DOM节点中获取文本易混淆的属性
DOM 节点中对于获取文本易混淆的属性,innerText, innerHTML, outerHTML, textContent, nodeValue。
一个实例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>innerText 与 textContent 的区别</title> </head> <body> <div id="box"> 我是文本节点(第一个子节点) <span id="span">我是span节点的文本节点</span> </div> <script> var box = document.getElementById("box"); console.log("innerHTML:" + box.innerHTML); console.log("outerHTML:" + box.outerHTML); console.log("innerText:" + box.innerText); console.log("textContent:" + box.textContent); console.log("nodeValue:" + box.nodeValue); console.log("box's nodeValue of id :" + box.getAttributeNode("id").nodeValue); </script> </body> </html>
结果:
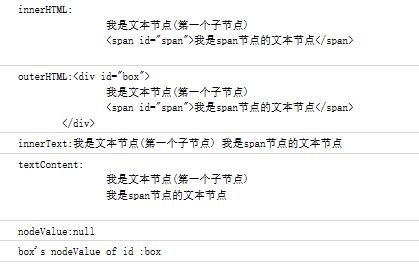
ie9 及以上版本下的结果:

ie8 及以下版本下的结果:

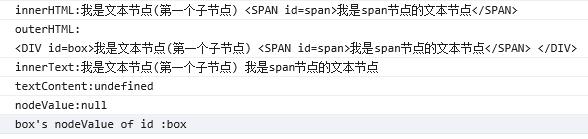
其它主流浏览器下的效果基本一致:

从结果可知:
1. IE8 及以下浏览器版本不支持 textContent 属性。获取的是所有文本内容,包括了空格、换行,但不包括 HTML 标签。
2. innerHTML 只针对于 Element 对象,语法为 HTMLElementObject.innerHTML=text。它获取的是从该html开始标签到结束标签之间的全部内容,包括换行、空格,也包括 HTML 标签。
3. Element 对象的 nodeValue 为 null。
4. Attribute 对象的 nodeValue 为其属性值。
区别:
textContent: 设置或者返回指定节点的文本内容。IE8 及以下版本浏览器不支持该属性。可以用来替换 innerText。
innerHTML: 可以用来获取、修改指定元素内的所有标签和内容(包括了 html 标签)。它只针对 HTMLElement 对象,不适用于其他节点。
outerHTML: outerHTML属性可以获取该 DOM 元素及其后代节点所形成的序列化的 HTML 片段。把自身也显示出来了。
innerText: 表示其节点和子节点所包含的文字。在 https://developer.mozilla.org/zh-CN/docs/Web/API/Node/innerText 中有详细的描述:

nodeValue: 获取或设置当前节点的值。对于文档节点来说, nodeValue 返回 null. 对于 text, comment, 和 CDATA 节点来说, nodeValue 返回该节点的文本内容. 对于 attribute 节点来说, 返回该属性的属性值.


