Vue中qs的使用
1、qs是什么
qs 是一个增加了一些安全性的查询字符串解析和序列化字符串的库。可以进行对象与字符串之间的一个转换。
2、qs安装
qs,是axios中自带的,也是npm仓库所管理的包。
安装方式:
npm install qs
Vue项目导入:
import qs from 'qs'
Vue项目中的main.js中设置全局属性的方式:
Vue.prototype.$qs = qs
3、qs应用场景
使用axios,调用后端接口时使用到的。
请求方式为post,axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urllencoded',将对象或数组的参数使用qs.stringify()进行序列化转化。
4、qs使用
介绍它的两个方法:stringify和parse。
4.1 qs.stringif(data)
stringify方法,是将对象序列化成url形式的字符串,以&符号进行拼接。
示例及输出效果如下:
const userObj = {name:'xiaoming',password:'123123'}
qs.stringify(userObj)
console.log('转换后的格式:',qs.stringify(userObj)
// 转换后的格式:name=xiaoming&password=123123
4.2 qs.parse(data)
parse方法,是将URL形式的字符串解析成对象
示例及输出效果如下:
import qs from 'qs'
const userStr = 'name=xiaoming&password=123456'
//qs.parse(userStr)
console.log('转换后的格式:',qs.parse(userStr))
// Object{
// name:'xiaoming',
// password:'123456'
// }
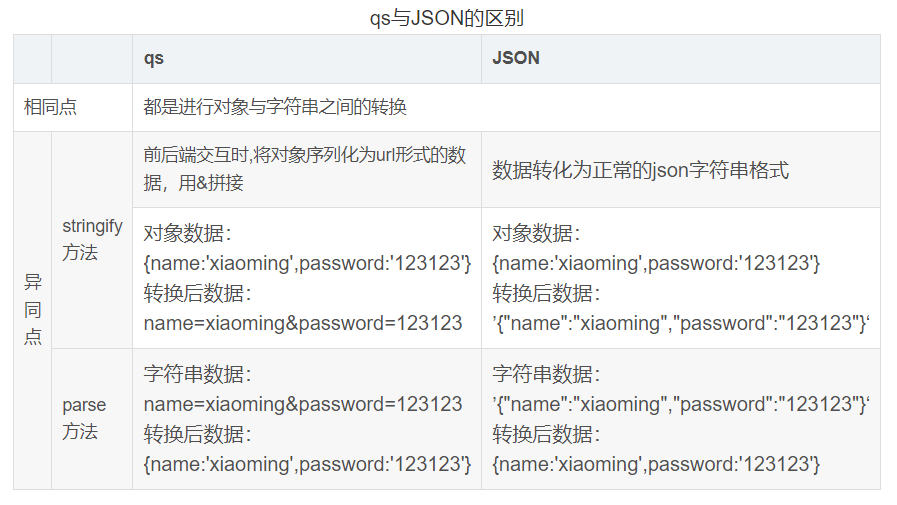
5、qs和JSON的区别





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构