CKEditor4 兼容 IE11 和 IE10 使用调研
CKEditor 编辑器调研
CKEditor 编辑器,通过安装插件达到我们想要的功能,包括但不限于可以配置用户接口、编辑器尺寸、插入图片、插入内容、样式和格式、文档处理、UI、自定义工具条等等。功能强大,这里调研 CKEditor 编辑器。
CKEditor5

CKEditor4-Angular

CKEditor4
如果需要兼容 IE10 , 则需要使用 CKEditor4。
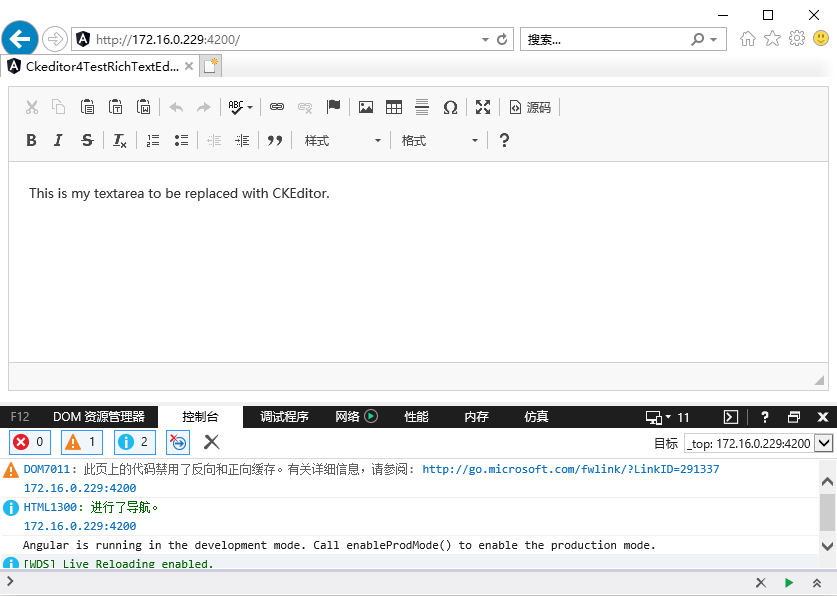
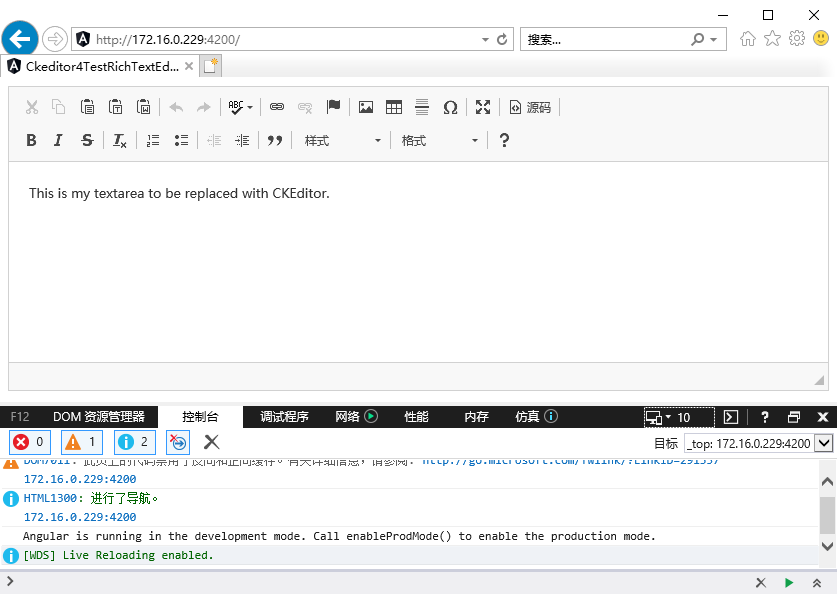
已测试在 IE11 和 IE10 下显示正常,且无报错。


下面详细介绍 CKEditor 在 Angular 中的使用方法。
环境介绍及需要安装的组件介绍:
- angular: ~9.1.12
- ckeditor4: ^4.15.1
- load-script: ^1.0.0
- mutationobserver-shim: ^0.3.7
- classlist.js: ^1.1.20150312
- web-animations-js: ^2.3.2
- zone.js: ~0.10.2
load-script 在实例化 ckeditor4 时需要使用到,后面几款是帮助做 IE 兼容性处理的。
1. 兼容 IE10
第一步:修改 tsconfig.json 放弃差异化加载
compilerOptions.target: "es5",
angularCompilerOptions.enableIvy: false
{
...
"compilerOptions": {
...
"target": "es5",
...
},
"angularCompilerOptions": {
...
"enableIvy": false
...
}
...
}
第二步:在 src/polyfills.ts 中加入下列补丁
import 'classlist.js'; // Run `npm install --save classlist.js`.
import 'web-animations-js'; // Run `npm install --save web-animations-js`.
import 'zone.js/dist/zone'; // Included with Angular CLI.
import 'core-js/es/array';
import 'core-js/es/symbol';
import 'core-js/es/object';
import 'core-js/es/function';
import 'core-js/es/parse-int';
import 'core-js/es/parse-float';
import 'core-js/es/number';
import 'core-js/es/math';
import 'core-js/es/string';
import 'core-js/es/date';
import 'core-js/es/array';
import 'core-js/es/regexp';
import 'core-js/es/map';
import 'core-js/es/set';
import 'core-js';
import 'mutationobserver-shim';
第三步:安装依赖
npm install mutationobserver-shim classlist.js web-animations-js zone.js
2. 安装 CKEditor4
npm install ckeditor4 load-script
将 /node_modules/ckeditor4/ 目录下的全部文件及文件夹拷贝到 /assets/ 下面。ckeditor4 里面的文件动态加载,例如 ckeditor.js 依赖 config.js, zh-ch.js。必须在当前项目目录下有这些文件。
3. 使用 CKEditor4
以在 appComponent 里使用为例
app.component.ts 从 https://github.com/ckeditor/ckeditor4-angular/blob/master/src/ckeditor/ckeditor.helpers.ts 获取而来
<textarea name="editor" id="editor" rows="10" cols="80">
<!-- 初始化内容 -->
This is my textarea to be replaced with CKEditor.
</textarea>
import { AfterViewInit, Component, OnInit } from '@angular/core';
import loadScript from 'load-script';
declare let CKEDITOR: any; // 声明 CKEDITOR
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent implements OnInit, AfterViewInit {
promise: Promise<{ [key: string]: any }>;
constructor() {}
ngOnInit(): void {}
ngAfterViewInit(): void {
// 待视图加载完成
const path = `/assets/ckeditor4/ckeditor.js`; // ckeditor.js 路径
this.getEditorNamespace(path)
.then(() => {
CKEDITOR.replace('editor');
})
.catch(console.error);
}
getEditorNamespace(editorURL: string): Promise<{ [key: string]: any }> {
if (editorURL.length < 1) {
return Promise.reject(
new TypeError('CKEditor URL must be a non-empty string.')
);
}
if ('CKEDITOR' in window) {
return Promise.resolve(CKEDITOR);
} else if (!this.promise) {
this.promise = new Promise((scriptResolve, scriptReject) => {
loadScript(editorURL, (err) => {
if (err) {
scriptReject(err);
} else {
scriptResolve(CKEDITOR);
}
this.promise = undefined;
});
});
}
return this.promise;
}
}
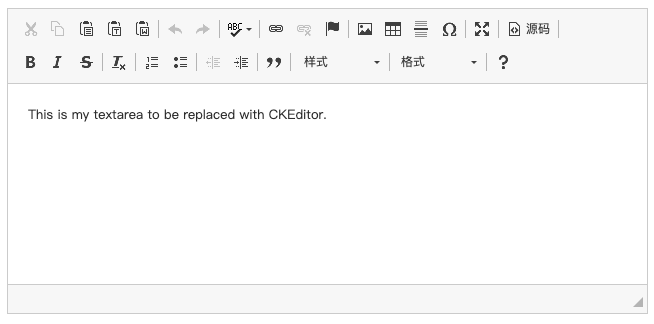
最终效果图
最终效果图如下:

ckeditor 的 UI 语言是根据用户系统语言来默认选择的,不需要手动修改。
欢迎写出你的看法,一起成长!


