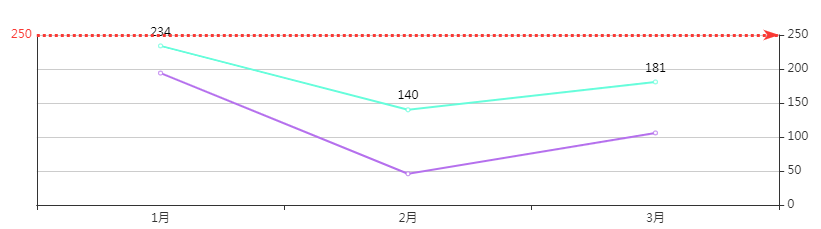
echarts加定值横线
步骤如下:
在series中添加markline属性,
markLine : {
symbol: ['none','arrow'], //['none']表示是一条横线;['arrow', 'none']表示线的左边是箭头,右边没右箭头;['none','arrow']表示线的左边没有箭头,右边有箭头
label:{
position:"start" //将警示值放在哪个位置,三个值“start”,"middle","end" 开始 中点 结束
},
data : [{
silent:false, //鼠标悬停事件 true没有,false有
lineStyle:{ //警戒线的样式 ,虚实 颜色
type:"dotted", //样式 ‘solid’和'dotted'
color:"#FA3934",
width: 3 //宽度
},
yAxis: 250 // 警戒线的标注值,可以有多个yAxis,多条警示线 或者采用 {type : 'average', name: '平均值'},type值有 max min average,分为最大,最小,平均值
}]
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~