译:7.使用Spring MVC服务Web内容
本指南向您介绍了使用Spring创建“hello world”网站的过程。阅读原文:Serving Web Content with Spring MVC
1. 你将会构建什么?
您将构建一个具有静态主页的应用程序,并且还将在以下位置接受HTTP GET请求:
http://localhost:8080/greeting
并用显示HTML的网页进行响应。 HTML的主体包含一个问候语:
"Hello, World!"
您可以使用查询字符串中的可选名称参数来自定义问候语:
http://localhost:8080/greeting?name=User
名称参数值覆盖“World”的默认值,并反映在响应中:
"Hello, User!"
2. 你需要准备什么?
-
大约十五分钟
-
一个喜欢的文本编辑器或者IDE
-
JDK 1.8 或者更高
-
你也可以导入Code到你的IDE中
3. 如何实现这个指南?
像大多数Spring入门指南一样,您可以从头开始并完成每个步骤,也可以绕过已熟悉的基本设置步骤。 无论哪种方式,你最终得到工作代码。
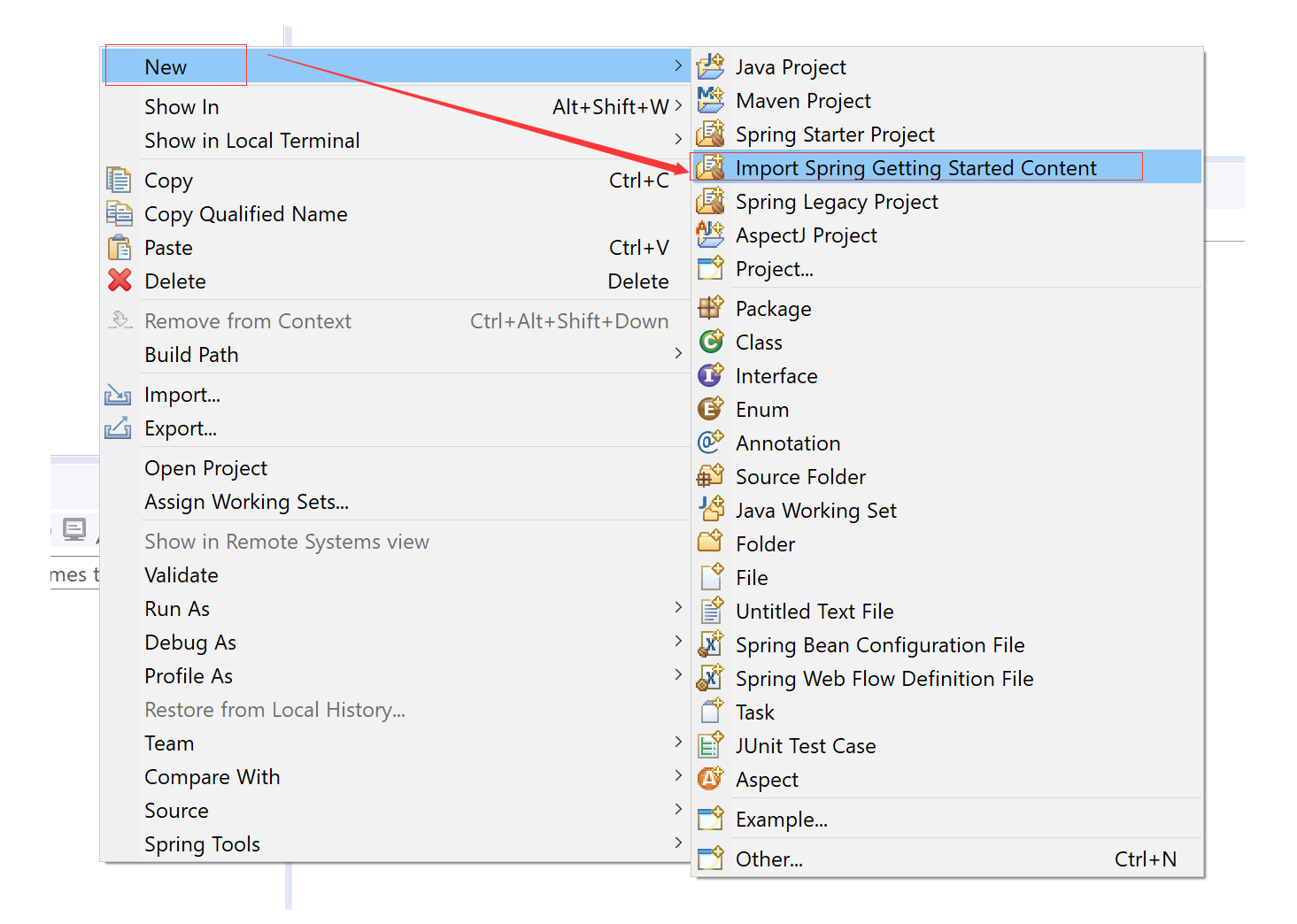
1. 打开STS,New ————> Import Spring Getting Started Content

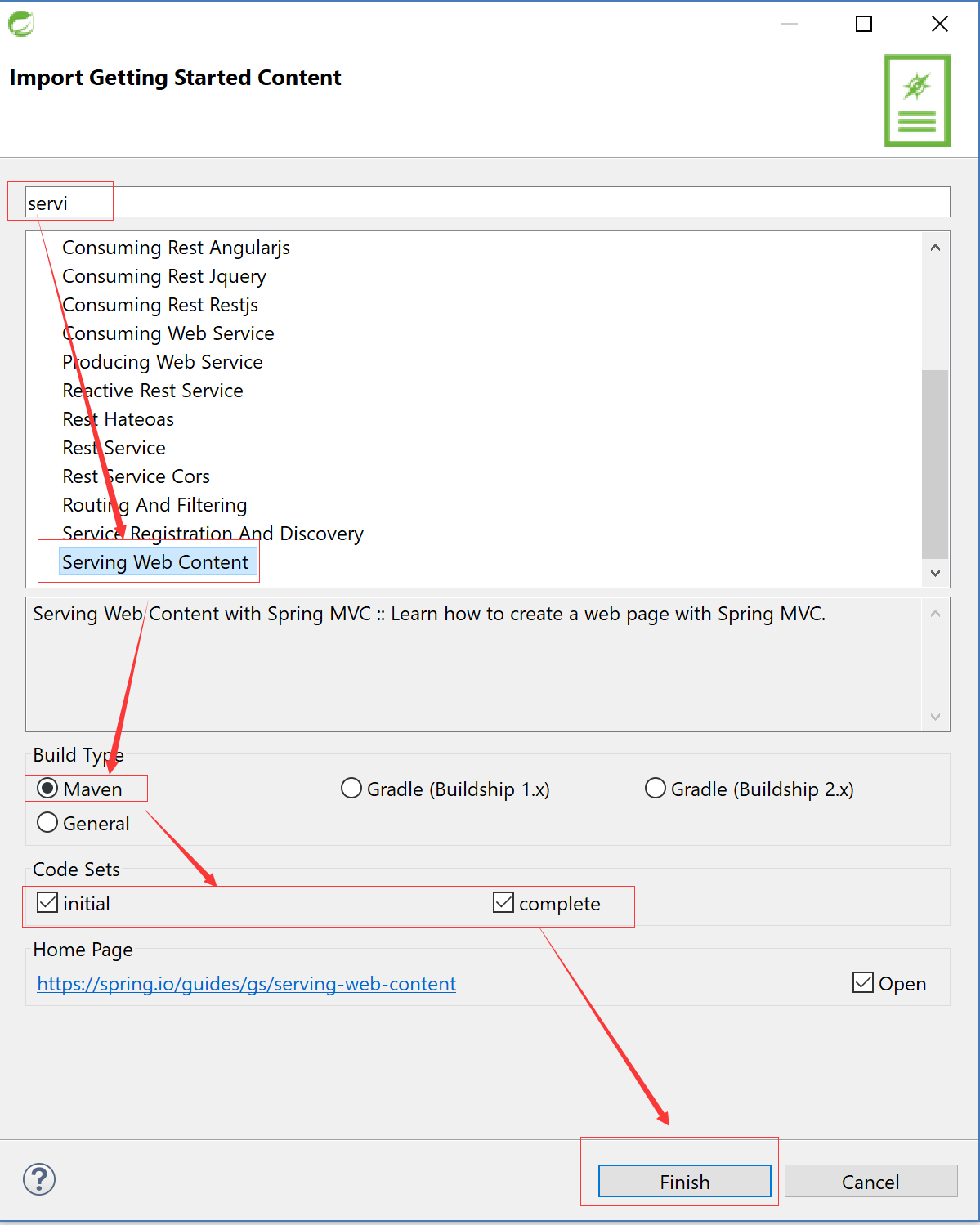
2. 输入servi ,搜索找到Serving Web Content

Tips: Build Type 选择Maven, Code Sets 全部勾选,因为这样可以同时生成完成后的点和空的项目,方便我们学习。
3. 创建一个Web Controller
在Spring构建网站的方法中,HTTP请求由控制器处理。
您可以通过@Controller注释轻松识别这些请求。 在以下示例中,GreetingController通过返回View的名称(在本例中为“greeting”)来处理/ greeting的GET请求。 视图负责呈现HTML内容:
src/main/java/hello/GreetingController.java
