译:8. 表单校验输入
本指南将指导您完成配置Web应用程序表单以支持验证的过程。Validating Form Input
1. 您将构建什么?
您将构建一个简单的Spring MVC应用程序,它接受用户输入并使用标准验证注释检查输入。 您还将看到如何在屏幕上显示错误消息,以便用户可以重新输入有效的输入。
2. 您将需要准备什么?
-
大约十五分钟
-
一个比较喜欢的文本编辑器或者IDE
-
JDK 1.8 或者更高版本
-
你也可以导入Code到你的IDE:
3. 怎么完成这个指南?
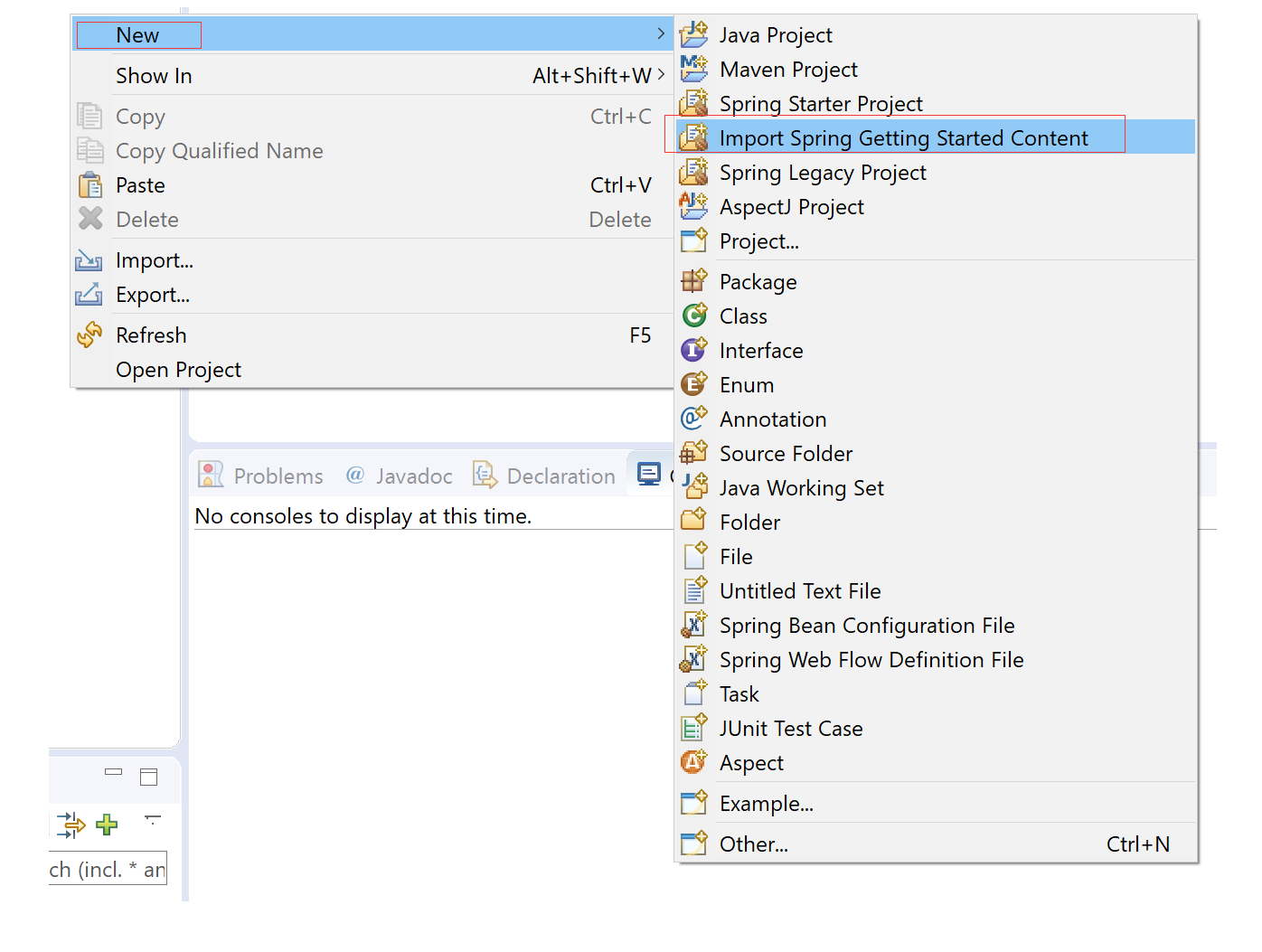
1. 打开STS, New ————> Import Spring Getting Started Content

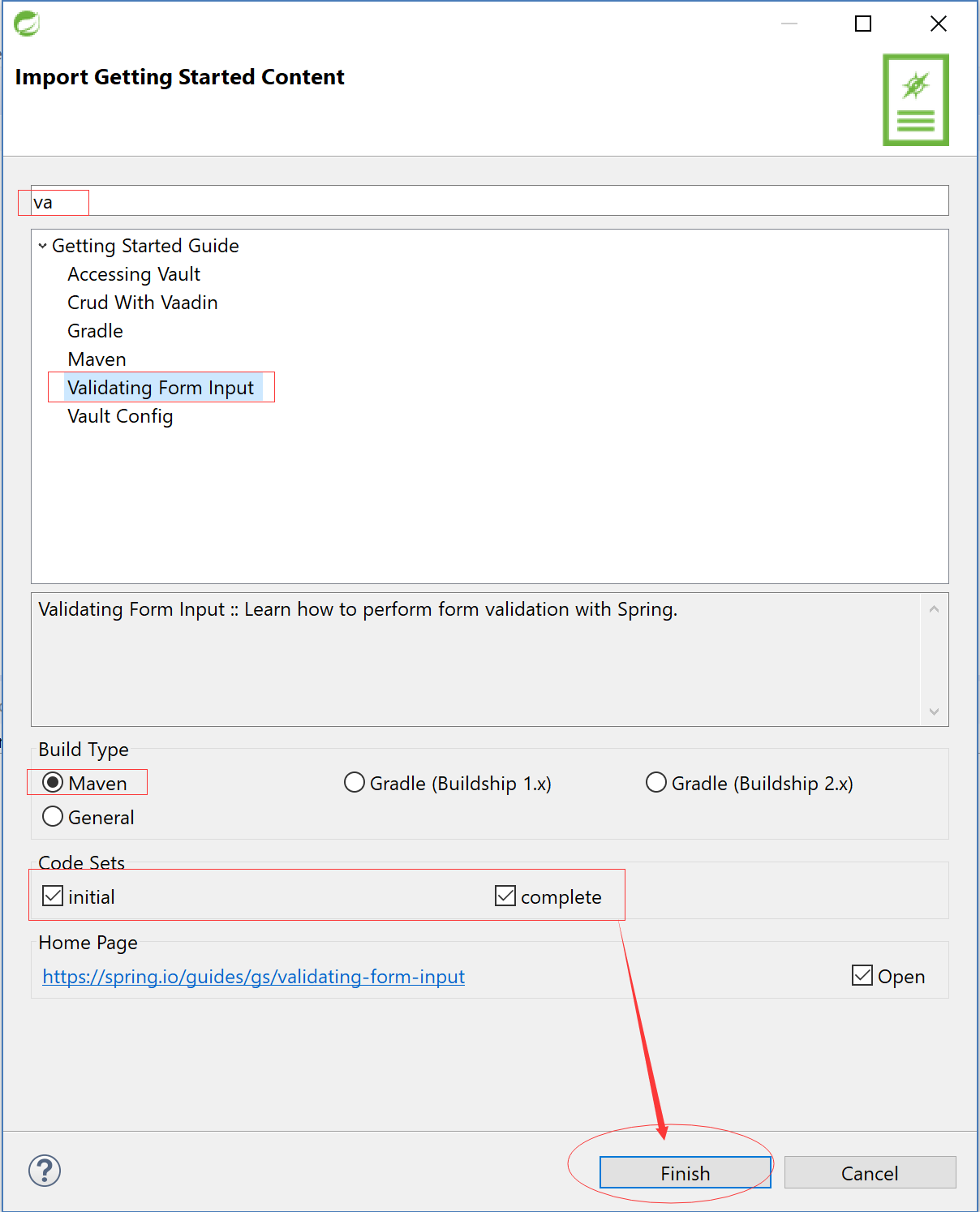
2. 输入va 搜索找到 Validating Form Input

Tips: Build Type: Maven 表示我们创建的是Maven项目
Code Sets: 为了更好学习我们把两个对勾都打上对勾,这样可以生成一个写好的项目和一个空的项目,方便我们模仿学习。
3. 创建一个PersonForm对象
该应用程序涉及验证用户的姓名和年龄,因此首先您需要创建一个班级以备份表单以创建人员。
src/main/java/hello/PersonForm.java
package hello; import javax.validation.constraints.Min; import javax.validation.constraints.NotNull; import javax.validation.constraints.Size; public class PersonForm { @NotNull @Size(min=2, max=30) private String name; @NotNull @Min(18) private Integer age; public String getName() { return this.name; } public void setName(String name) { this.name = name; } public Integer getAge() { return age; } public void setAge(Integer age) { this.age = age; } public String toString() { return "Person(Name: " + this.name + ", Age: " + this.age + ")"; } }
PersonForm类有两个属性:名称和年龄。 它被标记为几个标准验证注释:
- @Size(min = 2,max = 30)只允许长度在2到30个字符之间的名称
