1、关于浮动:
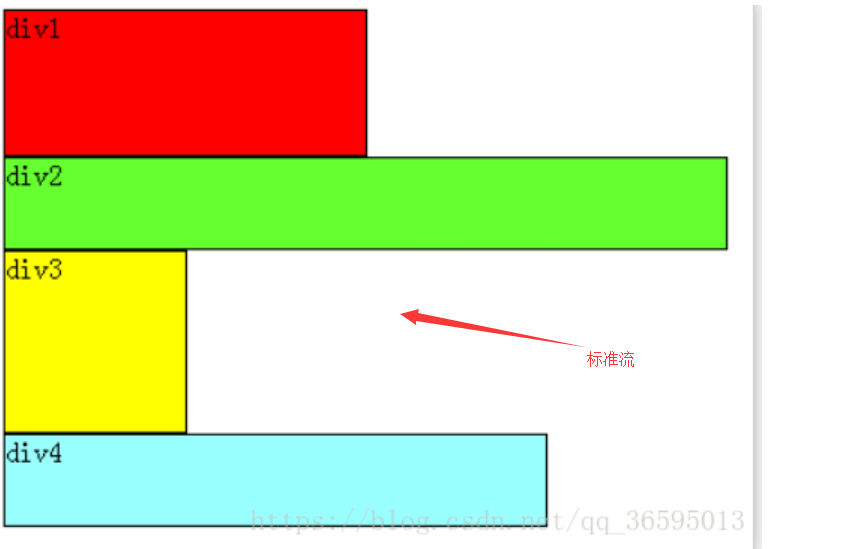
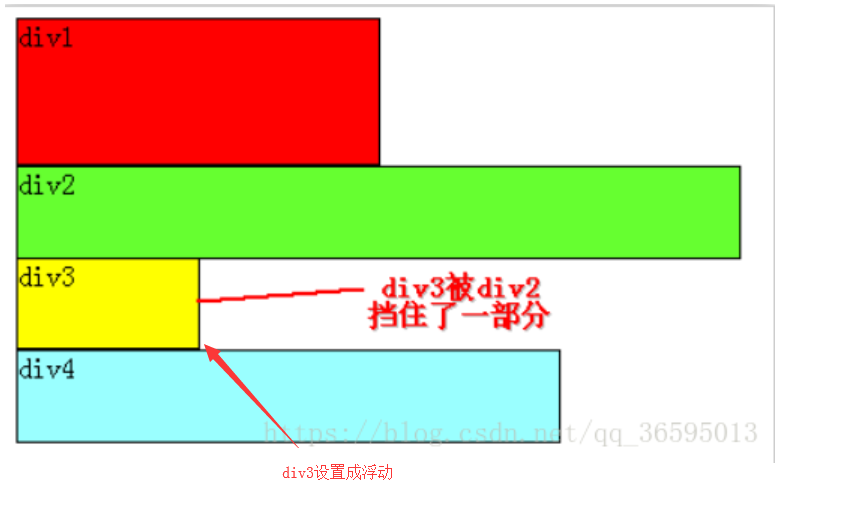
a、浮动类似于与原来的标准流(按照从上到下顺序排列)分层,块元素是每一个块占据一行,都在同一层,当某一个块(div)设置成浮动,该块就直接浮到上一层
b、多个元素浮动,下一个浮动元素紧跟随上一个浮动元素后边,下一个浮动元素的上一个元素是标准流,则垂直位置不变,与上一个元素底部对齐
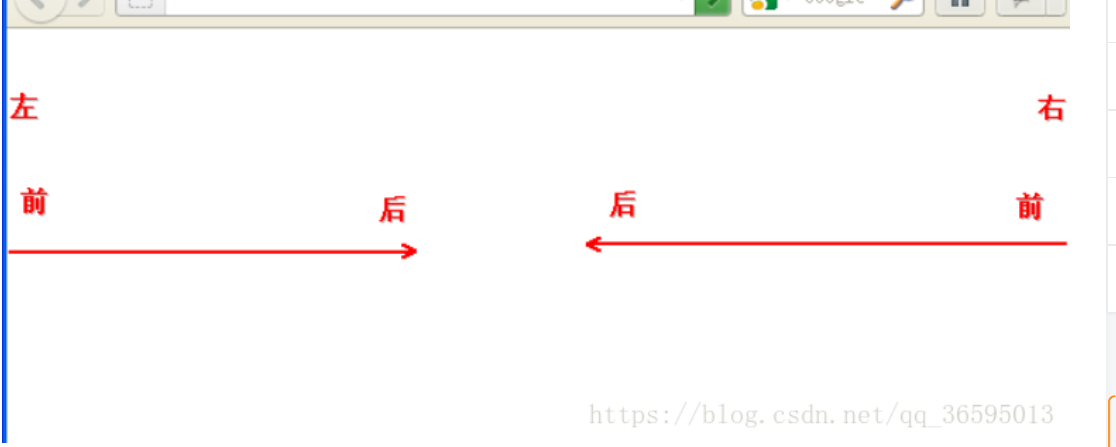
c、在页面中的前后



d、清除浮动(clear)【css +div浮动定位】
假如AB两个浮动(左浮动)并排,需要让他们竖排排列,则需要:在b中使用clear:left,不允许B左边出现浮动元素,而不能使用A中clear:left,因为,clear只能作用于某一个浮动元素中,不能对他之外的元素生效



