HTML中使用javascript解除禁止input输入框代码:
转:表单中Readonly和Disabled的区别
参考资料:
disabled和readonly区别:
参考博文1地址:http://blog.csdn.net/symgdwyh/article/details/5342937
两种属性的写法如下:
1、<input type="text" name="name" value="xxx" disabled="true"/>
2、<input type="text" name="name" value="xxx" readonly="true"/>
这两种写法都会使显示出来的文本框不能输入文字,
但disabled会使文本框变灰,而且通过request.getParameter("name")得不到文本框中的内容(如果有的话),
而readonly只是使文本框不能输入,外观没有变化,而且通过request.getParameter("name")可以得到内容。
参考博文2地址:http://www.nowamagic.net/html/html_ReadonlyAndDisabled.php
Readonly和Disabled是用在表单中的两个属性,它们都能够做到使用户不能够更改表单域中的内容。但是它们之间有着微小的差别,总结如下:
Readonly只针对input(text / password)和textarea有效,而disabled对于所有的表单元素都有效,包括select, radio, checkbox, button等。
但 是表单元素在使用了disabled后,当我们将表单以POST或GET的方式提交的话,这个元素的 值不会被传递出去,而readonly会将该值传递出去(这种情况出现在我们将某个表单中的textarea元素设置为disabled或 readonly,但是submit button却是可以使用的)。
我的笔记:
<!-- <from name="..." action="" method="post"></from> from属性: name表单名称,命名后就可以用其他脚本控制 action动作属性,提交的URL地址。 method方法属性,表单提交数据的方法有get或者post两种方式。 input属性 type属性输入的格式,比如文本框,单选按钮,多选框 name属性变量名,该变量保存提交的内容。 type的类型有: text文本框,submit提交,reset重置,password密码, checkbox多选框,radio单选按钮,image图片,hidden隐藏框,file文件. <input type="submit" name="submit" value="提交"> submit:提交类型,不可省略 name:默认值"name",可省略不写. value:提交按钮上要显示的文字,默认显示提交,可省略不写. <input type="reset" name="submit2" value="重置"> reset:提交类型,不可省略. name:可以使默认值,可省略不写. value:提交按钮上要显示的文字,默认显示提交,可省略不写. -->
javascript解除禁止input输入框代码:
function disable() { document.getElementById("user.name").disabled=""; document.getElementById("user.number").disabled=""; document.getElementById("user.age").disabled=""; document.getElementById("user.sex").disabled=""; document.getElementById("user.score").disabled=""; } </script>
注意:javascript内的变量要与input中的id对应。
自己编写的代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<title>welcome page</title>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<!-- 解除禁止修改输入框JAVAscript特效开始-->
<script type="text/javascript">
function disable() {
document.getElementById("user.name").disabled="";
document.getElementById("user.number").disabled="";
document.getElementById("user.age").disabled="";
document.getElementById("user.sex").disabled="";
document.getElementById("user.score").disabled="";
}
</script>
<!-- 解除禁止修改输入框JAVAscript特效结束 -->
</HEAD>
<BODY>
<br/><br/> <br/> <br/> <br/>
<form action="http://www.baidu.com">
<table align="center">
<caption><nobr><h2> 您的注册信息如下:</h2></nobr></caption>
<tr>
<td>姓名:</td>
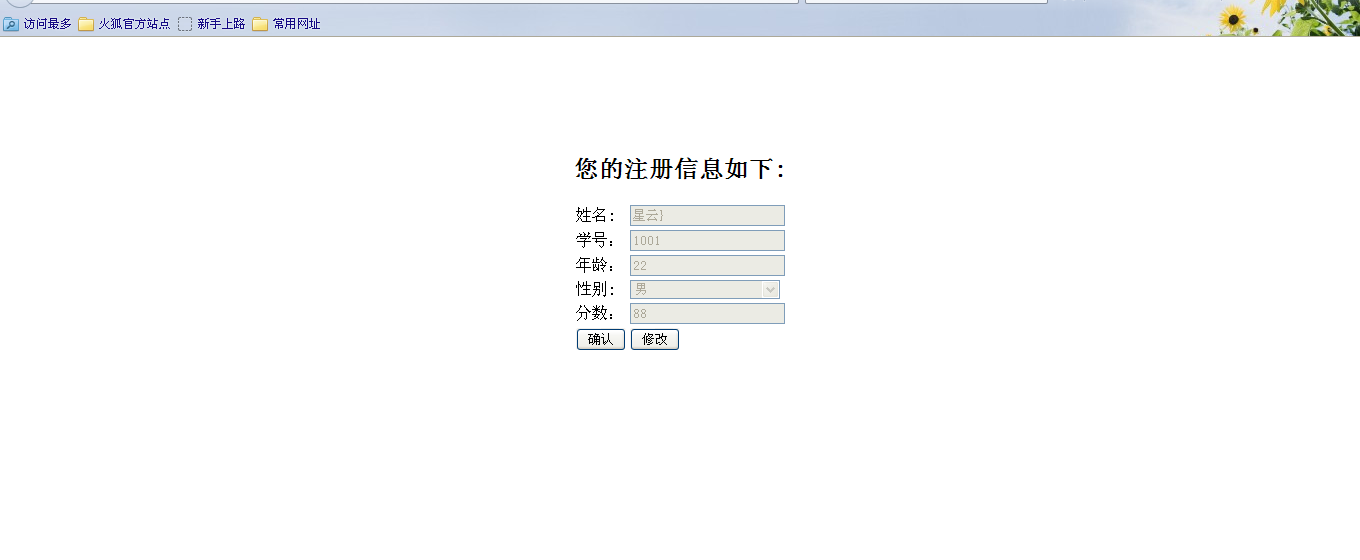
<td><input id="user.name" type="text"name="user.name" value=星云} disabled="true"></td>
</tr>
<tr>
<td>学号:<br />
</td>
<td><input id="user.number" type="text" name="user.number" value=1001 disabled="true"></td>
</tr>
<tr>
<td>年龄:</td>
<td><input id="user.age" type="text" name="user.age" value=22 disabled="true"></td>
</tr>
<tr>
<td>性别:</td>
<td>
<select id="user.sex" style="width:150px" name="user.sex" disabled="true">
<option value=${user.sex}>男
<option value="男">男
<option value="女">女
</select>
</td>
</tr>
<tr>
<td>分数:</td>
<td><input id="user.score" name="user.score" type="text"value=88 disabled="true"></td>
</tr>
<tr>
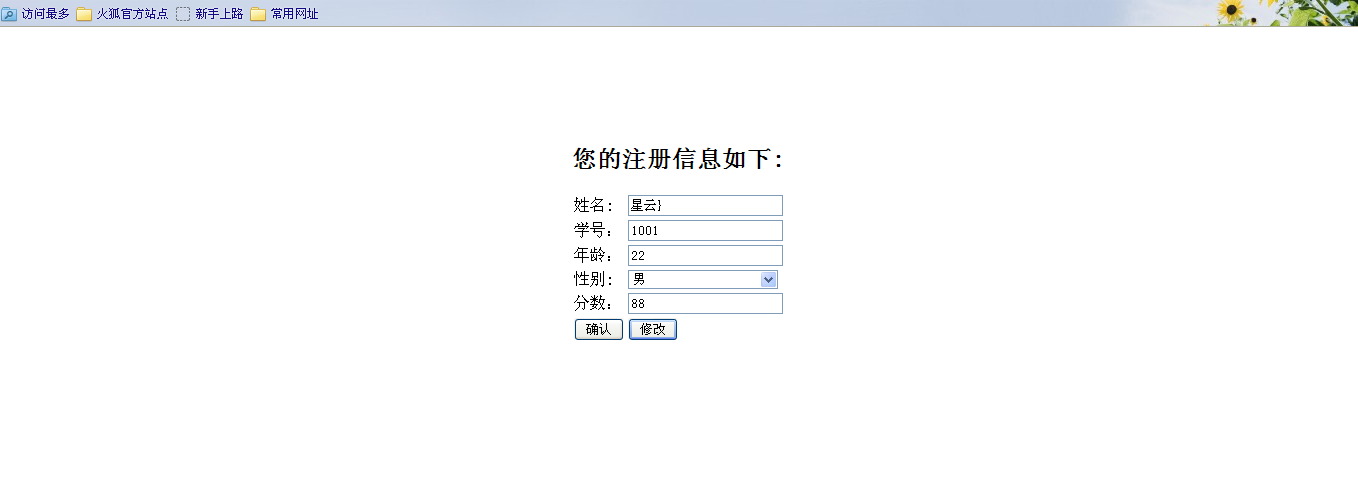
<td><input type="submit" value="确认" onclick="disable()"></td>
<td><input type="button" value="修改" onclick="disable()"/></td>
</tr>
</table>
</form>
</BODY>
</HTML>
单击修改进行解除禁止!