package hello; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.GetMapping; import org.springframework.web.bind.annotation.RequestParam; @Controller public class GreetingController { @GetMapping("/greeting") public String greeting(@RequestParam(name="name", required=false, defaultValue="World") String name, Model model) { model.addAttribute("name", name); return "greeting"; } }
这个控制器简洁明了,但有很多事情要做。 让我们一步一步分解它。
@GetMapping注释可确保将/ GET的HTTP GET请求映射到greeting()方法。
@RequestParam将查询字符串参数名称的值绑定到greeting()方法的name参数中。 此查询字符串参数不是必需的; 如果请求中缺失,则使用“World”的缺省值。 name参数的值被添加到Model对象,最终使其可以被视图模板访问。
方法体的实现依赖于视图技术,在这种情况下是Thymeleaf,执行HTML的服务器端呈现。 Thymeleaf解析下面的greeting.html模板并评估th:text表达式来呈现在控制器中设置的$ {name}参数的值。
src/main/resources/templates/greeting.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>
4.开发Web应用程序
开发Web应用程序的一个常见功能是对变更进行编码,重新启动应用程序,并刷新浏览器以查看更改。 整个过程可能会耗费很多时间。 为了加速事情的循环,Spring Boot附带了一个称为spring-boot-devtools的方便模块。
启用热交换
切换模板引擎以禁用缓存
使LiveReload能够自动刷新浏览器
其他基于开发而非生产的合理违约
5. 使应用程序变得可执行
虽然可以将此服务作为传统WAR文件打包以部署到外部应用程序服务器,但下面演示的更简单的方法会创建独立应用程序。 您将所有内容打包到一个单独的,可执行的JAR文件中,由一个良好的旧Java main()方法驱动。 一路上,您使用Spring的支持将Tomcat servlet容器作为HTTP运行时嵌入,而不是部署到外部实例。
src/main/java/hello/Application.java
package hello; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; @SpringBootApplication public class Application { public static void main(String[] args) { SpringApplication.run(Application.class, args); } }
@SpringBootApplication是一个方便的注释,它增加了以下所有内容:
- @Configuration将类标记为应用程序上下文的bean定义的来源。
- @EnableAutoConfiguration通知Spring Boot根据类路径设置,其他bean和各种属性设置开始添加bean。
- 通常你会为Spring MVC应用程序添加@EnableWebMvc,但Spring Boot在类路径中看到spring-webmvc时会自动添加。这将该应用程序标记为Web应用程序并激活关键行为,例如设置DispatcherServlet。
- @ComponentScan告诉Spring在hello包中查找其他组件,配置和服务,以便找到控制器。
main()方法使用Spring Boot的SpringApplication.run()方法启动应用程序。你有没有注意到没有一行XML?没有web.xml文件。这个Web应用程序是100%纯Java,您不必处理配置任何管道或基础设施。
6. 编译出一个可执行的Jar
您可以使用Gradle或Maven从命令行运行应用程序。 或者您可以构建一个包含所有必需的依赖项,类和资源的可执行JAR文件,并运行该文件。 这使得在整个开发生命周期内跨越不同环境等,将服务作为应用程序发布,版本化和部署变得非常容易。
如果您正在使用Gradle,则可以使用./gradlew bootRun运行该应用程序。 或者您可以使用./gradlew构建构建JAR文件。 然后你可以运行JAR文件:
java -jar build/libs/gs-serving-web-content-0.1.0.jar
