盒子模型总结
1、CSS盒子模型
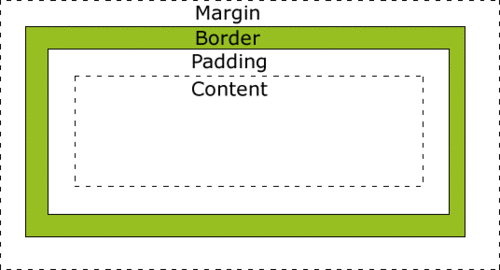
所有的HTML元素都可以看做盒子,包括:实际内容(content),内边距(padding),边框 (border),外边距(margin)四个属性

2、标准盒子模型和IE盒子(怪异)模型

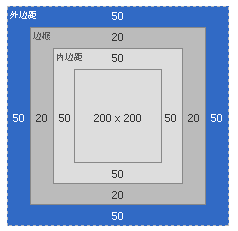
盒子的实际内容content的width/height=我们设置的width/height
盒子总宽度=width/height+padding+margin+border
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

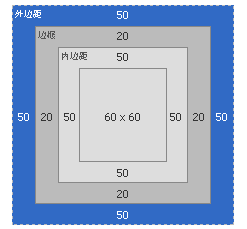
怪异盒子模型(IE)

width=content+padding+border
盒子的总高度=width+margin
.box {
width: 200px;
height: 200px;
border: 20px solid black;
padding: 50px;
margin: 50px;
}

3、css3指定盒子模型类型
标准盒模型:box-sizing:content-box
IE(怪异)盒模型:box-sizing:border-box

