vue cli3的多环境配置
vue项目开发时,会有不同的运行环境,例如:开发环境、测试环境、生产环境,本文详细介绍一下vue3的环境配置步骤:
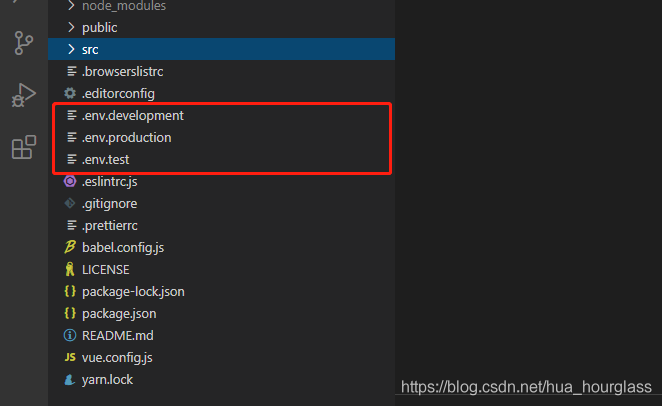
1.在根目录下建三个文件

注意:.env文件中变量命名 必须以 VUE_APP_ 开头
.env.development:开发环境文件
NOVE_ENV = 'development' VUE_APP_MODE = 'development' VUE_APP_API_URL = 'https://staffing-dev.wetax.com.cn/webapp/api/'
.env.production:生产环境文件
NOVE_ENV = 'production' VUE_APP_MODE = 'production' VUE_APP_API_URL = 'https://staffing.wetax.com.cn/webapp/api/'
.env.test:测试环境文件
NOVE_ENV = 'test' VUE_APP_MODE = 'test' VUE_APP_API_URL = 'https://staffing-test.wetax.com.cn/webapp/api/'
2.修改package.json
"scripts": {
"serve": "vue-cli-service serve",
"start": "vue-cli-service serve && vue-cli-service serve --mode development",
"test": "vue-cli-service serve --mode production",
"build:pro": "vue-cli-service build --mode production",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
3.修改 vue.config.js (实测,好像修不修改好像没啥区别)

4.axios配置文件中修改baseURL
Axios.defaults.baseURL = process.env.VUE_APP_API_URL;
完毕,撒花!!!



