css线性渐变
css Gradient分为linear-gradient(线性渐变)和radial-gradient(径向渐变)
css线性渐变在webkit下的应用:
webkit是开源的浏览器引擎,与之相对应的引擎有Gecko(Mozilla Firefox等使用)和Trident(也称MSHTML,IE使用)
同时Webkit也是苹果Mac OSX系统引擎架版本的名称
1.语法:-moz-linear-gradient([<point> || <angle>,]?<stop>,<stop>[,<stop>]*)
参数:其共有三个参数,第一个参数表示线性渐变的方向,top是从上到下,left是从左到右,如果定义成left top,那么就是从 左上角到右下角。第二个和第三个参数分别是
起点的颜色和终点的颜色 ,还可以在它们之间插入更多的参数,表示多种颜色渐变
2.css在webkit下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法
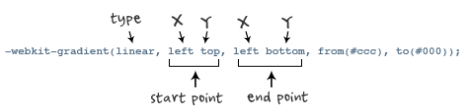
-webkit-gradient(<type>, <point> [, <radius>]?, <point> [, <radius>]? [, <stop>]*) //老式语法书写规则
参数:-webkit-gradient是webkit引擎对渐变实现的参数
参数1:表示渐变的类型(type),也可以是线性渐变(liner)或者径向渐变(radial).
参数2和参数3,都是一对值,分别表示渐变的起点和终点,这对值可以用坐标的形式表示,也可以用关键值表示,eg:比如 left top(左上角)和left bottom(左下角)。
参数4和参数5,分别是两个color-stop函数。
color-stop函数接受两个参数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色


例子一:css代码
.example1{ width: 100px; height: 100px; background: -webkit-linear-gradient(top,#ccc,#000); }
html
<div class="example1"></div>
效果:

注:在谷歌浏览器里面不显示效果,就用上面的方法
background: -moz-linear-gradient( top,#ccc,#000);
3.线性渐变在Trident(IE)下的应用
语法:
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB);/*IE<9>*/ -ms-filter: "progid:DXImageTransform.Microsoft.gradient (GradientType=0, startColorstr=#1471da, endColorstr=#1C85FB)";/*IE8+*/
IE依靠滤镜实现渐变。startColorstr表示起点的颜色,endColor表示终点的颜色。GradientType表示渐变类型,0为缺省值,表示垂直,1表示水平。
background:-moz-linear-gradient(left,#5cb85c,#9d9d9d);/*Mozilla*/
background:-webkit-gradient(linear,0 50%,100% 50%,from(#5cb85c),to(#9d9d9d));/*Old gradient for webkit*/
background:-webkit-linear-gradient(left,#5cb85c,#9d9d9d);/*new gradient for Webkit*/
background:-o-linear-gradient(left,#5cb85c,#9d9d9d); /*Opera11*/
效果:

从以上看出:需要渐变的方向,起点颜色和终点的颜色
例子1)
从top到bottom(从上到下)
background: -moz-linear-gradient(top,#5cb85c,#9d9d9d);/*Firefox 3.6+*/ background: -webkit-linear-gradient(top, #5cb85c, #9d9d9d);/*Safari 5.1+,Chorme 10+*/
background: -o-linear-gradient(top,#5cb85c,#9d9d9d);/*Opera 11.10+*/
例子2)
从left-right
background: -moz-linear-gradient(left,#5cb85c,#9d9d9d);/*Firefox 3.6+*/ background: -webkit-linear-gradient(left, #5cb85c, #9d9d9d);/*Safari 5.1+,Chorme 10+*/ background: -o-linear-gradient(left,#5cb85c,#9d9d9d);/*Opera 11.10+*/
效果图:

例子3)
从left-top(水平 --- 垂直)
background: -moz-linear-gradient(left top,#5cb85c,lightpink);/*Firefox 3.6+*/
background: -webkit-linear-gradient(left top, #5cb85c, lightpink);/*Safari 5.1+,Chorme 10+*/ background: -o-linear-gradient(left top,#5cb85c,lightpink);/*Opera 11.10+*/
效果:

例子4)
background: -moz-linear-gradient(left,#5cb85c,#2b542c,#3c763d,#3fc4b0);/*Firefox 3.6+*/ background: -webkit-linear-gradient(left,#5cb85c,#2b542c,#3c763d,#3fc4b0);/*Safari 5.1+,Chorme 10+*/ background: -o-linear-gradient(left ,#5cb85c,#2b542c,#3c763d,#3fc4b0);/*Opera 11.10+*/
效果:

例子5)按百分比限定颜色占的宽度
background: -moz-linear-gradient(left,#5cb85c,yellowgreen 20%,#3c763d 60%,yellow);/*Firefox 3.6+*/ background: -webkit-linear-gradient(left,#5cb85c,yellowgreen 20%,#3c763d 60%,yellow);/*Safari 5.1+,Chorme 10+*/ background: -o-linear-gradient(left ,#5cb85c,yellowgreen 20%,#3c763d 60%,yellow);/*Opera 11.10+*/
效果;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号