Angular总结一:环境搭建
工欲善其事必先利其器,开发 Angular 项目首先要搭建环境。Angular 的环境搭建包括三个方面,开发环境 WebStorm,命令行工具 Angular CLI,以及 nodejs。
一、安装 nodejs
进入到 nodejs 的官网 https://nodejs.org/en/ 去下载安装包,下载慢的同学可以去我的百度网盘下载:https://pan.baidu.com/s/1mkilULq 密码:uaf7

根据电脑操作系统推荐了不同的版本,这里可以选择以上两个中的其中一个,下载完成后是一个 msi 文件,右键选择安装

然后一路点击Next就行了。
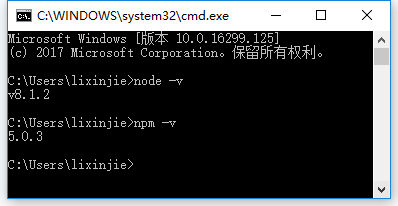
安装完成后,运行cmd打开命令行工具,输入 node -v 如果出现版本号,就说明nodejs安装成功了。安装nodejs的同时,nodejs 的包管理器 npm 也一并安装完成了。

二、安装 Angular 命令行工具 Angular CLI
CLI 是 Command Line Interface 的简写,是一种命令行接口,实现自动化开发流程,比如:ionic cli, vue cli 等,它可以创建项目、添加文件以及执行一大堆开发外的任务,比如测试、编译。
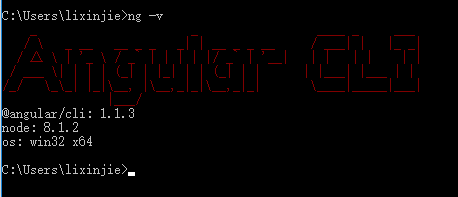
运行命令行 npm install -g @angular/cli 等待一会儿,安装完成后,使用 ng -v 如果出现版本号,就说明安装成功了

三、安装 WebStorm
去官网 http://www.jetbrains.com/webstorm/ 下载最新版本,下载慢的同学可以去我的百度网盘下载:https://pan.baidu.com/s/1smsAPlV 密码:jys4 https://pan.baidu.com/s/1zNHEyFB2pgFfF1ubcReGvQ
下载完成后右键选择打开

一路点击 Next 进行安装就可以了。
四、新建 Angular 项目
安装完成需要的工具后,就可以使用命令 ng new project-name 来新建一个 angular 项目了
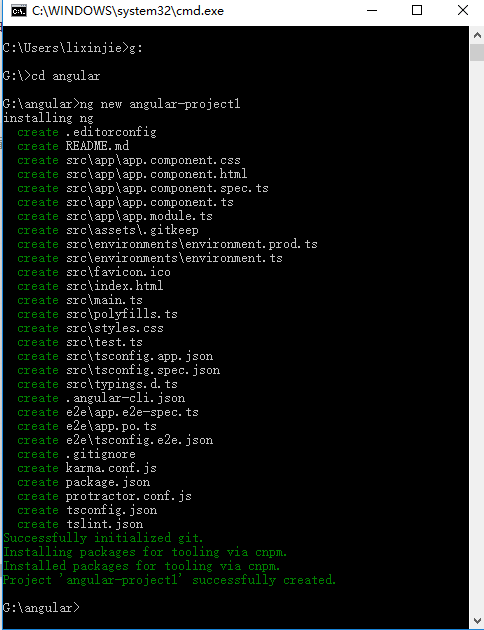
首先进入到我想要放置项目的 G 盘,然后进入到指定的目录 angular,在运行 ng new angular-project1 创建了一个名为 angular-project1 的 Angular 项目

五、运行项目
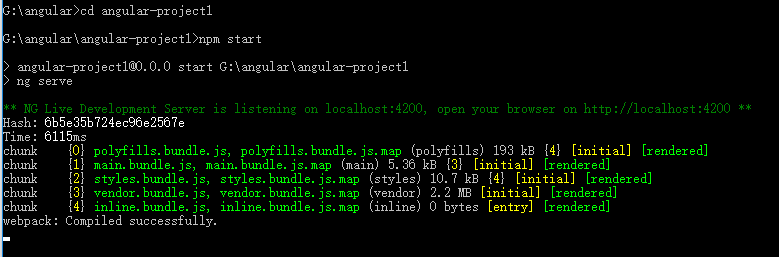
首先进入项目 cd angular-project1, 然后运行项目 npm start,等待 webpack 进行模块的打包

编译完成后,可使用 http://localhost:4200/ 查看项目(4200是默认端口,打开地址可以在上图中 open your browser on http://localhost:4200/ 这句话中看出)

六、Angular 框架目录文件含义
.editorconfig // ide 的一个配置文件 README.md // 该应用的一些简介 src/app/app.component.css // 项目的主样式 src/app/app.component.html // 项目的主模板 src/app/app.component.spec.ts src/app/app.component.ts // 项目的主组件,定义AppModule,这个根模块会告诉Angular如何组装该应用 src/app/app.module.ts // 项目的主模块 src/assets/.gitkeep // 这个文件夹下你可以放图片等任何东西,在构建应用时,它们全都会拷贝到发布包中。 src/environments/environment.prod.ts // 环境配置,生产环境 src/environments/environment.ts // 环境配置,默认环境,开发环境 src/favicon.ico // 每个网站都希望自己在书签栏中能好看一点。 请把它换成你自己的图标。 src/index.html // 宿主页面 src/main.ts // 整个web应用的入口点,angular通过该项目来启动整个项目 src/polyfills.ts // 导入一些必要的库,使得angular可以在一些老版本的浏览器中运行 src/styles.css // 公共样式 src/test.ts // 这是单元测试的主要入口点 src/tsconfig.app.json src/tsconfig.spec.json src/typings.d.ts .angular-cli.json // Anguar 编译依赖(可以在其中引入一些 css 和 js 的库,如 jquery, bootstrap) e2e/app.e2e-spec.ts // e2e 端对端测试目录 e2e/app.po.ts e2e/tsconfig.e2e.json .gitignore // 项目上传到 git 时,需要忽略一些文件上传的配置文件 karma.conf.js // 执行自动化测试的 package.json // npm 工具的配置文件,指明了当前这个应用所要用到的模块,Angular 的依赖包 protractor.conf.js // 做自动化测试的一个配置文件 tsconfig.json // TypeScript 编译器的参数 tslint.json // 定义 ts 文件质量检查的一些规则


