Ng-Alain-mock 运用
Ng-Alain
Ng-Alian 是基于 Antd 实现的一个前端框架。它基于 Angular 和 NG-ZORRO,在此基础上进行进一步封装,是中后台的前端解决方案,为我们提供更多通用性业务模块,让我们更加专注于业务。
在前后端分离开发的场景中,可能已经约定好了数据结构,API 具体的业务逻辑还没写,前端开发常常会使用到假数据,来保证前端开发不会受阻。等到 API 定义好后才真实的发起请求。
假数据可以实现一些测试的能力,例如“页面格式问题测试”,“边界测试”,“错误返回测试”等。
Mock 数据是模拟数据,假数据。
Ng-Alain Mock
Ng-Alain Mock 解决了一些痛点,无疑是使用 Ng-Alain 框架使用得最频繁的功能之一了。
Ng-Alain Mock 支持 GET(如获取列表详情)、POST(如新增项目)、PUT(如修改项目)、DELETE(如删除项目)请求
只需要简单的配置,就可以实现模拟请求,并返回数据。但是它不会真的发起 Http 请求。
Angular 项目中使用 Ng-Alain Mock
要使用 Ng-Alain 首先需要先安装依赖包。
-
安装
Mock依赖包,参见官网安装方法。 -
在项目根目录下新建
_mock目录,新建task.ts填充假数据,新建index.ts文件用来导出模拟数据文件,并导出task.ts。
_task.ts
export const TASK = {
'GET /tasks': [
{
create_time: '2019-12-10 17:54:53',
desc: 'test-1',
id: 1,
last_update_time: '2019-12-10 17:54:53',
task_name: 'test-1'
},
{
create_time: '2019-12-10 17:55:53',
desc: 'test-2',
id: 2,
last_update_time: '2019-12-10 17:55:53',
task_name: 'test-2'
}
],
'/tasks/1': {
create_time: '2019-12-10 17:54:53',
desc: 'test-1',
id: 1,
last_update_time: '2019-12-10 17:54:53',
task_name: 'test-1'
},
'POST /tasks': {
message: '任务创建成功'
},
'PUT /tasks/1': {
message: '任务修改成功'
},
'DELETE /tasks/1': {
message: '任务删除成功'
},
};
- 新建
task组件用于测试。组件关键代码:
<div>
<nz-card nzTitle="任务管理">
<nz-row [nzGutter]="8">
<button nz-button (click)="createMock()" [nzType]="'primary'">
<i class="anticon anticon-plus"></i>模拟新建任务
</button>
</nz-row>
</nz-card>
<nz-card>
<nz-table
#nzTable
nzShowSizeChanger
[nzData]="_dataSet"
>
<thead>
<tr>
<th>任务ID</th>
<th>任务名称</th>
<th>备注说明</th>
<th>更新时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let item of nzTable.data">
<td>{{ item.id }}</td>
<td>{{ item.task_name }}</td>
<td>{{ item.desc }}</td>
<td>{{ item.last_update_time }}</td>
<td>
<a (click)="viewMock(item)">模拟查看任务详情</a>
<nz-divider nzType="vertical"></nz-divider>
<a (click)="editMock(item)">模拟编辑任务</a>
<nz-divider nzType="vertical"></nz-divider>
<a nz-popconfirm nzTitle="是否删除该任务?" (nzOnConfirm)="deleteMock(item)"
>模拟删除任务</a
>
</td>
</tr>
</tbody>
</nz-table>
</nz-card>
</div>
- 在
task组件中从@delon/theme中 导入_HttpClient服务。
import { _HttpClient } from '@delon/theme';
并将服务注入。
ngOnInit() {
this.getMocks();
}
getMocks() {
this._http.get('/tasks').subscribe(
res => {
this._dataSet = res;
},
error => {
this.msg.error('获取模拟任务列表失败');
}
);
}
createMock() {
this._http.post('/tasks').subscribe(
res => {
this.msg.success(res.message);
},
error => {
this.msg.error('新建模拟任务失败');
}
);
}
viewMock(item) {
const viewModal = this.modalService.create({
nzTitle: `查看任务"${item.task_name}"详情`,
nzComponentParams: {
item: item,
},
nzContent: ViewComponent
});
}
editMock(item) {
this._http.put(`/tasks/${item.id}`).subscribe(
res => {
this.msg.success(res.message);
},
error => {
this.msg.error('编辑模拟任务失败');
}
);
}
deleteMock(item) {
this._http.delete(`/tasks/${item.id}`).subscribe(
res => {
this.msg.success(res.message);
},
error => {
this.msg.error('删除模拟任务失败');
}
);
}

- 测试
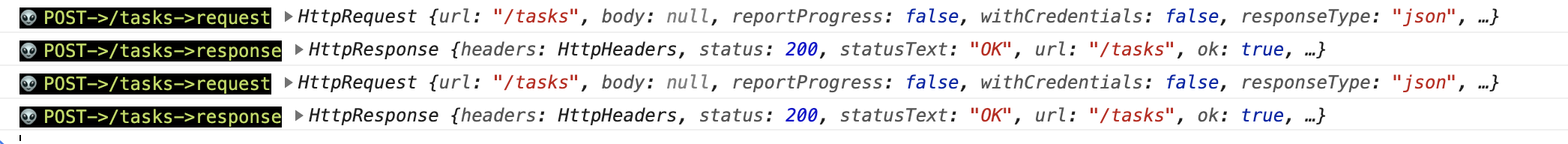
以点击"模拟新建任务"按钮为例,浏览器 network 中没有发起请求,console 控制台有 'POST /tasks' 的请求和响应信息。

这样,我们就没有真的发起 http 请求,也实现了业务逻辑。如果数据结构按照约定的规范编写,等到 API 准备好了,注释掉 _mock 目录下 index.ts 导出的 _task.ts 文件即可,发起真正的请求。
欢迎写出你的看法,一起成长!


