HTML语义化,HTML代码SEO优化
一、注意事项
1、<b>和<strong>(加粗)
<b>仅仅只是UI层面上的‘加粗’,并没有任何语义。但是<strong>标签则有语气加重的强调的意思
2、<i>和<em>(斜体)
<i>仅仅只是斜体显示,并没有任何语义。但是<em>标签则有加强的语义在内
3、<em>和<strong>(强调标签)
em和strong标签均带有强调的语义,但是strong标签所表现的强调语气要大于em的
4、<span>和<div>
<span>和<div>都没有特定的含义
<div>占用的位置是一行,<span>占用的是内容有多宽就占用多宽的空间距离
<div>是块状元素,<span>是行内元素
在同一行中,想对其中文字或图片设置样式,而又不要该行文本换行的条件下,使用span标记
根据 HTML5 规范,在没有其他合适标签更合适时,才应该把 <b> 标签作为最后的选项。HTML5 规范声明:应该使用 <h1> - <h6> 来表示标题,使用 <em> 标签来表示强调的文本,应该使用 <strong> 标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。
使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
表单域要用fieldset标签包起来,并用legend标签说明表单的用途
每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
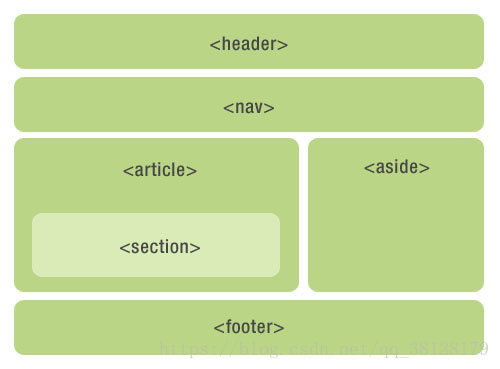
二、常用语义化标签
1、<header>
- header元素代表“网页“和”section”的页眉。通常包含H1~H6元素或者hgroup元素。作为整个页面或者内容块的标题,也可以包裹一节的目录部分,一个搜索框,一个nav,或者任何相关logo。整个页面没有限制header元素的个数,可以拥有多个,可以为每个内容块增加一个header元素
- header使用注意:
- 可以是“网页”或任意“section”的头部部分;
- 没有个数限制。
- 如果hgroup或h1-h6自己就能工作的很好,那就不要用header。
<header id="header"> <div class="inner"> <h1 class="logo"> <a href="http://zblog.neirong.org/zblogcms/" title="BlogCMS主题" style="background-image:url(http://zblog.neirong.org/zblogcms/zb_users/theme/zblogcms/style/images/logo.png);">BlogCMS主题</a> </h1> <div class="another"> <ul> <li class="click searchbtn"><a href="javascript:void(0);"><i class="fas fa-search"></i></a></li> <li class="rss"><a rel="nofollow" href="http://zblog.neirong.org/zblogcms//feed.php"><i class="fas fa-rss"></i></a></li> </ul> </div> <nav class="nav"> <ul> <li id="nvabar-item-index" class=""><a href="http://zblog.neirong.org/zblogcms/" class="">网站首页</a></li><li id="navbar-category-2"><a href="http://zblog.neirong.org/zblogcms/digital/">数码产品</a></li><li id="navbar-category-1"><a href="http://zblog.neirong.org/zblogcms/news/">业界资讯</a></li><li id="navbar-category-3"><a href="http://zblog.neirong.org/zblogcms/Technology/">黑科技</a></li><li id="navbar-page-29"><a href="http://zblog.neirong.org/zblogcms/about.html">关于本站 <i class="fas fa-caret-down"></i></a><ul><li id="navbar-page-30"><a href="http://zblog.neirong.org/zblogcms/customization.html">模板定制</a></li><li id="navbar-page-2"><a href="http://zblog.neirong.org/zblogcms/guestbook.html">在线留言</a></li></ul></li><li id="navbar-page-30"><a href="http://zblog.neirong.org/zblogcms/customization.html">模板定制</a></li><li id="navbar-page-31"><a href="http://zblog.neirong.org/zblogcms/contact.html">联系信息</a></li> </ul> <div class="clear"></div> </nav> <div class="navbtn"><i class="fas fa-bars"></i></div> <div class="clear"></div> </div> <div class="searchform"> <div class="inner"> <form name="search" method="post" action="http://zblog.neirong.org/zblogcms/zb_system/cmd.php?act=search"> <input type="text" name="q" id="edtSearch" class="s" value="" placeholder="搜索..."> <input type="submit" id="btnPost" class="submit" value="查找"> </form> </div> </div> </header>
2、<nav>
- nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。但是我在有些时候却情不自禁的想用它,譬如:侧边栏上目录,面包屑导航,搜索样式,或者下一篇上一篇文章,但是事实上规范上说nav只能用在页面主要导航部分上。页脚区域中的链接列表,虽然指向不同网站的不同区域,譬如服务条款,版权页等,这些footer元素就能够用了。
- 用在整个页面主要导航部分上,不合适就不要用nav元素;
- nav 标签定义显示导航链接不是所有的成组的超级链接都需要放在nav标签里。nav标签里应该放入一些当前页面的主要导航链接。 例如在页脚显示一个站点的导航链接(如首页,服务信息页面,版权信息页面等等),就可以使用nav标签,当然,这不是必须的。
<nav> <ul> <li><a href=”articles.html”>Index of all articles</a></li> <li><a href=”today.html”>Things sheeple need to wake up for today</a></li> <li><a href=”successes.html”>Sheeple we have managed to wake</a></li> </ul> </nav>
3、<section>
section 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<body> <section> <h1>章节一</h1> <p>详细内容...</p> </section> <section> <h1>章节二</h1> <p>详细内容...</p> </section> </body>
4、<article>
- article标签装载显示一个独立的文章内容。例如一篇完整的论坛帖子,一则网站新闻,一篇博客文章等等,一个用户评论等等 artilce可以嵌套,则内层的artilce对外层的article标签有隶属的关系。例如,一个博客文章,可以用article显示,然后一 些评论可以以article的形式嵌入其中。
<article> <h1>文章标题</h1> 这是一篇文章 <article>评论1...</article> <article>评论2...</article> </article>
5、<hgroup>
- hgroup 标签用于对网页或区段的标题元素(h1-h6)进行组合。例如,在一个区段中你有连续的h系列的标签元素,则可以用hgroup将他们括起来。
<hgroup> <h1>The reality dysfunction</h1> <h2>Space is not the only void</h2> </hgroup> <hgroup> <h1>Dr. Strangelove</h1> <h2>Or: How I Learned to Stop Worrying and Love the Bomb</h2> </hgroup>
6、<aside>
aside 用来装载非正文类的内容。例如广告,成组的链接,侧边栏等等。
<body> <aside> 热门文章 </aside> <aside> 广告 </aside> <article> <h1>文章标题</h1> 这是一篇文章 <article>评论1...</article> <article>评论2...</article> </article> </body>
7、<time>
time 标签定义公历的时间(24 小时制)或日期,时间和时区偏移是可选的。该元素能够以机器可读的方式对日期和时间进行编码,这样, 举例说,用户代理能够把生日提醒或排定的事件添加到用户日程表中,搜索引擎也能够生成更智能的搜索结果。
<time><i class="fas fa-clock"></i> 2017-09-11</time>
8、<footer>
- footer 标签定义 section 或 document 的页脚。在典型情况下,该元素会包含创作者的姓名、文档的创作日期以及/或者联系信息。
- 没有个数限制,除了包裹的内容不一样,其他跟header类似。
9、<mark>
标签定义带有记号的文本。请在需要突出显示文本时使用 <mark> 标签。
<p>Do not forget to buy <mark>milk</mark> today.</p>
10、<figure>
规定独立的流内容(图像、图表、照片、代码等等)。figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
<p>黄浦江上的的卢浦大桥</p> <img src="shanghai_lupu_bridge.jpg" width="350" height="234" /> </figure>
11、<main>
<main>元素表示文档的 <body>的主要内容。主要内容区域由与文档的中心主题或应用程序的中心功能直接相关或扩展的内容组成。
<main> <h1>Apples</h1> <p>The apple is the pomaceous fruit of the apple tree.</p> <article> <h2>Red Delicious</h2> <p>These bright red apples are the most common found in many supermarkets.</p> <p>... </p> <p>... </p> </article> <article> <h2>Granny Smith</h2> <p>These juicy, green apples make a great filling for apple pies.</p> <p>... </p> <p>... </p> </article> </main>
三、更多HTML语义化说明请参考 https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构