Java基础学习总结 -- 图形用户界面GUI
虽然目前Java算不上前端开发的主力,但是作为Java入门基础的一部分,学习Java的GUI编程还是有必要的,而且可以做出一些小且有趣的图形程序来提高学习热情。本篇学习总结均为一个Beginner的笔记与心得,如有描述不到或错误之处,敬请指正。
目录:
1. JavaGUI主要开发工具 -- Swing类库的诞生与功能
一个合格的Java Developer,不仅要掌握技术,还要有一定的Java历史背景知识储备。所以先简要介绍一下用于JavaGUI开发的主要类库:Swing。
在Java 1.0时代便有设计GUI的基本类库Abstract Window Toolkit,简称AWT。AWT库工作原理是将处理用户界面元素的任务委派给目标平台(操作系统)的本地GUI工具箱,由本地GUI工具箱负责用户界面元素的创建和动作。这种工作方式是有利也有弊,先说下利处:
- 处理速度可能要快一点。
- 可以适应不同的平台,“一次编写,随处使用”。
弊处:
- 观感依赖于目标平台。
- 有些平台并没有像Windows或Mac这样丰富的界面组件(早期)。所以把AWT的设计工作限制在了“最小公分母”。
- 不同平台存在不同的bug。
1996年,Netscape创建了另一种GUI库IFC,他的工作方式是 将用户界面组件绘制在空白窗口上,而对等体只需要负责创建和绘制空白窗口。Sun和Netscape合作并完善了这种方式,创建了名为Swing的用户界面库,这便是Swing的诞生。
但是Swing并没有完全取代AWT,到目前Java SE 8中依旧有AWT与Swing两个功能类库:
- AWT import java.awt (java包为核心包)
- Swing import javax.swing (javax包为功能扩展包)
Swing没有完全取代AWT的原因是:Swing是基于AWT的架构之上,Swing仅仅是提供了能力更强大的用户界面组件。在Swing编写的程序中,还是需要AWT进行事件处理。简单说就是,Swing是用户界面类,AWT是底层机制。

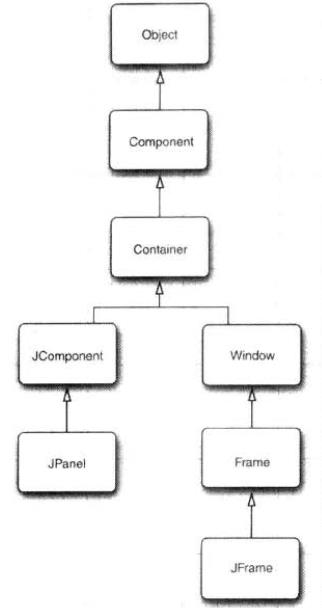
AWT和Swing中框架和组件类的继承层次
Frame意为框架,也就是最顶层的窗口,可以在框架里添加组件。我们创建一个窗口首先要创建一个框架。

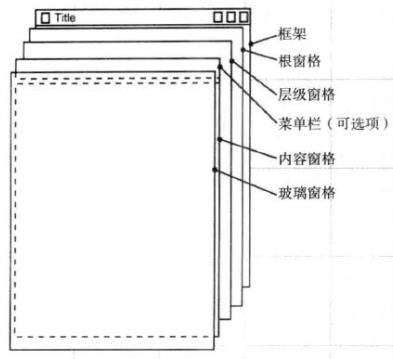
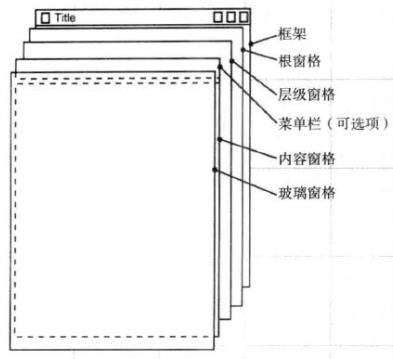
JFrame的内部结构
注:Swing组件类都以“J”开头,如 JButton,JFrame等,AWT组件不带“J"。如果Swing组件和AWT组件一起用可能会导致视觉和行为的不一致。
现在,我们来创建一个空框架:
1 package simpleFrame; 2 3 //会用到awt和swing的类,先import。 4 import java.awt.*; 5 import javax.swing.*; 6 7 //创建一个SimpleFrame的类,里面只有一个main函数,main函数里有个事件分派线程。 8 public class SimpleFrame { 9 public static void main(String[] args) { 10 EventQueue.invokeLater(new Runnable() { 11 public void run() { 12 JFrame frame = new SizedFrame(); //new一个SizeFrame对象给frame变量管理,这便有了框架。SizeFrame是JFrame的子类。 13 frame.setTitle("SimpleFrame"); //设置框架的标题. 14 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); //设定关闭按钮。 15 frame.setVisible(true); //设定框架可见。 16 } 17 }); 18 } 19 } 20 21 //其实到这里为止,我们可以在第12行直接new一个JFrame交给frame,但是JFrame默认框架大小是0×0,没什么实际意义。 22 //所以我们选择继承JFrame做一个子类起名SizedFrame,在这个类里做一个构造器来设定框架的大小。 23 class SizedFrame extends JFrame { 24 25 //构造器 26 public SizedFrame() { 27 28 //下面四行代码为获取你pc屏幕的高度和宽度,交给int变量screenHeight和screenWidth。 29 Toolkit kit = Toolkit.getDefaultToolkit(); 30 Dimension screenSize = kit.getScreenSize(); 31 int screenHeight = screenSize.height; 32 int screenWidth = screenSize.width; 33 34 //setSize方法由父类Component类(GUI对象的祖先)继承而来。设定框架长宽都为屏幕的1/2. 35 //setLocationByPlatform由Window类(Frame类的父类)继承而来。由平台(操作系统)来选择一个合适的显示位置。 36 setSize(screenWidth/2,screenHeight/2); 37 setLocationByPlatform(true); 38 39 //setIconImage方法由Frame类继承而来,设置框架图标。 40 Image img = new ImageIcon("icon.gif").getImage(); 41 setIconImage(img); 42 43 //当然,事件分派线程里的设定标题、设定关闭按钮、和设定框架可见操作,也可以放在构造器里来做。 44 } 45 }
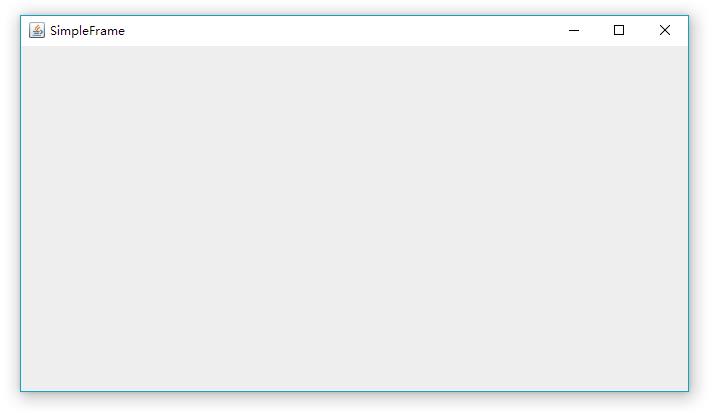
Windows 10下运行:

在Java中,Frame被设计成放置组件的容器,可以将用户界面元素放置其中,JComponent就是一种组件(component本身就意为组件)。所以,现在我们可以在JComponent中书写一些文字,并将其放置在Frame中:
1 package notHelloWorld; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 public class NotHelloWorld { 7 public static void main(String[] args) { 8 EventQueue.invokeLater(new Runnable() { 9 public void run() { 10 JFrame frame = new NotHelloWorldFrame(); 11 frame.setTitle("NotHelloWorld"); 12 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 13 frame.setVisible(true); 14 } 15 }); 16 } 17 } 18 19 class NotHelloWorldFrame extends JFrame { 20 21 //构造器 22 public NotHelloWorldFrame() { 23 //在框架中add组件并pack。 24 //当然也可以不必扩展JFrame类,可以直接在第10行new一个JFrame对象,并在其后add组件。 25 //这里我们没有设置框架的长宽,因为组件JComponent有长宽,框架会根据组件的大小调整自己的长宽。 26 add(new NotHelloWorldComponent()); 27 pack(); 28 } 29 } 30 31 class NotHelloWorldComponent extends JComponent { 32 public static final int MASSAGE_X = 75; 33 public static final int MASSAGE_Y = 100; 34 35 private static final int DEFAULT_WIDTH = 300; 36 private static final int DEFAULT_HEIGHT = 200; 37 38 //必须覆盖paintComponent方法才能让组件自己把自己画出来。 39 //这个方法需要一个Graphics对象,在Java中,所有绘制必须使用Graphics对象。 40 public void paintComponent(Graphics g) { 41 //画出一个字符串,并设置自组件左上角(0,0)开始显示的位置。 42 g.drawString("Not a 'Hello, World!' program.", MASSAGE_X, MASSAGE_Y); 43 } 44 45 //还要覆盖此方法以确定组件的首选长宽。 46 public Dimension getPreferredSize() { 47 return new Dimension(DEFAULT_WIDTH,DEFAULT_HEIGHT); 48 } 49 }
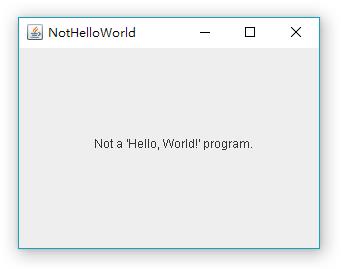
运行:


 虽然目前Java算不上前端开发的主力,但是作为Java入门基础的一部分,学习Java的GUI编程还是有必要的,而且可以做出一些小且有趣的图形程序来提高学习热情。本篇学习总结均为一个Beginner的笔记与心得,如有描述不到或错误之处,敬请指正。
虽然目前Java算不上前端开发的主力,但是作为Java入门基础的一部分,学习Java的GUI编程还是有必要的,而且可以做出一些小且有趣的图形程序来提高学习热情。本篇学习总结均为一个Beginner的笔记与心得,如有描述不到或错误之处,敬请指正。

