如何改变 select 元素的高度
mozilla 对于美化 select 元素的样式有这样一段描述(用 CSS 美化 Select 元素):
众所周知,select 元素很难用 CSS 进行高效的设计。你可以影响任何元素的某些方面 - 例如,操纵框模型,显示的字体等,你可以使用 appearance 属性来删除默认的系统外观。
但是,这些属性不会在浏览器之间产生一致的结果,并且很难在列中将不同类型的表单元素相互排列。 select 元素的内部结构复杂,难以控制。 如果你想获得完全控制,你应该考虑使用一个具有良好设施的库来构建窗体小部件(例如jQuery UI),或者尝试使用非语义元素,JavaScript 和 WAI-ARIA 滚动自己的下拉菜单来提供语义。
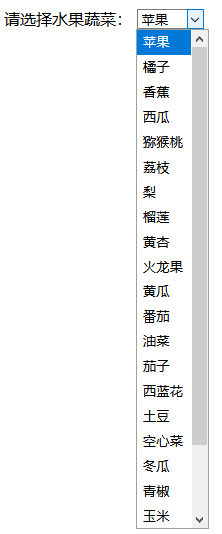
Firefox 浏览器 select 原样式如下,当 option 超出 20 个元素时,展示 20 个元素,产生竖向滚动条:

不过 select 元素提供了 size 属性,来控制控件中显示的行数 —— option 元素的个数
size属性
如果控件显示为滚动列表框,则此属性表示为控件中同时可见的行数。浏览器不需要将选择元素呈现为滚动列表框。默认值为0
-
方法一:用 size 属性来设置 option 元素显示的个数
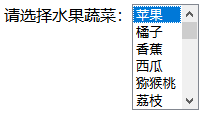
- 当 option 的个数超出 5 个时,设置 select 的 size 为 6;
- 当失去焦点时,设置 select 的 size 为默认值 0;
- 当改变选择后,设置 select 的 size 为默认值 0。
改变后的样式如下:

使用 size 属性改变 select 元素的高度 codepen 在线示例
-
方法二: 使用其他元素替代 select 元素,模拟 select 选择
- 增加 input 元素提供选择域,以及显示选择的值;
- 用 ul li 替代 select option 选择;
- 当选择了某一 li,或者点击了空白区域,ul 隐藏;
- 当点击了 input 后,ul 显示或隐藏。
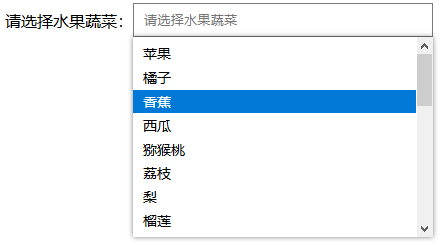
改变后的样式如下:

使用其他元素替代 select 元素,模拟 select 选择 codepen 在线示例(js 中需引入 jquery 库,效果才会生效)
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
欢迎写出你的看法,一起成长!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号