如果您使用的是Maven,则可以使用./mvn spring-boot:run来运行该应用程序。 或者您可以使用./mvn clean包构建JAR文件。 然后你可以运行JAR文件:
java -jar target/gs-serving-web-content-0.1.0.jar
上述过程将创建一个可运行的JAR。 您也可以选择构建经典的WAR文件。
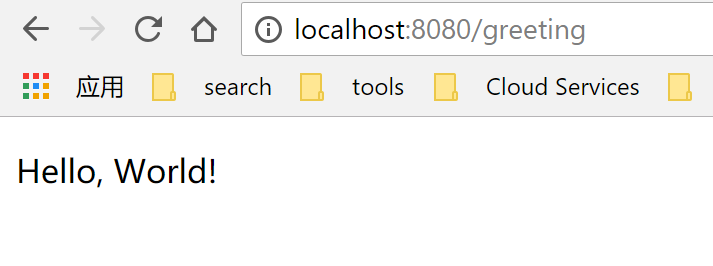
7.测试这个App
"Hello, World!"
如图所示:

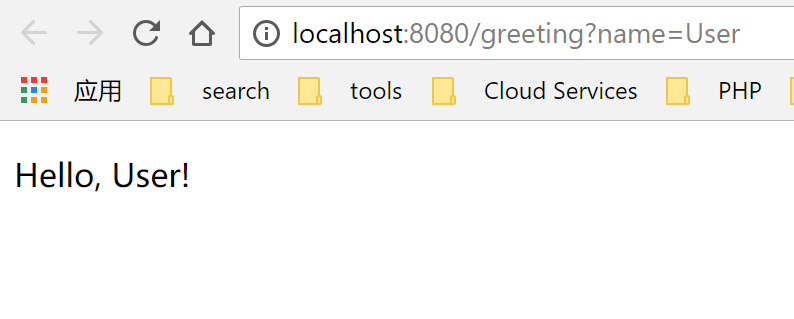
提供一个name查询字符串参数通过 http://localhost:8080/greeting?name=User.
现在你注意到这个消息已经由 "Hello, World!" 改变成了 "Hello, User!"
"Hello, User!"

此更改演示了GreetingController中的@RequestParam排列按预期工作。 name参数已被赋予默认值“World”,但始终可以通过查询字符串显式覆盖。
添加一个Home 页面
像HTML或JavaScript或CSS这样的静态资源可以很容易地从Spring Boot应用程序中提供,只需将它们放在源代码的正确位置即可。 默认情况下,Spring Boot以“/ static”(或“/ public”)的类路径中的资源提供静态内容。 index.html资源是特殊的,因为它用作“欢迎页面”(如果它存在),这意味着它将作为根资源提供,即在我们的示例中为http:// localhost:8080 /。 所以创建这个文件:
src/main/resources/static/index.html
<!DOCTYPE HTML>
<html>
<head>
<title>Getting Started: Serving Web Content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p>Get your greeting <a href="/greeting">here</a></p>
</body>
</html>
然后当你重启你的App你将会看到这个页面在这个网址 http://localhost:8080/

恭喜! 你刚刚用Spring开发了一个网页。
源码: 点击查看