- @NotNull将不允许空值,这是Spring MVC在条目为空时生成的值
- 如果年龄小于18岁,@Min(18)将不允许
除此之外,您还可以看到名字和年龄的getters / setter以及方便的toString()方法。
4. 创建一个Web controller
现在您已经定义了一个窗体支持对象,现在可以创建一个简单的Web控制器了
src/main/java/hello/WebController.java
package hello; import javax.validation.Valid; import org.springframework.stereotype.Controller; import org.springframework.validation.BindingResult; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.PostMapping; import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; import org.springframework.web.servlet.config.annotation.WebMvcConfigurer; @Controller public class WebController implements WebMvcConfigurer { @Override public void addViewControllers(ViewControllerRegistry registry) { registry.addViewController("/results").setViewName("results"); } @GetMapping("/") public String showForm(PersonForm personForm) { return "form"; } @PostMapping("/") public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) { if (bindingResult.hasErrors()) { return "form"; } return "redirect:/results"; } }
这个控制器有一个GET和一个POST方法,都映射到/。
showForm方法返回表单模板。 它在其方法签名中包含一个PersonForm,因此该模板可以将表单属性与PersonForm相关联。
checkPersonFormInfo方法接受两个参数:
personForm对象用@Valid标记,以收集您即将构建的表单中填写的属性。
bindingResult对象,因此您可以测试并检索验证错误。
您可以从绑定到PersonForm对象的表单中检索所有属性。 在代码中,您测试错误,如果是,请将用户发回原始表单模板。 在那种情况下,显示所有的错误属性。
