微信 H5 页面兼容性——适配用户修改微信客户端字体大小
关于微信安卓端网页字体适配的通知 微信安卓版 7.0.10 版本起,网页的字体会跟随微信设置里的字体大小更改而变化。
当用户修改微信客户端字体大小后,微信公众号网页的适配就会变得非常繁琐,Android 系统设备有 8 级字体大小,IOS 系统设备有 7 级字体大小,尤其将字体放大到最大一级后,页面会出现布局错乱的问题。
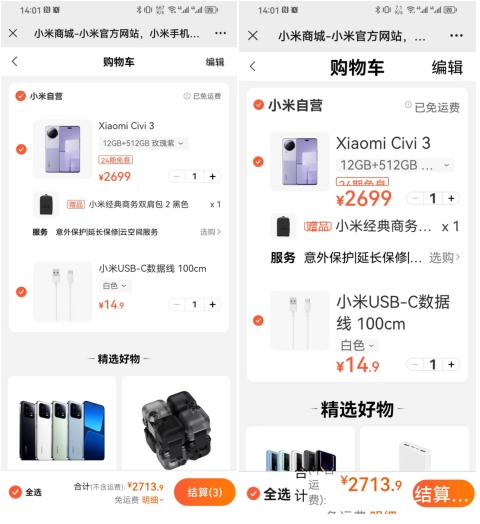
我通过将 Android 系统设备微信的字体设置到最大后,查看了小米购物车页面:

左侧是小米商城购物车页面-标准字体,右侧是超大字体。字体变大后页面显示错乱了。
并非没有做适配,字体太大,页面适配会变得非常繁琐,尤其当页面元素过多时。
微信 H5 作为在手机上打开的网页,可以设置最大宽度,并且在大屏幕上(微信桌面端打开公众号网页)显示在屏幕中间,具体可以参考微信的公众号文章页面的宽度:677px。并限制微信字体修改对网页的影响。
微信公众平台提供了 WeixinJSBridge,它是一个用于微信网页开发的 JavaScript 接口库。它能够让网页获得一些跟微信原生的 API 交互的能力,如调用微信客户端的 API。使用 WeixinJSBridge 可以为网页开发带来更多的功能和交互性,让用户体验更加流畅。
可以通过 WeixinJSBridge 来实现限制微信字体修改对网页的影响。只需将字体大小等级设置为 2 (标准)即可:
(function () {
if (typeof WeixinJSBridge === 'object' && typeof WeixinJSBridge.invoke === 'function') {
// 在微信环境下(微信客户端,微信桌面端,微信开发者工具)
onSetFontSize();
} else {
// 没在微信环境下
// 在 WeixinJSBridge 加载完成后再调用相关的 API,监听 WeixinJSBridgeReady 事件
document.addEventListener('WeixinJSBridgeReady', onSetFontSize, false);
}
function onSetFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', { fontSize: '2' });
}
})();
针对 IOS 系统设备,需要调整样式:
因为缩放适配小屏幕而导致文字会变得很小,许多手机浏览器会使用文本溢出算法放大文本,改善可读性。当一个包含文本的元素使用了 100% 的屏幕宽度,该算法会增加文本大小,但是不会修改布局。
text-size-adjust这个属性允许开发者去除或者修改浏览器的这种行为,比如,当网页已经适配了小屏幕之后,就不需要这么做了。需要为想要实现的浏览器加上前缀。
html {
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
参考网址:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构