CSS3中伪类nth-child和nth-of-type区别
本篇文章由:http://xinpure.com/css3-pseudo-class-difference-between-nthchild-and-nthoftype/
首先来看看 nth-child(n) 和 nth-of-type(n) 的共同点
两者唯一的共同点就是: 参数n的用法
n 可以是数字、关键词或公式(n > 0)
nth-child(2) 表示其父元素的第二个子元素
nth-child(2n) 或 nth-child(even) 表示其父元素的第偶数个子元素
nth-child(2n-1) 或 nth-child(odd) 表示其父元素的第奇数个子元素
等等其它关于n的公式
区别分析
关于 nth-child
p:nth-child(2) {
background: #ccc
}作用于 P 的父元素的第二个子元素,若该元素不为 P,则无效
关于 nth-of-type
p:nth-of-type(2) {
background: red
}作用于 P 的父元素的第二个 P 元素(子元素)
区别示例
HTML Code:
<h2>这是标题</h2>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
<p>第五个段落。</p>CSS Code
p:nth-child(2) {
background: #ccc
}
p:nth-of-type(2) {
background: #red;
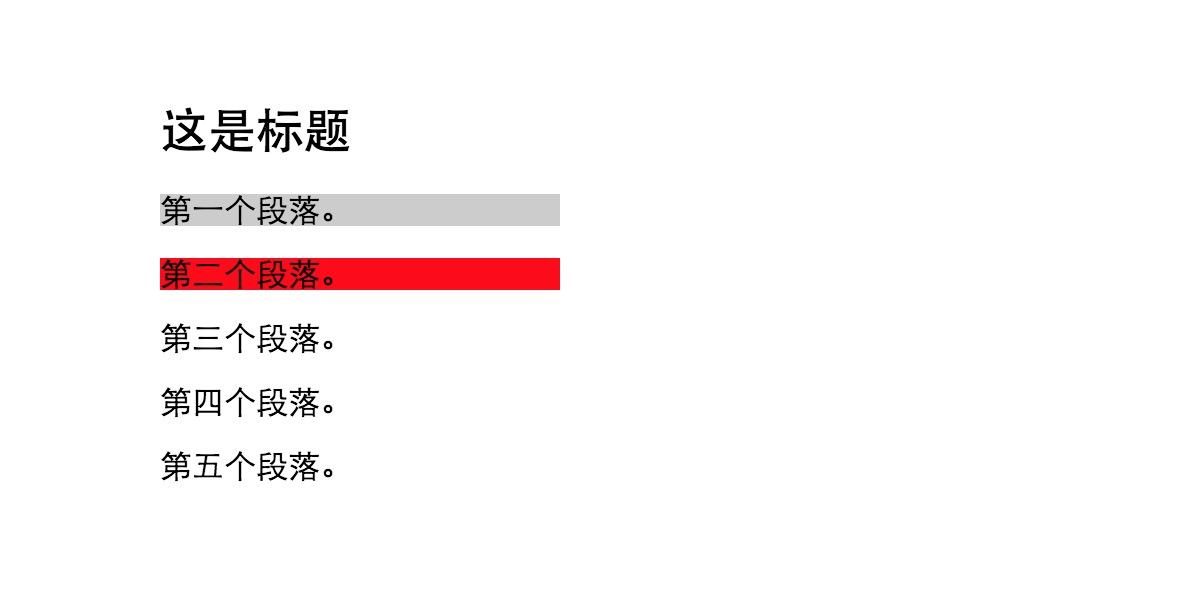
}结果示图