https://zhuanlan.zhihu.com/p/41212281
POSTMAN是什么?
前端段分离开发现阶段越来越流行,而前后端分离开发的好处之一就是前端和后端开发人员可以分别调试自己的程序,完成基本的单元测试,加快开发效率。
POSTMAN其实就是一款Chrome的插件,用于模拟HTTP请求,帮助后端人员进行单元的工具。它可以自定义请求URL、请求的类型【GET,POST等】,可以加入Head头信息以及HTTP body信息等,让我们简单直观的进行HTTP请求测试。
POSTMAN主要有两种安装方式:
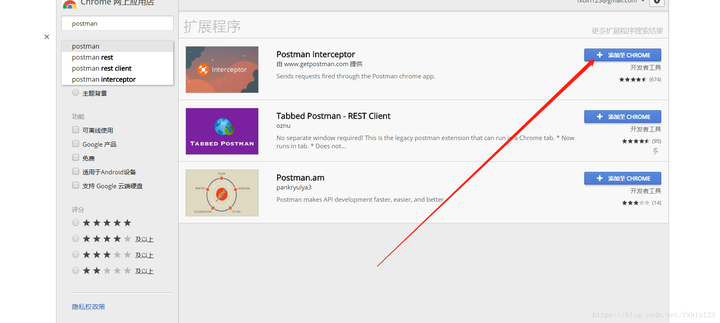
1、通过FQ软件进行FQ,然后访问Chrome商店,直接搜索POSTMAN,进行安装即可。

由于现在FQ限制的比较严,笔者现在也没有特别好用的,上图仅仅上网上搜索的图片,但是大致没什么问题,有FQ的童鞋可以进行尝试使用。
2、既然说到这,大家都明白,我现在肯定是更希望写第二种方式了,就是自己动手,非衣足食。
原料: postman的安装包,下载地址:https://pan.baidu.com/s/19MRbAcDNSUHgYpf149JG6A 密码:ayqe
操作步骤:
1、打开Chrome浏览器
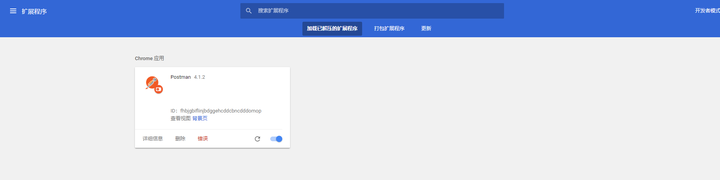
2、进入设置 -> 更多工具 -> 扩展程序,或者在浏览选项里直接输入chrome://extensions/,并且选择开发者模式

