CSS3使用盒模型实现三栏布局
本篇文章由:http://xinpure.com/css3-box-model-to-implement-a-three-column-layout/
使用 Position 绝对定位也是可以实现三栏布局的,然而使用 CSS3 的盒模型却显得更简单、更灵活
CSS3盒模型
display: -webkit-box;
display: -moz-box;
display: box;将父元素定义成盒模型之后,就可以通过 box-flex 属性来实现布局了。
box-flex 主要让子元素针对父元素的宽度按一定比例进行划分
例如:
#pDiv {
display: -webkit-box;
display: -moz-box;
display: box;
width: 600px;
height: 300px;
}
#subDiv1 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}
#subDiv2 {
-webkit-box-flex: 4;
-moz-box-flex: 4;
box-flex: 4;
background-color: #ccc;
}
#subDiv3 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #eee;
}父元素 #pDiv 的宽度为 600px,那么 #subDiv1 和 #subDiv3 的宽度就是 100px,而 #subDiv2 的宽度就是 400px
其实就是将父元素 #pDiv 平均分成了 6分,#subDiv1 和 #subDiv3 占了1份,#subDiv2 占了4份
完全可以按自己的想法来定比例,所以使用这个属性就可以轻轻松松的实现三栏布局了。
固定子元素的宽度,盒模型是如何处理的?
当固定了其中1个或者多个子元素的宽度时,盒模型会将剩下的部分平分
比如将子元素做如下修改:
#subDiv1 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}
#subDiv2 {
width: 200px;
background-color: #ccc;
}
#subDiv3 {
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #eee;
}子元素 #subDiv2 固定宽度为 200px,其它子元素就会从剩下的宽度 400px (父元素的宽度减去固定的宽度: 600px - 200px) 中按比例分配
因此,#subDiv1 和 #subDiv3 均为 200px
遇到的问题
在子元素内容为空时,box-flex 分配的宽度都是正确的,但是给子元素添加了内容之后,子元素的宽度就被撑开了。
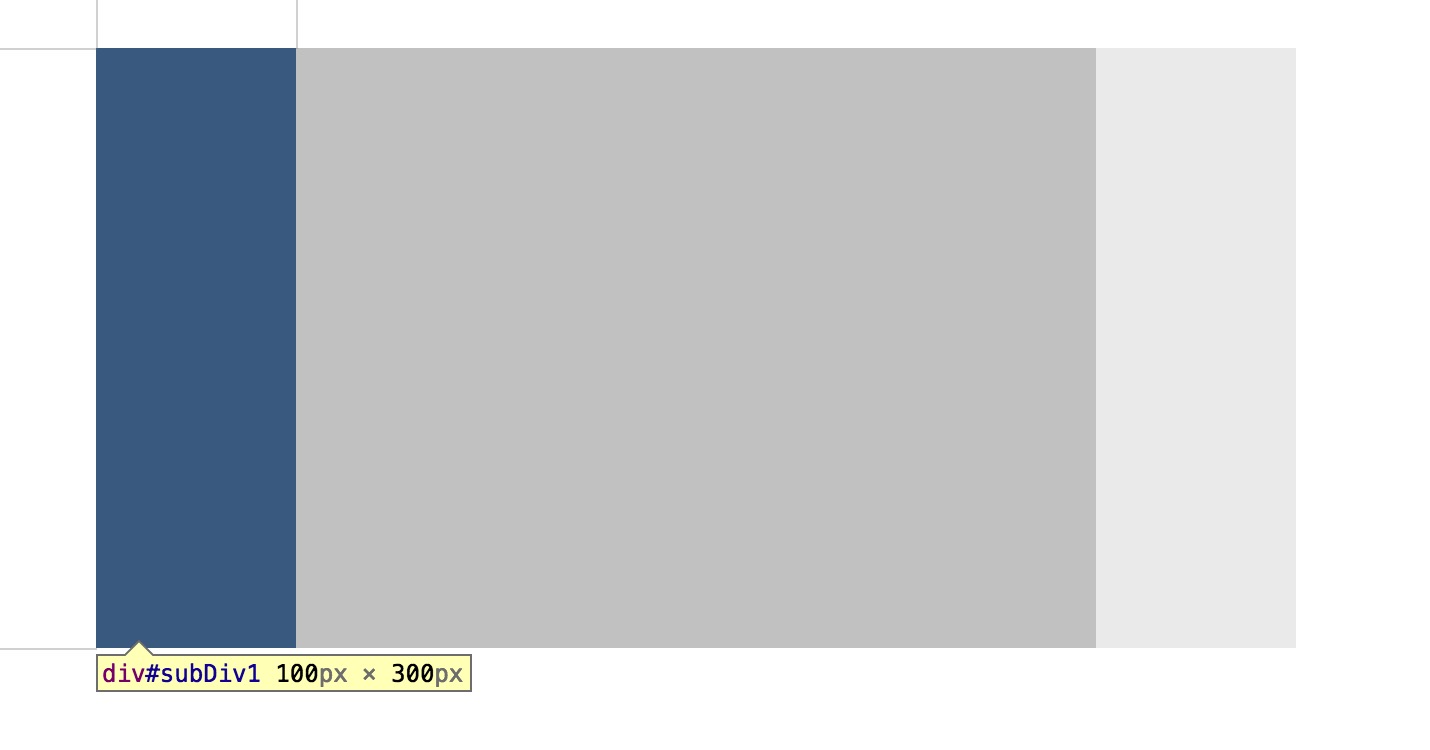
问题示例一 (子元素未添加内容)

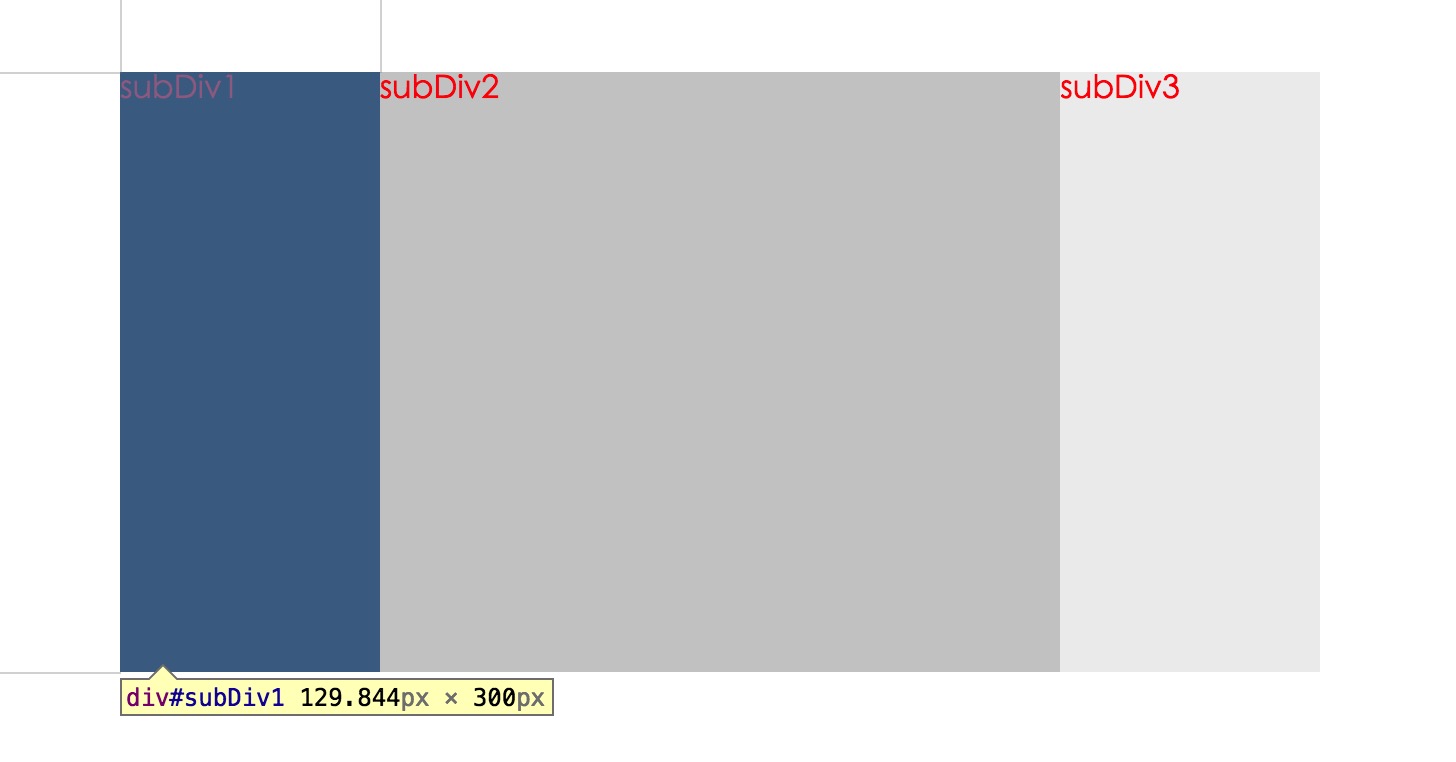
问题示例二 (子元素添加内容)

有一种解决方案就是在子元素里定义 width: 0;
如:
#subDiv1 {
width: 0;
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex: 1;
background-color: #000;
}这样就可以解决添加内容之后,元素宽度被撑大的问题,不过此方法仅适用于 webkit 浏览器



