BFC
BFC 是什么
FC( formatting context ) 格式化上下文,是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
BFC( block formatting context ) 块级格式化上下文, 它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
如何触发BFC
1、float属性不为none
2、position为absolute或fixed
3、display为inline-block, table-cell, table-caption, flex, inline-flex
4、overflow不为visible
BFC 的作用
1、清理浮动
代码:
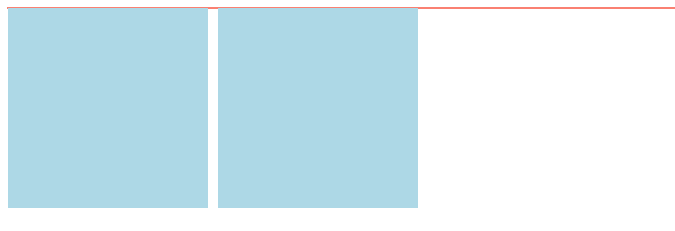
 浮动清理前
浮动清理前结果:

清理浮动:
1) 添加代码:
.wrapper{
overflow:hidden;
}
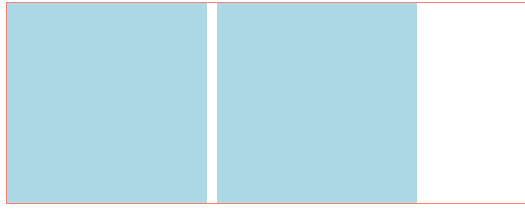
结果(父级依旧为块级block):

2) 添加代码:
.wrapper{
float: left;
}
/*或者*/
.wrapper{
position: absolute;
}
/*或者*/
.wrapper{
display: inline-block;
}
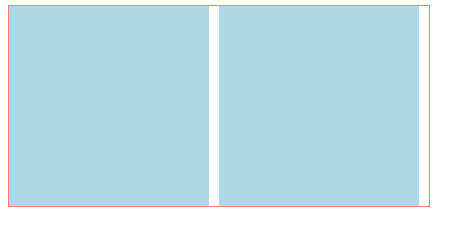
结果(父级为 inline-block):

原因是块级元素设置了 float:left/right; 或者 position:absolute/fixed; 后, 内部会把块级元素转换为 display:inline-block;
注意:
在为了解决问题而添加 BFC规则时,需要根据实际情况慎重选择合适的方法触发,比如上面的清理浮动,如果父级盒子必须为block, 就最多只能选择 overflow:hidden; 但是有时候子元素需要超出父元素,这时就不能用 overflow:hidden; 如果父元素又要为block 又要子元素超出父元素,这时就可以使用 伪元素 ::after来解决(https://www.cnblogs.com/xingyue525/p/10924906.html)。


