ios-charts(swift2.3) 引入到自建工程(xcode7.3.1,swift2.3, OC)中
项目工程和相关移植链接参见:
1. http://www.cnblogs.com/wanghuaijun/p/5587746.html#3618790
2. http://www.jianshu.com/p/b2570953d95c
3. http://www.cnblogs.com/gaox97329498/p/4734917.html
4. 手动创建bridging header文件x-Bridging-Header.h
http://www.jianshu.com/p/27b9ff63ab6f
5. ios的绝对路径和相对路径
http://www.cnblogs.com/muyushifang07/p/4460688.html
一、下载Charts框架
下载地址:https://github.com/danielgindi/Charts.
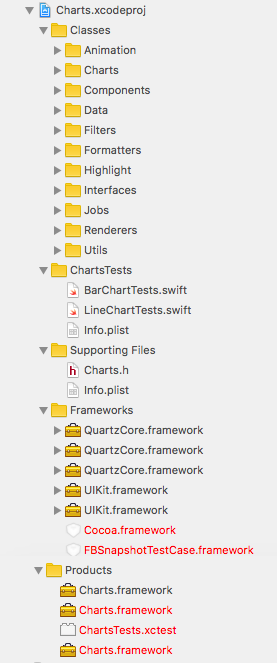
解压后的文件夹里面的内容是这个样子的,如下图:

二、新建工程,导入Charts.xcodeproj工程
1. 新建工程
新建工程,取名为ImportChartsDemo.
2.复制Charts整个文件和Masonry文件夹到ImportChartsDemo工程目录中

3.导入Charts.xcodeproj到工程中
将Charts文件夹中的Charts.xcodeproj工程文件导入到ImportChartsDemo工程中,注意导入的是Charts.xcodeproj工程,而不是Charts文件夹(利用File/Add File to "xxx"加入Charts.xcodeproj,这样会把工程中的所有文件和目录引入工程 ),如下图:


4. 在自己的工程中建立分组Masonry("右键"-New Group),将自己工程中的Masonry文件夹的文件全部拖入该分组。
5.添加Charts.framework
找到General->Embedded Binaries,点击+号添加Charts.framework,如下图:

添加的iOS的framework,如下图:

Charts.framework
三、建立OC和Swift的桥接文件
在ImportChartsDemo工程中新建一个Swift文件(File/new/swift文件),名字随便取(例如test),这时候会提示是否建立桥接文件,直接选Create Bridging Header选项,如下图:

新建完成后,会自动生成一个桥接文件,如下图:

如果未自动创建x-Bridging-Header.h,则手动创建bridging header "x-Bridging-Header.h"。然后需要进入 YourTarget -> Build Settings -> Swift Compiler-Code Generation 这个设置项里面,把你的 .h 文件的【路径】(例如,$(SRCROOT)/x/x-Bridging-Header.h,$(SRCROOT)为工程所在文件路径)输入到 Objective-C Bridging Header 里面。

四、设置编译选项及引入Charts
1.设置编译选项
找到Build Settings -> Embedded Content Contains Swift Code 选项,设置为Yes,如下图:

2.在桥接文件中引入Charts
如下图:

Charts3.在ViewController.m中引入相关头文件
如下图:

引入完成之后,编译一下,如果有错,Clean一下再次编译,编译没有错误说明导入成功.
4. 如果出现类似 The file “XXX.app” couldn’t be opened because you don’t have permission to view it.的错误

造成的原因:
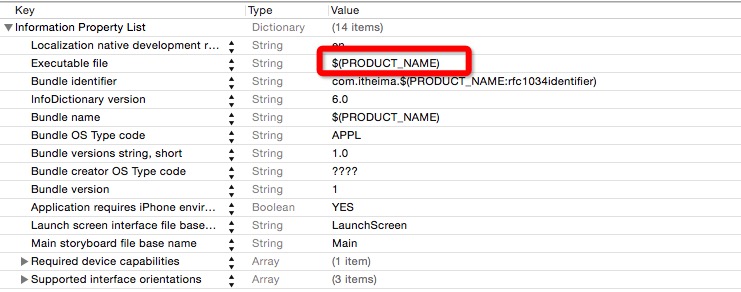
info文件中的字段Executable file 与 build settings栏中的Packaging中的Product Name 不一致就会导致上述截图的问题
解决办法:
将info.plist的文件中的Executable.file中的文件修改为:$(PRODUCT_NAME)
修改之前

修改之后:

五、测试
在ViewController.m中进行测试,代码如下:
BarChartView *chatView = [[BarChartView alloc] initWithFrame:CGRectMake(10, 100, 300, 300)];
[self.view addSubview:chatView];运行效果如下:

由于没有给数据,所以显示的是No chart date aviailable.
至此,集成Charts完毕!



