CSS3实现文字扫光效果
本篇文章由:http://xinpure.com/css3-text-light-sweep-effect/
CSS3 实现的文字扫光效果,几乎可以和 Flash 相媲美了
效果解析
我们分析一下实现这个效果需要实现的功能:
-
实现一个扫光背景块,因为光是移动的,所以要加入渐变效果 (例如: 手电筒照射的一小块区域)
-
将扫光背景块控制到文本上 (即实现文本背景)
-
实现扫光动画 (扫光块从左往右循环移动)
思路理清了,接下来就是一步一步实现了
背景渐变 -webkit-linear-gradient (形成扫光背景块)
background: #111 -webkit-linear-gradient(left, #111, #fff) 0 0 no-repeat;
background-size: 80px默认背景为黑色,从左往右产生黑白渐变效果,背景位于左上角,不重复,背景大小80x80 (扫光背景块)
背景范围 -webkit-background-clip (实现文本背景)
为了实现文字扫光,我们必须把上一步形成的扫光背景块,控制在文字上面
background-clip 有三个属性: border-box, padding-box, content-box (具体效果不细说了)
显然这些属性并不能满足我们的这个需求,并没有可以控制文字背景的属性
但是在 webkit 下 background-clip 就有这样一个属性,那就是 background-clip: text 通常会配合其私有属性 -webkit-text-fill-color (填充文本颜色) 一起使用
背景动画 (扫光动画)
@-webkit-keyframes slideShine {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 100%;
}
}通过调整背景的位置(从左往右),来达到扫动的效果
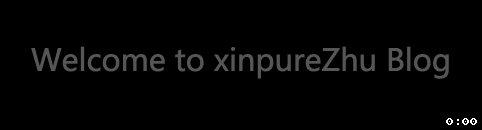
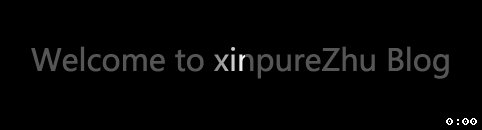
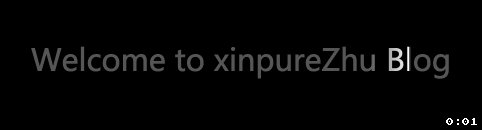
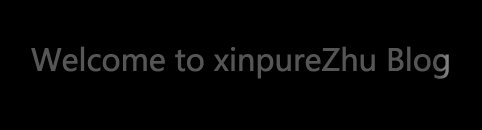
效果实例
CSS Code
.bg {
background: #000;
width: 1000px;
height: 300px;
margin: 0 auto;
padding-top: 100px;
}
.slideShine {
width: 1000px;
font-family: "Microsoft YaHei";
font-size: 60px;
text-align: center;
background: #111 -webkit-linear-gradient(left, #111, #fff) 0 0 no-repeat;
-webkit-background-size: 80px;
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255, 255, 255, 0.3);
-webkit-animation: slideShine 3s infinite;
}
@-webkit-keyframes slideShine {
0% {
background-position: 0 0;
}
100% {
background-position: 100% 100%;
}
}HTML Code
<div class="bg">
<p class="slideShine">Welcome to xinpureZhu Blog</p>
</div>效果示图