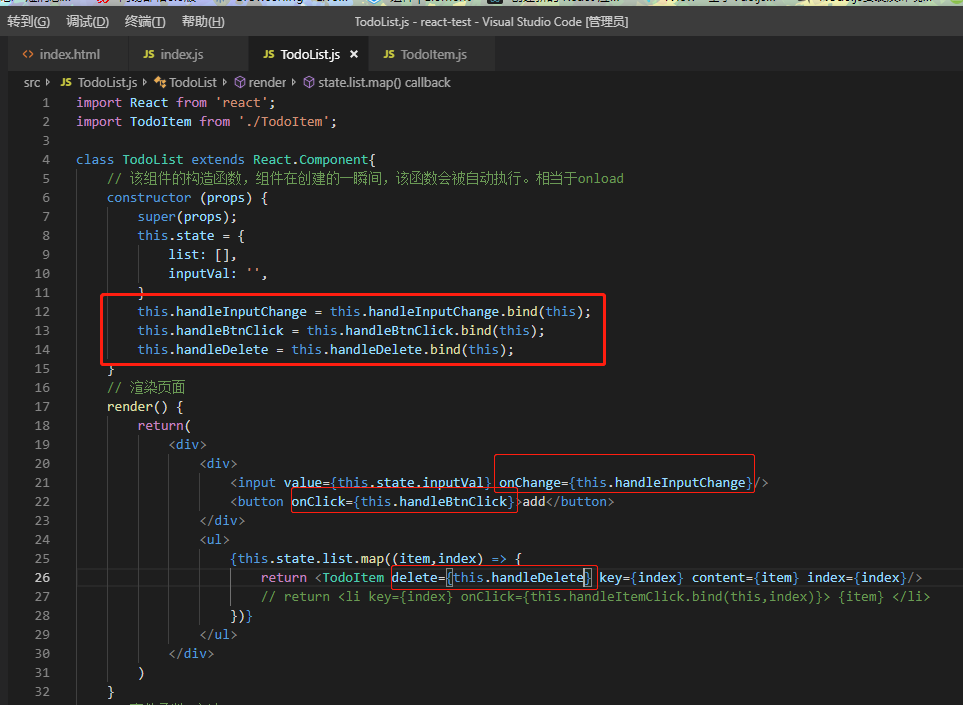
父组件下:

子组件下:

END:最后呢,有一点要说明的,上面的代码中每个事件方法后面都会有一个.bind(this)用来绑定this指针,但实际上是不建议这种写法的,因为会影响代码性能问题。
所以呢,就需要在constructor构造函数中定义一下,再把带有.bind(this)的去掉即可。看图片: