C# 获取指定路径下的文件结构(树形结构)
1 namespace Vue.Content 2 { 3 public class FileNames 4 { 5 public int id { get; set; } 6 public string text { get; set; } 7 public state state { get; set; } 8 public List<FileNames> children { get; set; } 9 public string icon { get; set; } 10 } 11 public class state 12 { 13 public bool opened { get; set; } 14 } 15 //以上字段为树形控件中需要的属性 16 public class GetSystemAllPath : Controller 17 { 18 //获得指定路径下所有文件名 19 public static List<FileNames> getFileName(List<FileNames> list, string filepath) 20 { 21 DirectoryInfo root = new DirectoryInfo(filepath); 22 foreach (FileInfo f in root.GetFiles()) 23 { 24 list.Add(new FileNames 25 { 26 text = f.Name, 27 state = new state { opened = false }, 28 icon = "jstree-file" 29 }); 30 } 31 return list; 32 } 33 //获得指定路径下的所有子目录名 34 // <param name="list">文件列表</param> 35 // <param name="path">文件夹路径</param> 36 public static List<FileNames> GetallDirectory(List<FileNames> list, string path) { 37 DirectoryInfo root = new DirectoryInfo(path); 38 var dirs = root.GetDirectories(); 39 if (dirs.Count()!=0) { 40 foreach (DirectoryInfo d in dirs) 41 { 42 list.Add(new FileNames 43 { 44 text = d.Name, 45 state = new state { opened = false }, 46 children = GetallDirectory(new List<FileNames>(), d.FullName) 47 }); 48 } 49 } 50 list = getFileName(list, path); 51 return list; 52 } 53 } 54 }
以上为核心部分!!!
后台返回代码:Sample/GetAllPath
[HttpGet("[action]")] public List<FileNames> GetAllPath() { //获取当前系统的根路径 string rootpath = $"{hostingEnv.ContentRootPath}/"; var list = GetSystemAllPath.GetallDirectory(new List<FileNames>(), rootpath).ToArray(); return list.ToList(); }
前台Html:
<div id="demo"></div>
js部分:
1 $('#demo') 2 //jstree listen for event 3 .on('changed.jstree', function (e, data) { 4 if (data && data.selected && data.selected.length) { 5 $('#selectpath').val(data.instance.get_path(data.selected[0], "/", 0)); 6 } else { 7 $('#selectpath').val('Select a file from the tree.'); 8 } 9 }).jstree({ 10 'core': { 11 'data': { 12 "url": "api/Sample/GetAllPath", 13 "data": function (node: any) { 14 return { "id": node.id }; 15 } 16 } 17 } 18 });
前端树形控件使用的是jstree,具体使用方法可以见其官网:https://www.jstree.com/
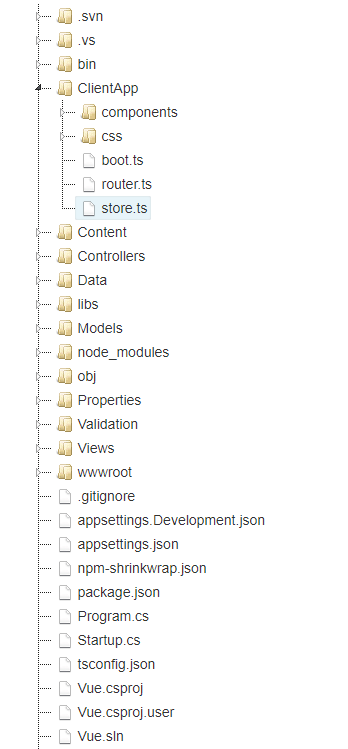
最后贴上效果图: