这一讲,我们将介绍SilverLight2 Bete2的一些基本控件及其共同的属性。
1、三态控件
三态控件的三种状态是指:选中、Clicked未赋值(null)、未选中。三态控件有:ToggleButton、CheckBox、RadioButton。他们都有一个属性:IsThreeState,如果IsThreeState="true",则该控件第一次被点击的时候触发Checked(true),第二次Checke(null),第三次点击则返回原始状态Checke(false),如果有Click事件,则每次Checked状态变化后,会同时触发Click事件;如果IsThreeState="false",则第一次点击触发Checked事件,第二次点击返回原始状态,此时不管写没写Click事件,Click事件都将不会被触发。下面以ToggleButton控件为例介绍三态控件,代码如下:
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<Button x:Name="btnNormal" Content="NormalButton" Background="Coral" Foreground="Red"
FontSize="28" Width="300" Height="100" Margin="10" Click="btnNormal_Click">
</Button>
<ToggleButton x:Name="tbtnTwoState" Content="TwoStateButton" IsThreeState="False" Background="Coral" Foreground="Red"
FontSize="28" Width="300" Height="100" Margin="10" Checked="tbtnTwoState_Checked" Click="tbtnTwoState_Click">
</ToggleButton>
<ToggleButton x:Name="tbtnThreeState" Content="ThreeStateButton" IsThreeState="True" Background="Coral" Foreground="Red"
FontSize="28" Width="300" Height="100" Margin="10" Checked="tbtnThreeState_Checked" Click="tbtnThreeState_Click">
</ToggleButton>
<TextBlock x:Name="tbShow" FontSize="28" Foreground="Red" Margin="10"></TextBlock>
</StackPanel>
string strMsg = string.Empty;
public Page()
{
InitializeComponent();
}
private void btnNormal_Click(object sender, RoutedEventArgs e)
{
tbShow.Text = "Normal Click!";
}
private void tbtnTwoState_Checked(object sender, RoutedEventArgs e)
{
strMsg += "TwoStateButton Checked!";
tbShow.Text = strMsg;
}
private void tbtnThreeState_Checked(object sender, RoutedEventArgs e)
{
strMsg += "ThreeStateButton Checked!";
tbShow.Text = strMsg;
}
private void tbtnTwoState_Click(object sender, RoutedEventArgs e)
{
strMsg += "TwoStateButton Click!";
tbShow.Text = strMsg;
strMsg = string.Empty;
}
private void tbtnThreeState_Click(object sender, RoutedEventArgs e)
{
strMsg += "ThreeStateButton Click!";
tbShow.Text = strMsg;
strMsg = string.Empty;
}
运行后效果:

2、分组控件
此控件主要是RadioButton控件,有一个属性GroupName指定组名,代码如下:
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" Margin="0,100,0,0">
<RadioButton GroupName="Default" Content="Red" Background="Red" Foreground="Red"></RadioButton>
<RadioButton GroupName="Default" Content="Yellow" Background="Yellow" Foreground="Yellow"></RadioButton>
<RadioButton GroupName="Default" Content="Blue" Background="Blue" Foreground="Blue"></RadioButton>
<RadioButton GroupName="Other" Content="Green" Background="Green" Foreground="Green"></RadioButton>
<RadioButton GroupName="Other" Content="Green" Background="Gray" Foreground="Gray"></RadioButton>
</StackPanel>
运行效果:

3、内容控件
ContentControl是SilverLight的内容控件,基本上每个SilverLight控件都有一个属性Content,其用法和ContentControl类似,这里以Button控件为例,代码如下:
<StackPanel Orientation="Vertical" HorizontalAlignment="Center">
<ContentControl Content="Default Content" Margin="10" HorizontalAlignment="Center"/>
<ContentControl Width="300" Margin="10">
<Image Source="logo.jpg"></Image>
</ContentControl>
<Button Margin="10" Width="300">
<Image Source="logo.jpg"></Image>
</Button>
<Button Margin="10" Width="300">
<Button.Content>
<Image Source="logo.jpg"></Image>
</Button.Content>
</Button>
</StackPanel>
运行效果:

4、HyperlinkButton控件
HyperlinkButton控件有两个重要的属性链接地址(NavigateUri)和链接目标(TargetName),代码如下:
<StackPanel Orientation="Vertical" HorizontalAlignment="Center" >
<HyperlinkButton NavigateUri="http://www.baidu.com" HorizontalAlignment="Center" FontSize="28" Content="www.baidu.com">
</HyperlinkButton>
<HyperlinkButton NavigateUri="http://www.baidu.com" HorizontalAlignment="Center" FontSize="28" TargetName="_blank" Content="www.baidu.com">
</HyperlinkButton>
<HyperlinkButton NavigateUri="http://silverlight.net" HorizontalAlignment="Center" Width="300" TargetName="_blank" >
<Image Source="logo.jpg"/>
</HyperlinkButton>
</StackPanel>
运行效果如下:

5、ToolTip控件
ToolTip不是一个单独的控件,是和其它控件结合的,作为其它控件的提示的一个控件,它有两种表现方式,代码如下:
<StackPanel >
<TextBlock ToolTipService.ToolTip="I am ToolTip of TextBlock" Text="TextBlock" Width="300" FontSize="28" Foreground="Coral" Margin="10"/>
<Button Content="Button" Width="300" FontSize="28" Foreground="Navy" Background="Coral" Margin="10">
<ToolTipService.ToolTip>
<TextBlock Text="I am ToolTipService.ToolTip of Button!" FontSize="20" Foreground="Coral"/>
<!--此处可放置一些控件,比如Image控件,可能是版本的问题,本地测试使用Image控件有问题(如下),等正式版出来再测试吧:)-->
<!--<Image Source="logo.jpg"/>-->
</ToolTipService.ToolTip>
</Button>
</StackPanel>
运行效果:

6、DateControl
DateControl包括两个控件:DatePicker和Calendar,代码如下:
<StackPanel Margin="0,100,0,0">
<my:DatePicker x:Name="dpLong" SelectedDateFormat="Long" Width="200"></my:DatePicker>
<my:DatePicker x:Name="dpShort" SelectedDateFormat="Short" Width="200"></my:DatePicker>
<StackPanel Orientation="Horizontal" Margin="10" HorizontalAlignment="Center" >
<StackPanel>
<TextBlock Text="DisplayMode=Decade"/>
<my:Calendar DisplayMode="Decade" SelectedDatesChanged="Calendar_SelectedDatesChanged"></my:Calendar>
</StackPanel>
<StackPanel>
<TextBlock Text="DisplayMode=Month"/>
<my:Calendar DisplayMode="Month" SelectedDatesChanged="Calendar_SelectedDatesChanged"></my:Calendar>
</StackPanel>
<StackPanel>
<TextBlock Text="DisplayMode=Year"/>
<my:Calendar DisplayMode="Year" SelectedDatesChanged="Calendar_SelectedDatesChanged"></my:Calendar>
</StackPanel>
</StackPanel>
</StackPanel>
private void Calendar_SelectedDatesChanged(object sender, SelectionChangedEventArgs e)
{
Calendar calendar = sender as Calendar;
dpLong.SelectedDate = calendar.SelectedDate;
dpShort.SelectedDate = calendar.SelectedDate;
}
运行效果:

7、 TabControl
TabControl 有两个重要的属性:TabItem和TabStripPlacement(Bottom、Left、Right、Top调整选项卡的显示位置)和一个重要事件SelectionChanged,通过SelectionChanged我们可以动态加载页面的内容。当然,我们也可以在TabItem.Header中添加其它控件,并实现MouseLeftButtonDown事件,从面实现每一个选项卡里面的内容动态填充,即使用时才加载,代码如下:
<my:TabControl x:Name="tcTest" Width="400" Height="300" HorizontalAlignment="Center">
<my:TabItem Header="Red" Foreground="Red">
<TextBlock Text="RedRedRedRedRedRed"/>
</my:TabItem>
<my:TabItem>
<my:TabItem.Header>
<TextBlock x:Name="tbYellow" Text="Yellow" Foreground="Yellow" MouseLeftButtonDown="tbYellow_MouseLeftButtonDown">
<ToolTipService.ToolTip>
<TextBlock Text="I am Yellow"/>
</ToolTipService.ToolTip>
</TextBlock>
</my:TabItem.Header>
<TextBlock Text="右边图片上面的文字已更改!"/>
</my:TabItem>
<my:TabItem>
<my:TabItem.Header>
<Button x:Name="btnHeader" Content="Button" Width="100" Click="btnHeader_Click"/>
</my:TabItem.Header>
<StackPanel>
<TextBlock x:Name="tbTest" Foreground="Red" FontSize="28"/>
<Image Source="logo.jpg" Width="400"/>
</StackPanel>
</my:TabItem>
</my:TabControl>
private void btnHeader_Click(object sender, RoutedEventArgs e)
{
tcTest.SelectedIndex = 2;
tbTest.Text = "下面是一张图片!";
}
private void tbYellow_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
tbTest.Text = "大家好啊!";
}
运行效果:

8、Silder控件
Silder控件有三个重要属性:Maximum、Mininum和ValueChanged,利用它可以改变颜色,代码如下:
<StackPanel HorizontalAlignment="Center" Margin="0,50,0,0">
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="文本:" FontSize="20" VerticalAlignment="Center"/>
<TextBox x:Name="txtColor" FontSize="28" Width="400" Background="#ffffff" Text="#ffffff"/>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="Alpha:"/>
<Slider x:Name="silderAlpha" Maximum="255" Minimum="0" Width="400" Height="20" ValueChanged="sliderTest_ValueChanged"></Slider>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="Red:"/>
<Slider x:Name="silderRed" Maximum="255" Minimum="0" Width="400" Height="20" ValueChanged="sliderTest_ValueChanged"></Slider>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="Green:"/>
<Slider x:Name="sliderGreen" Maximum="255" Minimum="0" Width="400" Height="20" ValueChanged="sliderTest_ValueChanged"></Slider>
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<TextBlock Text="Blue:"/>
<Slider x:Name="sliderBlue" Maximum="255" Minimum="0" Width="400" Height="20" ValueChanged="sliderTest_ValueChanged"></Slider>
</StackPanel>
</StackPanel>
private void sliderTest_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromArgb((byte)silderAlpha.Value, (byte)silderRed.Value, (byte)sliderGreen.Value, (byte)sliderBlue.Value);
Color foreground = Color.FromArgb(255, (byte)silderRed.Value, 0, 0);
txtColor.Background = new SolidColorBrush(color);
txtColor.Text = color.ToString();
txtColor.Foreground = new SolidColorBrush(foreground);
}
运行效果如下:

9、 ScrollViewer控件、GridSplitter控件和TextBox控件
本部分综合介绍ScrollViewer、GridSpiltter和TextBox控件。
ScollViewer控件是可以滚动浏览的控件,它有两个重要的属性VerticalScrollBarVisibility和HorizontalScrollBarVisibility,设置是否可以显示垂直和水平的滚动条。
GridSplitter控件可以分隔显示的内容,它必须配合Grid控件来使用,它有两个重要属性:VerticalAlignment和HorizontalAlignment,设置分隔符中心位置如何显示。还有一个重要属性:ShowsPreview,该属性如果为true,则拖动时原先位置不变,松开鼠标后才从原来的位置更改为松开鼠标时的位置;若为false则为实时拖动。
TextBox控件即输入框控件,改控件有三个重要属性:AcceptsReturn、VerticalScrollBarVisibility和HorizontalScrollBarVisibility,即接收回车键、垂直滚动条如何显示和水平滚动条如何显示。
代码如下:
<StackPanel Margin="0,50,0,0">
<Grid Width="805" Height="405" ShowGridLines="False">
<Grid.RowDefinitions>
<RowDefinition Height="200"/>
<RowDefinition Height="5"/>
<RowDefinition Height="200"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400"/>
<ColumnDefinition Width="5"/>
<ColumnDefinition Width="400"/>
</Grid.ColumnDefinitions>
<ScrollViewer Grid.Row="0" Grid.Column="0" Foreground="White"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<TextBox Background="Red" FontSize="28" AcceptsReturn="True">
<TextBox.Text>
我是Red,大家好!我是Red,大家好!
我是Red,大家好! 我是Red,大家好!
我是Red,大家好! 我是Red,大家好!
我是Red,大家好! 我是Red,大家好!
我是Red,大家好! 我是Red,大家好!
</TextBox.Text>
</TextBox>
</ScrollViewer>
<ScrollViewer Grid.Row="0" Grid.Column="2" Foreground="White"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<TextBox Background="Green" FontSize="28" AcceptsReturn="True">
<TextBox.Text>
我是Green,大家好!我是Green,大家好!
我是Green,大家好! 我是Green,大家好!
我是Green,大家好! 我是Green,大家好!
我是Green,大家好! 我是Green,大家好!
我是Green,大家好! 我是Green,大家好!
</TextBox.Text>
</TextBox>
</ScrollViewer>
<ScrollViewer Grid.Row="2" Grid.Column="0" Foreground="White"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<TextBox Background="Blue" FontSize="28" AcceptsReturn="True">
<TextBox.Text>
我是Blue,大家好!我是Blue,大家好!
我是Blue,大家好! 我是Blue,大家好!
我是Blue,大家好! 我是Blue,大家好!
我是Blue,大家好! 我是Blue,大家好!
我是Blue,大家好! 我是Blue,大家好!
</TextBox.Text>
</TextBox>
</ScrollViewer>
<ScrollViewer Grid.Row="2" Grid.Column="2" Foreground="White"
VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<TextBox Background="Gold" FontSize="28" AcceptsReturn="True">
<TextBox.Text>
我是Gold,大家好!我是Gold,大家好!
我是Gold,大家好! 我是Gold,大家好!
我是Gold,大家好! 我是Gold,大家好!
我是Gold,大家好! 我是Gold,大家好!
我是Gold,大家好! 我是Gold,大家好!
</TextBox.Text>
</TextBox>
</ScrollViewer>
<my:GridSplitter Grid.Row="0" Grid.Column="1" Grid.RowSpan="3"
VerticalAlignment="Stretch" HorizontalAlignment="Stretch" ShowsPreview="True"></my:GridSplitter>
<my:GridSplitter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="3"
VerticalAlignment="Stretch" HorizontalAlignment="Stretch"></my:GridSplitter>
</Grid>
<TextBox Background="Gold" FontSize="28" Width="805" Height="150" Foreground="White"
AcceptsReturn="True" VerticalScrollBarVisibility="Auto" HorizontalScrollBarVisibility="Auto">
<TextBox.Text>
我是MultilineTextBox,大家好!我是MultilineTextBox,大家好!
我是MultilineTextBox,大家好! 我是MultilineTextBox,大家好!
我是MultilineTextBox,大家好! 我是MultilineTextBox,大家好!
我是MultilineTextBox,大家好! 我是MultilineTextBox,大家好!
我是MultilineTextBox,大家好! 我是MultilineTextBox,大家好!
</TextBox.Text>
</TextBox>
</StackPanel>
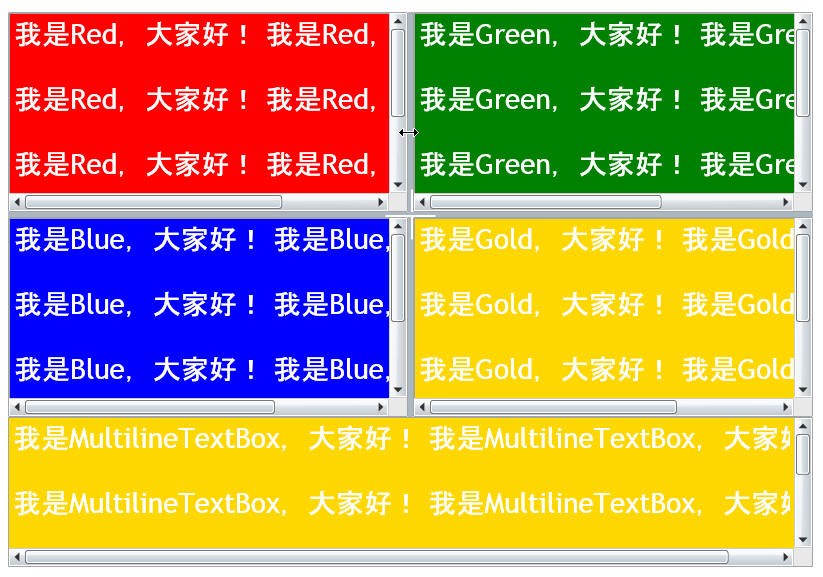
运行效果:

10、RepeatButton重复执行控件
RepeatButton控件是一个重复执行某一事件的控件。执行方式ClickModel有三种:Hover,Press,Release;另外还有两个重要属性:间隔时间Interval和等待时间Delay。代码如下:
<StackPanel HorizontalAlignment="Center" Margin="0,50,0,0">
<RepeatButton x:Name="rptDefault" Delay="0" Content="Default" Width="400" Height="30" FontSize="28" Foreground="Red" Margin="5" Click="rptDefault_Click"></RepeatButton>
<RepeatButton x:Name="rptTen" ClickMode="Hover" Delay="0" Content="Hover:Interval=10" Width="400" Interval="10" Height="30" FontSize="28" Margin="5" Foreground="Green" Click="rptTen_Click"></RepeatButton>
<RepeatButton x:Name="rptHundred" ClickMode="Press" Delay="0" Content="Press:Interval=100" Width="400" Interval="100" Height="30" FontSize="28" Margin="5" Foreground="Blue" Click="rptHundred_Click"></RepeatButton>
<RepeatButton x:Name="rptThousand" ClickMode="Release" Delay="0" Content="Release:Interval=1000" Width="400" Interval="1000" Height="30" FontSize="28" Margin="5" Foreground="Coral" Click="rptThousand_Click"></RepeatButton>
</StackPanel>
int i, j, k, p;
private void rptDefault_Click(object sender, RoutedEventArgs e)
{
i += 1;
rptDefault.Content = "Default——" + i.ToString();
}
private void rptTen_Click(object sender, RoutedEventArgs e)
{
j += 1;
rptTen.Content = "Hover:Interval=10——" + j.ToString();
}
private void rptHundred_Click(object sender, RoutedEventArgs e)
{
k += 1;
rptHundred.Content = "Press:Interval=100——" + k.ToString();
}
private void rptThousand_Click(object sender, RoutedEventArgs e)
{
p += 1;
rptThousand.Content = "Release:Interval=1000——" + p.ToString();
}
运行效果如下:

综述:本部分主要讲了silverLight的基本控件,下一讲我们介绍数据绑定控件。




