八、VueJs 填坑日记之参数传递及内容页面的开发
我们在上一篇博文中,渲染出来了一个列表,并在列表中使用了router-link标签,标签内的:to就是链接地址,昨天咱们是<router-link :to="'/content/' + i.id">这样写的,今天我们来完成内容页面的渲染。
编写内容页面
还是废话少说,先上代码,将以下代码保存到/src/pages/Content.vue中:
<template>
<div>
<myHeader></myHeader>
<h2 v-text="dat.title"></h2>
<p>作者:{{dat.author.loginname}} 发表于:{{$utils.goodTime(dat.create_at)}}</p>
<hr>
<article v-html="dat.content"></article>
<h3>网友回复:</h3>
<ul>
<li v-for="i in dat.replies">
<p>评论者:{{i.author.loginname}} 评论于:{{$utils.goodTime(i.create_at)}}</p>
<article v-html="i.content"></article>
</li>
</ul>
<myFooter></myFooter>
</div>
</template>
<script>
import myHeader from '../components/header.vue'
import myFooter from '../components/footer.vue'
export default {
components: { myHeader, myFooter },
data () {
return {
id: this.$route.params.id,
dat: {}
}
},
created () {
this.getData()
},
methods: {
getData () {
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})
}
}
}
</script>
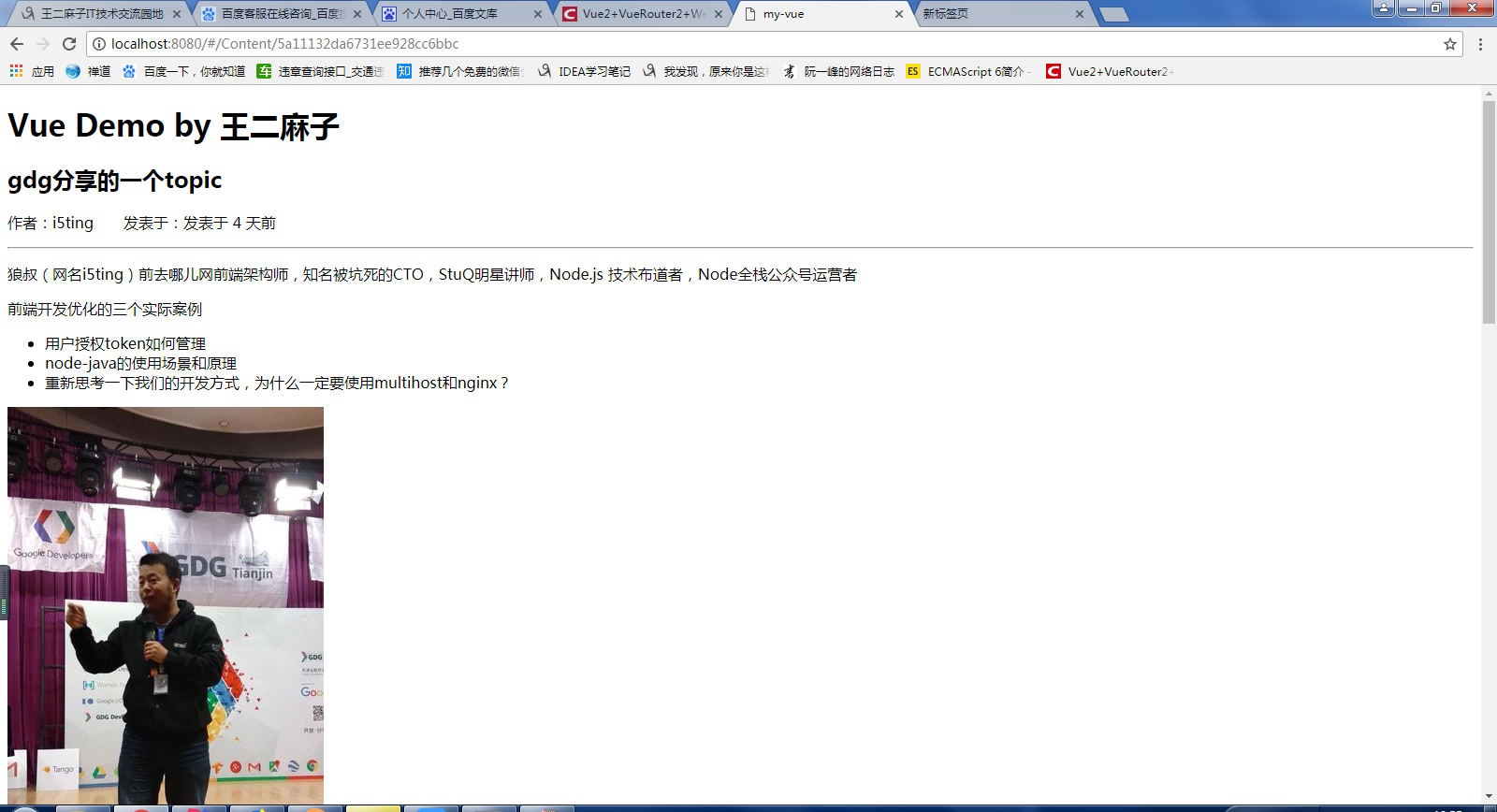
然后我们在上一章的列表中随便点击一篇文章查看到以下界面:

关于样式的东西,咱们后期集成amaze ui的时候再来实现,暂时只实现功能。
重点分析
其他的内容,我们在列表页面已经见过了。这里第一次出现 <article v-html="dat.content"></article> 这个东西。同样是渲染内容, v-html 和 v-text 有什么区别呢?其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。而 v-html 会把字符串给转换为 html 标记语言给渲染出来。
更多关于vue的指令内容请参见:https://cn.vuejs.org/v2/api/#v-html
注意: 我们在列表中,我们使用的是 Header 注意的组件命名方式,为什么我这边用了 myHeader 注意的组件命名方式呢?其实,我想说明的是,我们不要使用 html 本身就支持的标签名称来自定义我们的组件,这容易导致混乱,最好,是像内容页里面这样,使用自定义的标签名。(先前忘记了,现在强调一下。大家可以对之前的代码进行修改。)
script 部分
代码基本上是一致的,重点是 id: this.$route.params.id, 这一句。还记得我们先前是怎么配置路由的吗?忘记了不要紧,再回顾一下,/src/router/index.js里是这样写的:
import Vue from 'vue'
import Router from 'vue-router'
import Index from '@/pages/Index'
import Content from '@/pages/Content'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: Index
},
{
path: '/Content/:id',
component: Content
}
]
})
看重点:path: '/Content/:id', 中,我们使用了 :id 这个东西。这是动态路由匹配。我们需要从我们的 url 中,来获取我们的 id 然后根据这个 id 来进行数据的查询。那么我们已经在 url 包含了这个 id 了。
http://localhost:8080/#/Content/5a11132da6731ee928cc6bbc
如上:5a11132da6731ee928cc6bbc这个就是 ID ,奇怪是奇怪了点,但确实就是 id。如何获取id参数,不用多想,vuerouter 早就给我们准备了解决方法。
我们可以在项目中打印,可以看到下图红框圈住的就是router对象:
getData () {
console.log(this.$route);
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})
}

我们再看下我们的接口数据调用,代码如下:
this.$api.get('topic/' + this.id, null, r => {
this.dat = r.data
})
等于没什么要说的,就是把数据拿过来了而已,需要注意的是,我们的请求的接口地址是根据 id 进行变化的。所以,我这边采用了字符串拼接的方法,'topic/' + this.id 来得到我们真正想要请求的接口数据。
错误处理
在上面图中,我们发现出了一个错误,意思是说不能读取名为loginname的属性,因为没有定义,那我们console.log(r.data)的时候,会发现loginname确实给我们返回了。那这是为什么呢?其实也没有大不了的,这个意思是说初始的时候我们data里的dat: {}是空,确实是没有author.loginname属性存在。那怎么解决呢?很简单,看代码:
data () {
return {
id: this.$route.params.id,
dat: {
author:{
loginname:""
}
}
}
},
既然说没有定义,那我们定义上就OK了。到此参数传递和内容页面已经开发完成,大家有疑问可以在评论里留言。也可以加入我拉QQ群。
在这里忠心感谢FungLeo,是你们无私的奉献,才让我们有了学习的参考,以下是地址:
http://blog.csdn.net/FungLeo/article/details/77604490

 其他的内容,我们在列表页面已经见过了。这里第一次出现 这个东西。同样是渲染内容, v-html 和 v-text 有什么区别呢?其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。而 v-html 会把字符串给转换为 html 标记语言给渲染出来。
其他的内容,我们在列表页面已经见过了。这里第一次出现 这个东西。同样是渲染内容, v-html 和 v-text 有什么区别呢?其实区别非常简单,v-text 会把所有的内容当成字符串给直接输出出来。而 v-html 会把字符串给转换为 html 标记语言给渲染出来。

