2018最新WordPress缩略图设置方法
缩略图设置的方法很多,但都不全面,且很多教程已经失效了,其中使用插件来实现,可是那些插件都使用过都不能实现效果,所以我整理了一份使用代码实现缩略图的方法。
1、找到网站根目录/wp-content/themes/当前网站主题文件夹/functions.php,使用编辑器在该文件中添加以下代码:
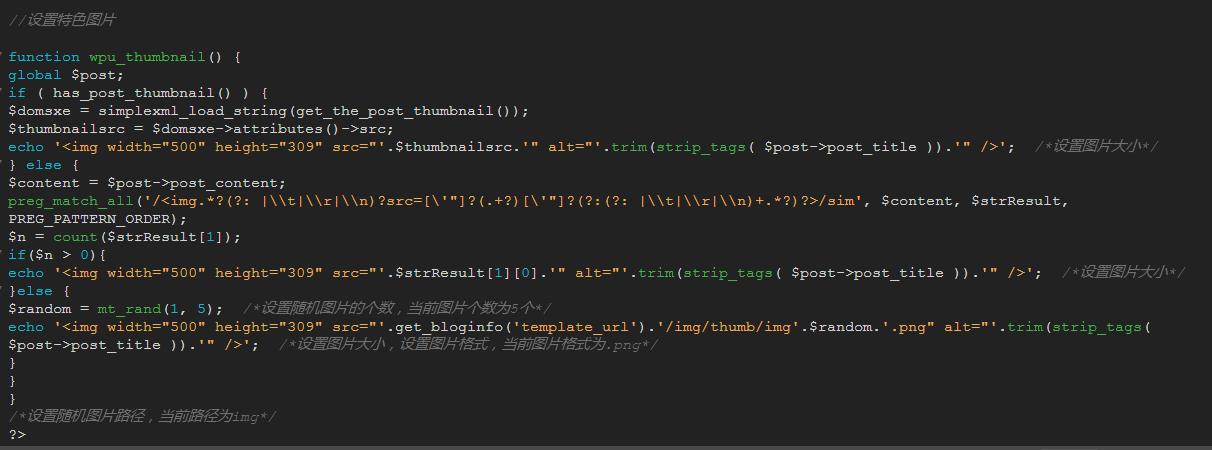
//设置特色图片
function wpu_thumbnail() {
global $post;
if ( has_post_thumbnail() ) {
$domsxe = simplexml_load_string(get_the_post_thumbnail());
$thumbnailsrc = $domsxe->attributes()->src;
echo '<img width="500" height="309" src="'.$thumbnailsrc.'" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小,我设置宽高比为黄金比例0.618*/
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
echo '<img width="500" height="309" src="'.$strResult[1][0].'" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小*/
}else {
$random = mt_rand(1, 5); /*设置随机图片的个数,当前图片个数为5个,注意图片个数要和这里相同*/
echo '<img width="500" height="309" src="'.get_bloginfo('template_url').'/img/thumb/img'.$random.'.png" alt="'.trim(strip_tags( $post->post_title )).'" />'; /*设置图片大小,设置图片格式,当前图片格式为.png*/
}
}
}
/*设置随机图片路径,当前路径为img,当然也可以设置网络路径,只需要将'.get_bloginfo('template_url').'/img/thumb更换为网络路径即可*/

2、在主题文件夹里新建一个 “img” 文件夹,然后在img文件夹里再创建一个 “thumb” 文件夹。准备好随机图片放进刚建好的 thumb 文件夹里,需要重点提一下的是图片的后缀名必须更改为img1.png,img2.png,img3.png,img4.png,img5.png。
3、找到网站根目录/wp-content/themes/当前网站主题文件夹/index.php,搜索get_template_part( 'template-parts/content', 'archive' );(因主题不同,代码也会不同,如果搜索不到就搜索 get_template_part),在前面添加 wpu_thumbnail( );

4、然后就没有然后了,大家可以看看我的博客的效果:blog.xinlvtian.com



