easyui datetimebox 日期控件绑定双击日期选择时间
datetimebox 日期控件绑定双击日期选择时间
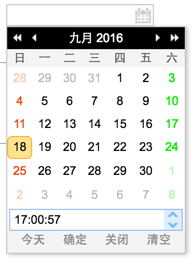
easyui自带的datetimebox日期控件选择日期后必选点击确定键才能够关闭日期面板,对于不需要选择时分秒时间的场景非常不方便,修改源码可以给日期绑定双击直接关闭日期面板,并选中当前日期。

源码修改
easyui版本:jQuery EasyUI 1.4.4
修改代码位置:
全文件搜索 "click.calendar"定位在触发单击日期事件,在单击事件后继续添加如下代码:
.bind("dblclick.calendar",function(e){
var t = _562(e.target);
if(t.hasClass("calendar-day")){
var clickOk=$(_560).parent().siblings(".datebox-button").find("a[datebox-button-index='1']");
clickOk.trigger("click");
}
});//注意此处_560为日期面板对象
添加好后就可以实现带时间的日期控件双击选中效果了。
作者:龙骑士baby
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



