dedecms为导航栏目添加英文标题
最近公司官网是使用 DedeCMS 做的,这个项目中要使用到为导航栏目添加英文标题,就查找资料把它实现了。
根据设计图写成静态页面后是这样的效果:

操作步骤如下:
1. 修改数据表,添加英文字段
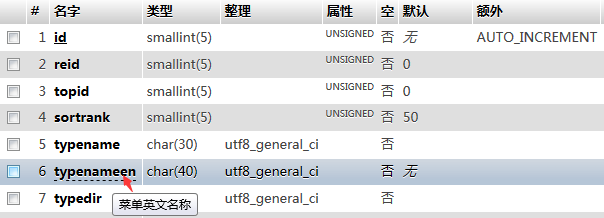
影响该导航字段类型的是数据表 dede_arctype(我的数据表为zx_arctype),所以该表中需要新增一个字段(英文标题)。

如上图所示, typenameen 为我的英文菜单字段名字。
2. 修改 catalog_edit.htm 文件,添加英文栏目名称
catalog_edit.htm 文件在 dede\templets 目录下,它是后台栏目管理的模板文件。
在 catalog_edit.htm 文件中找到"栏目名称"版块,在后面添加"英文栏目名称"。
在
<tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目名称:</font></td> <td class='bline'><input name="typename" type="text" id="typename" size="30" value="<?php echo $myrow['typename']?>" class="iptxt" /></td> </tr>
后面添加
<tr> <td class='bline' height="26" style="padding-left:10px;"><font color='red'>栏目英文名称:</font></td> <td class='bline'><input name="typenameen" type="text" id="typenameen" size="30" value="<?php echo $myrow['typenameen']?>" class="iptxt" /></td> </tr>
3. 修改 catalog_edit.php 文件
catalog_edit.php 文件在 dede 目录下。
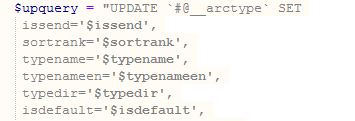
找到 typename='$typename' ,在其后添加 typenameen='$typenameen' ,用于修改数据表操作。

一共有两处。
4. 修改 channel.lib.php 文件
channel.lib.php 文件在 include\taglib 目录下,用于获取栏目列表标签
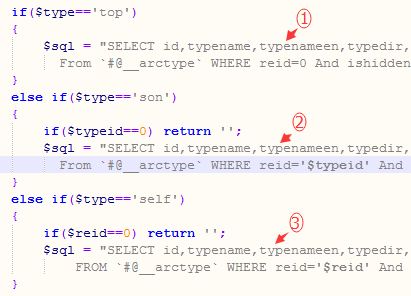
找到 $type=='top',$type=='son' , $type=='self' 部分,在其中的 sql 语句中 typename 后面添加 typenameen:

更改完成后,在后台栏目管理中就出现了:

调用方法 [field:typenameen].
我的静态 html 写法如下:
<ul class="nav-list" id="navList"> <li class="nav-item"> <a href="/" title="首页"> <span>首页</span> <span>Home page</span> </a> </li> <li class="nav-item"> <a href="/industry" title="行业应用"> <span>行业应用</span> <span>Industry application</span> </a> </li> <li class="nav-item"> <a href="javascript:void(0)" title="关于早寻" class="active"> <span>关于早寻</span> <span>About foresight</span> </a> </li> <li class="nav-item"> <a href="/hcc" title="HCC日常健康管理体系"> <span>HCC日常健康管理体系</span> <span>HEALTH CONTEXT CLOUD</span> </a> </li> <li class="nav-item"> <a href="/contact" title="联系我们"> <span>联系我们</span> <span>Contact us</span> </a> </li> </ul>
调用后写法如下:
<ul class="nav-list" id="navList"> <li class="nav-item"> <a href="/" title="{dede:global.cfg_indexname/}"> <span>{dede:global.cfg_indexname/}</span> <span>Home page</span> </a> </li> {dede:channel type='top' row='4' currentstyle=" <li class='nav-item'> <a href='~typelink~' title='~typename~' class='active'>~typename~ <span>~typename~</span> <span>~typenameen~</span> </a> </li>"} <li class="nav-item"> <a href="[field:typelink/]" title="[field:typename/]"> <span>[field:typename/]</span> <span>[field:typenameen/]</span> </a> </li> {/dede:channel} </ul>
欢迎写出你的看法,一起成长!