如果所有人的属性都是有效的,那么它会将浏览器重定向到最终结果模板。
5, 构建一个HTML前端
src/main/resources/templates/form.html
<html> <body> <form action="#" th:action="@{/}" th:object="${personForm}" method="post"> <table> <tr> <td>Name:</td> <td><input type="text" th:field="*{name}" /></td> <td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td> </tr> <tr> <td>Age:</td> <td><input type="text" th:field="*{age}" /></td> <td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td> </tr> <tr> <td><button type="submit">Submit</button></td> </tr> </table> </form> </body> </html>
该页面包含一个简单的表格,每个字段位于表格的一个单独的插槽中。 该表格适用于发布到/。 它被标记为由您在Web控制器的GET方法中看到的personForm对象备份。 这被称为bean-backed form。 在PersonForm bean中有两个字段,您可以看到它们标记为th:field =“{name}”和th:field =“{age}”。 每个字段旁边是用于显示任何验证错误的次要元素。
最后,你有一个提交按钮。 一般来说,如果用户输入的名称或年龄违反了@Valid约束条件,它将会弹出回到此页面并显示错误消息。 如果输入有效的姓名和年龄,用户将被路由到下一个网页。
src/main/resources/templates/results.html
<html> <body> Congratulations! You are old enough to sign up for this site. </body> </html>
在这个简单的例子中,这些网页没有任何复杂的CSS或JavaScript。 但是对于任何制作网站,了解如何设计网页风格都很有价值。
6. 创建一个应用程序类
对于此应用程序,您正在使用Thymeleaf的模板语言。 此应用程序需要比原始HTML更多
src/main/java/hello/Application.java
