Node:使用express搭建一个简易的服务器
①安装node环境
在node.js官网下载LTS长期支持版本,然后傻瓜式安装

②查看是否安装成功
打开cmd终端,输入node -v 有版本号,则安装成功。再输入npm -v 有版本号,则npm也安装成功
③使用express脚手架创建项目
方法一:
>> 安装脚手架: npm i -g express-generator
>> 项目的创建
* 打开终端,进入某个目录
* express --view=ejs 项目名字
* cd 项目名字
* 安装相关依赖(三方模块):npm i
* 运行项目:npm start
方法二:
* 不需要全局安装脚手架 express-generator
* npx express-generator --view=ejs 项目名字
* cd 项目名字
* 安装相关依赖(三方模块):npm i
* 运行项目:npm start
④对创建好的项目进行一些自己个性化的配置
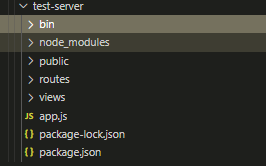
文件目录结构

1、在bin/www文件中
将 server.listen(port); 改为 server.listen(port,()=>{ console.log(`running ${port}...`) });
终端控制台效果:

2、实现代码的热加载,使得不用每次改完代码,就需要重新npm start。(注意:更改配置文件,还是得重新npm start)
安装npm插件nodemon
npm install -g nodemon
在package.json文件中
将 "scripts": { "start": "node ./bin/www" }, 改为 "scripts": { "start": "nodemon ./bin/www" },
3、app.js中的代码
var createError = require('http-errors'); var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'ejs'); app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); //改动1// 利用 CORS 解决跨域 app.all('*', function (req, res, next) { res.header('Access-Control-Allow-Origin', '*'); // *允许任意地址访问。解决跨域后携带cookie问题req.headers.origin // res.header("Access-Control-Allow-Credentials", "true"); //是否包含cookie,如果不包含,可省略 res.header('Access-Control-Allow-Methods', 'GET,POST,PATCH,PUT,OPTIONS,DELETE'); res.header('Access-Control-Allow-Headers', 'Content-Type, Authorization,Cookie,Accept,Token,Origin'); next(); // 继续下一个中间件的处理 }); //改动2 //统一进行路由拦截:session、cookie版 // app.all('*', (req, res, next) => { // console.log('请求地址',req.url); // if (req.url == '/pages/login' || req.url == '/users/login' || req.url =='/users/register') { // 如果是登录页或者是登录请求和注册请求 // next(); // 该干嘛干嘛去 // } else { // if (req.session.sign) { // 判断权限 // next(); // 登陆后想访问什么页面直接访问 // } else { // res.redirect('/pages/login'); // 未登录,重定向到登录页 // } // } // console.log('权限',req.session.sign); // }); app.use('/', indexRouter); app.use('/users', usersRouter); // catch 404 and forward to error handler app.use(function(req, res, next) { next(createError(404)); }); // error handler app.use(function(err, req, res, next) { console.log('服务器500错误:', err); //改动3 // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;
⑤检测服务器是否搭建成功
在终端运行命令npm start。在浏览器访问http://localhost:3000/,能出来页面则证明服务器搭建成功
⑥自己配置路由
1、在routes文件下新建js文件(这里就不新建了,使用项目已经有的文件)
在index.js中
var express = require('express'); var router = express.Router(); /* GET home page. */ router.get('/', function(req, res, next) { res.render('index', { title: 'Hello World!' }); //渲染views/index.ejs文件 }); module.exports = router;
在users中
var express = require('express'); var router = express.Router(); router.post('/xixi', function(req, res, next) { const {name}=req.body //获取post请求的参数 res.json({ txt:`我是${name}返回的数据` }); }); router.get('/xixi2', function(req, res, next) { const {name}=req.query //获取get请求的参数 res.json({ txt:`我是${name}返回的数据` }); }); module.exports = router;
2、在app.js文件中配置
//注意:这里项目初始化已经配置好了,若是新建的路由则需要自己配置 //首先引入文件模块 var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); //其次 app.use('/', indexRouter); app.use('/users', usersRouter);
3、我们已经可以请求两个地址
api1 = 'http://127.0.0.1:3000/users/xixi'
api2 = 'http://127.0.0.1:3000/users/xixi2'
**至此,一个简易的服务器已经搭建成功
⑦从数据库中获取数据
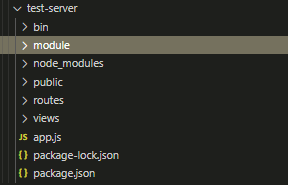
1、在根路径下新建一个module文件,此时的文件目录

首先运行npm install mysql,安装mysql依赖。然后在module文件下新建一个mysqlModule.js文件,配置连接池
const mysql = require('mysql');
const pool = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'root',
database: 'address_list',
post: 3306
});
const query=function(sql,options){
return new Promise((resolve,resject)=>{
pool.getConnection(function(err, connection) {
if (err) return resject(err);
connection.query(sql, options, function(err2, result) {
if (err2){
resject(err2);
}else{
resolve(result);
}
connection.release(); // 释放连接池
});
});
});
}
module.exports=query;
2、重新配置router/users.js文件
var express = require('express'); var router = express.Router(); const query = require('../module/mysqlModule.js'); /* GET users listing. */ router.post('/xixi', function(req, res, next) { const {name}=req.body const sql=`SELECT user_tel FROM users WHERE user_name=?` query(sql,[name]) .then(data=>{ res.json({ state: '200', data }); }) .catch(err=>{ res.json({ state: '0', msg: '查找失败', err }) }) }); router.get('/xixi2', function(req, res, next) { const {name}=req.query const sql=`SELECT user_tel FROM users WHERE user_name=?` query(sql,[name]) .then(data=>{ res.json({ state: '200', data }); }) .catch(err=>{ res.json({ state: '0', msg: '查找失败', err }) }) }); module.exports = router;