3、选择加载已解压扩展程序
4、然后选择刚刚你下载的压缩包解压之后的目录即可

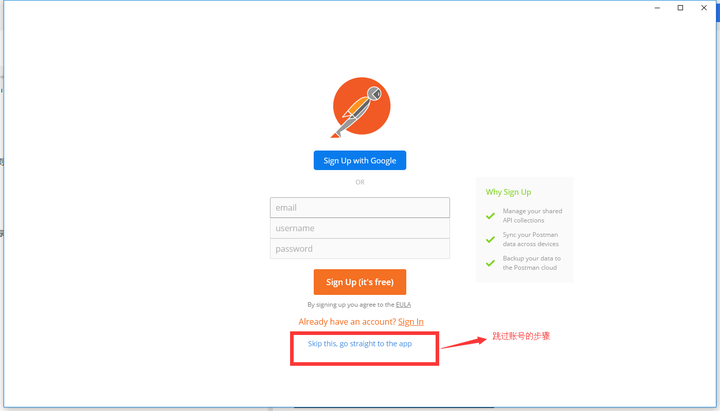
5、然后输入win+R键,搜索postman

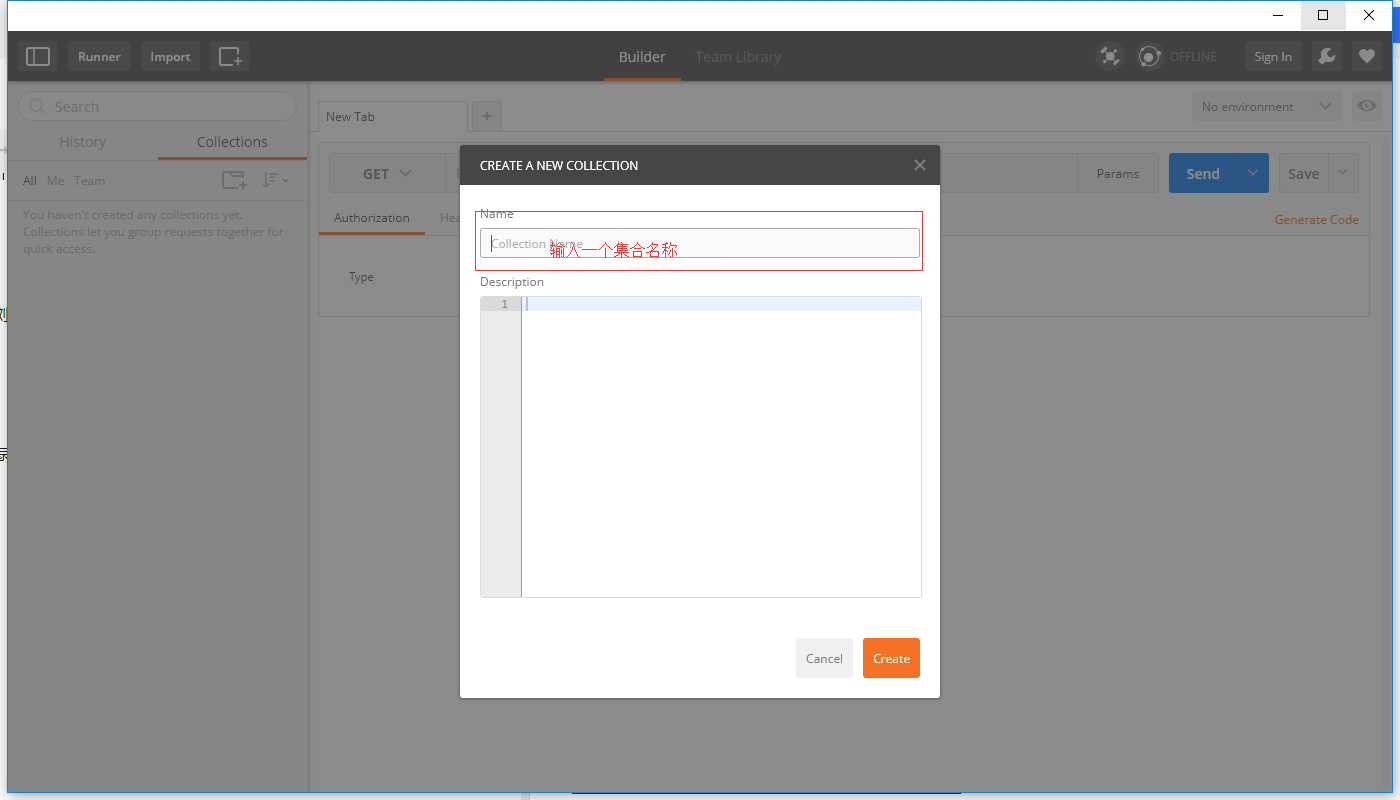
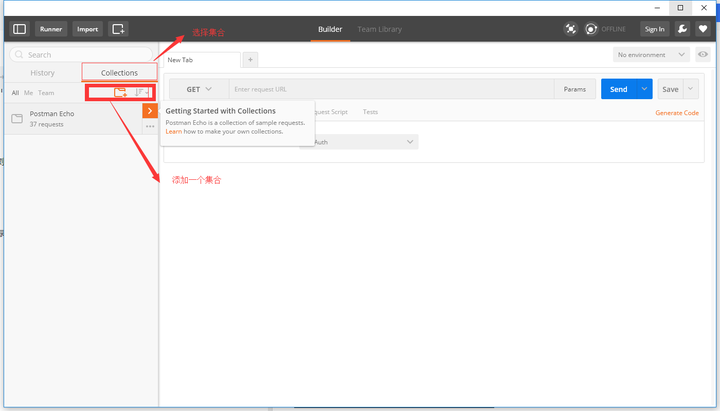
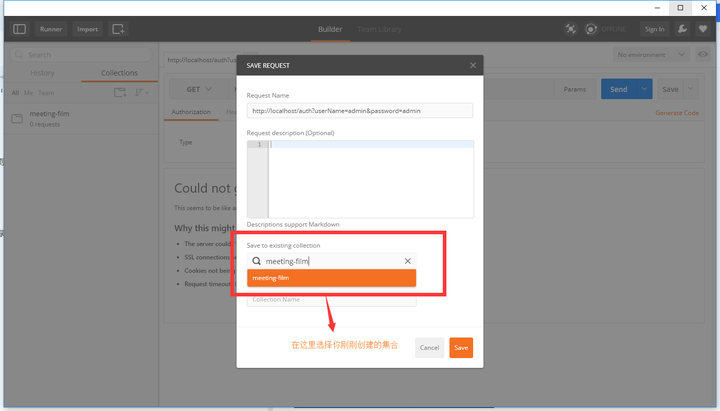
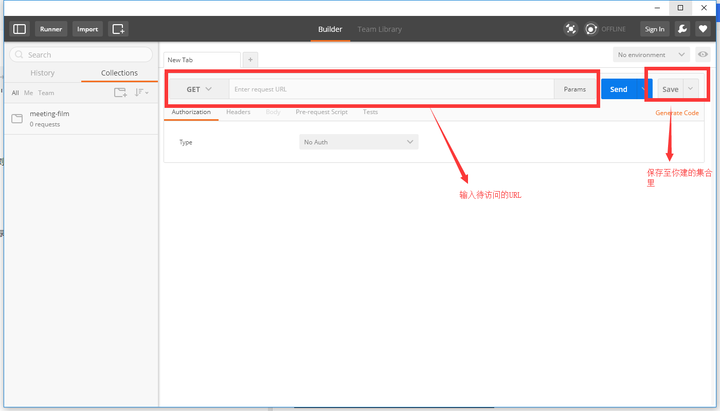
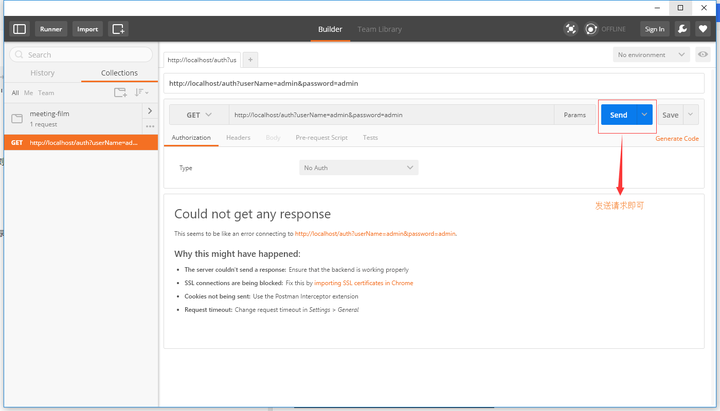
6、直接就可以使用了POSTMAN使用方式介绍:









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2019-08-14 22_01mybaits学习入门
2019-08-14 01Java经典问题