package hello; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class Application { public static void main(String[] args) throws Exception { SpringApplication.run(Application.class, args); } }
要激活Spring MVC,您通常会将@EnableWebMvc添加到Application类。 但是当Spring Boot的@SpringBootApplication检测到classpath上的spring-webmvc时,它已经添加了这个注释。 同样的注释允许它找到带注释的@Controller类及其方法。
Thymeleaf配置也由@SpringBootApplication负责:默认情况下,模板位于templates /下的类路径中,并通过从文件名中去除“.html”后缀来解析为视图。 根据您需要达到的要求,可以以各种方式更改和覆盖Thymeleaf设置,但细节与本指南无关。
7.构建一个可执行的JAR
您可以使用Gradle或Maven从命令行运行应用程序。 或者您可以构建一个包含所有必需的依赖项,类和资源的可执行JAR文件,并运行该文件。 这使得在整个开发生命周期内跨越不同环境等,将服务作为应用程序发布,版本化和部署变得非常容易。
如果您正在使用Gradle,则可以使用./gradlew bootRun运行该应用程序。 或者您可以使用./gradlew构建构建JAR文件。 然后你可以运行JAR文件:
java -jar build/libs/gs-validating-form-input-0.1.0.jar
如果您使用的是Maven,则可以使用./mvn spring-boot:run来运行该应用程序。 或者您可以使用./mvn clean包构建JAR文件。 然后你可以运行JAR文件:
java -jar target/gs-validating-form-input-0.1.0.jar
上述过程将创建一个可运行的JAR。 您也可以选择构建经典的WAR文件。
他的应用程序应该在几秒钟内启动并运行。
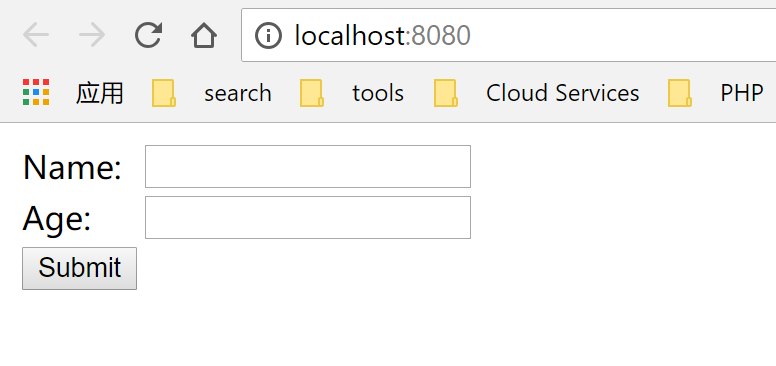
如果你访问 http://localhost:8080/ ,你应该看到这样的内容:

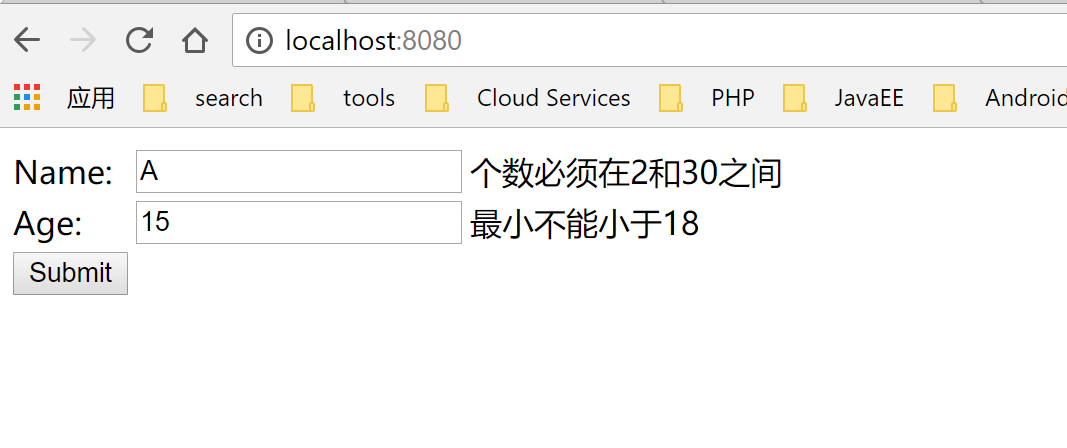
如果您输入A作为姓名,15岁输入您的年龄并点击提交,会发生什么?

在这里你可以看到,因为它违反了PersonForm类中的约束条件,所以你会跳回到“main”页面。 如果您在输入框中单击“无提交”提交,则会得到不同的错误。
如果您输入有效的姓名和年龄,则最终显示在结果页面上!

恭喜! 你已经编写了一个简单的Web应用程序,内置了一个域对象的验证。 通过这种方式,您可以确保数据符合特定条件并且用户正确输入。
源码:点击查看


 浙公网安备 33010602011771号
浙公网安备 33010602011771号