Vue中使用v-for 简单地实现前台分页
template:

data(){return{ };} 中的定义:
rnapagesum:1; //总页数
currpage: 1; //当前页
rnaeachpage:30; //每页显示30条数据
mounted:

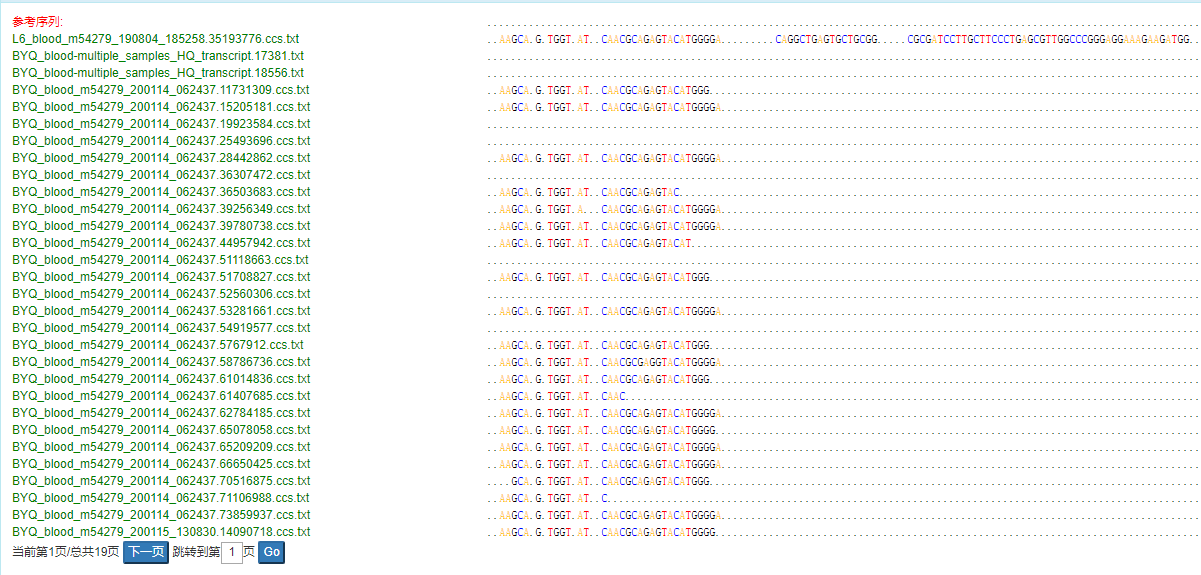
效果:

template:

data(){return{ };} 中的定义:
rnapagesum:1; //总页数
currpage: 1; //当前页
rnaeachpage:30; //每页显示30条数据
mounted:

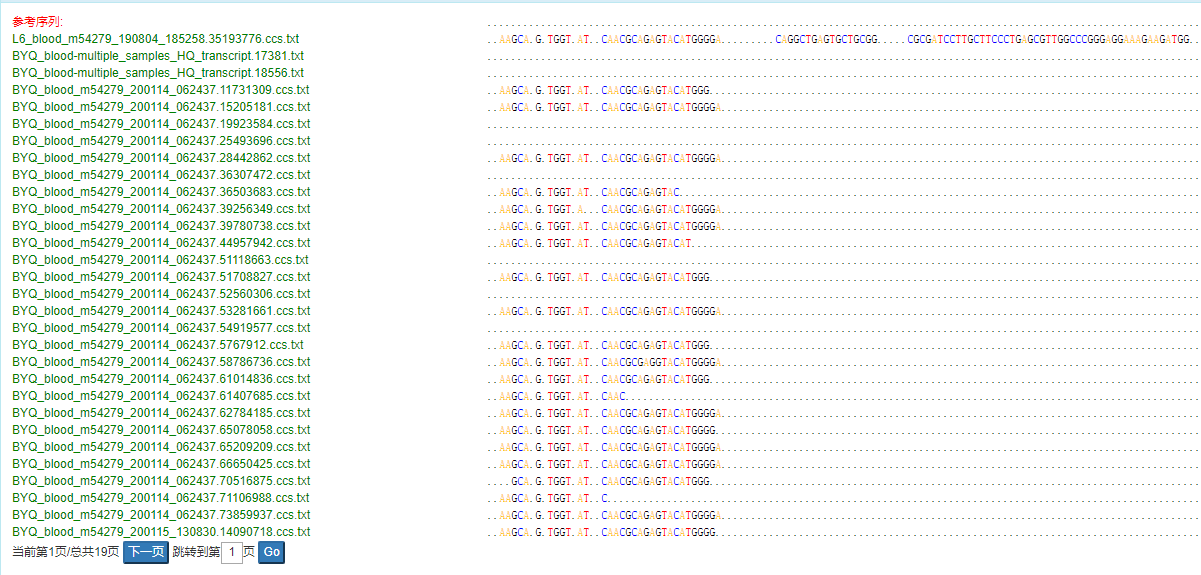
效果: