JS逆向
插件工具v_jstools:https://github.com/cilame/v_jstools
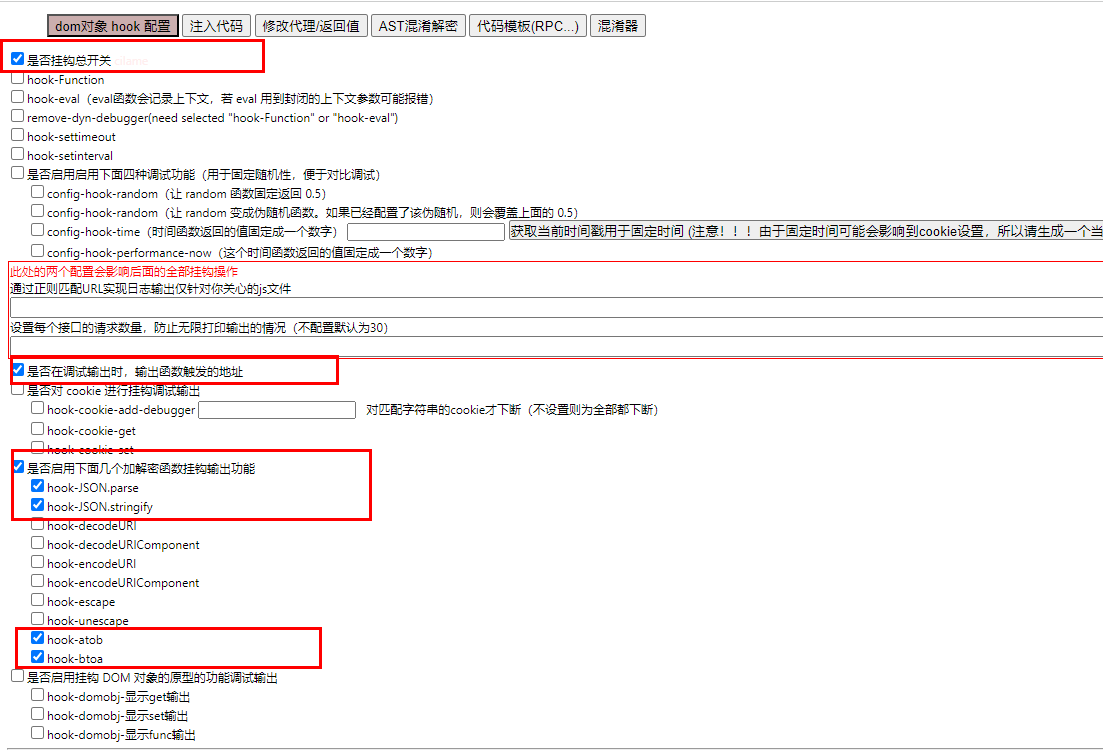
对指定的一些操作进行监听
1) 一定要开启 是否挂钩总开关
2)是否启用一下几个加解密函数挂钩输出功能 --> 开启 ,, 我这里选择了json序列化操作和base64操作

总结在进行JS逆向中常用的手段
1)Object.defineProperty: 对于对象属性的监控
该方法是es5的方法(千万不要以为是es6的哦),作用是直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。(切记只能用在对象身上不能用在数组身上)
1、语法
Object.defineProperty(obj, prop, descriptor)
2、参数说明:
- obj:必需。目标对象
- prop:必需。需定义或修改的属性的名字
- descriptor:必需。目标属性所拥有的特性
3、属性使用案例
修改某个属性的值时,给这个属性添加一些特性。
let person = {}; Object.defineProperty(person, 'name', { writable: true || false, configurable: true || false, enumerable: true || false, value:'gjf' });
属性详解:
- writable:是否可以被重写,true可以重写,false不能重写,默认为false。
- enumerable:是否可以被枚举(使用for...in或Object.keys())。设置为true可以被枚举;设置为false,不能被枚举。默认为false。
- value:值可以使任意类型的值,默认为undefined
- configurable:是否可以删除目标属性或是否可以再次修改属性的特性(writable, configurable, enumerable)。设置为true可以被删除或可以重新设置特性;设置为false,不能被可以被删除或不可以重新设置特性。默认为false。
4、存取器描述(get和set)
- 注意:当使用了getter或setter方法,不允许使用writable和value这两个属性
let person = {}; let n = 'gjf'; Object.defineProperty(person, 'name', { configurable: true, enumerable: true, get() { //当获取值的时候触发的函数 return n }, set(val) { //当设置值的时候触发的函数,设置的新值通过参数val拿到 n = val; } }); console.log(person.name) //gjf person.name = 'newGjf' console.log(person.name) //newGif
- DOM操作:通过修改DOM元素的属性和样式,来实现对网页的控制和修改。
- 事件监听:通过监听网页上的事件,来触发自定义的操作和行为。
- AJAX拦截:通过拦截网页上的AJAX请求,来实现对数据的控制和修改。
- 函数替换:通过替换网页上的函数,来实现对函数的控制和修改。
DOM操作
在JS逆向油猴脚本中,DOM操作是最常用的一种Hook方式。通过修改DOM元素的属性和样式,我们可以实现对网页的控制和修改。
在实际应用中,我们可以使用以下代码来修改DOM元素的属性和样式:
// 修改DOM元素的属性 document.getElementById('elementId').setAttribute('attrName', 'attrValue'); // 修改DOM元素的样式 document.getElementById('elementId').style.property = 'value';
这样,我们就可以通过修改DOM元素的属性和样式,来实现对网页的控制和修改。
事件监听
除了DOM操作之外,事件监听也是JS逆向油猴脚本中常用的一种Hook方式。通过监听网页上的事件,我们可以触发自定义的操作和行为。
在实际应用中,我们可以使用以下代码来监听网页上的事件:
// 监听按钮点击事件 document.getElementById('buttonId').addEventListener('click', function() { // 自定义操作和行为 });
AJAX拦截
除了DOM操作和事件监听之外,AJAX拦截也是JS逆向油猴脚本中常用的一种Hook方式。通过拦截网页上的AJAX请求,我们可以实现对数据的控制和修改。
在实际应用中,我们可以使用以下代码来拦截网页上的AJAX请求:
函数替换
最后,函数替换也是JS逆向油猴脚本中常用的一种Hook方式。通过替换网页上的函数,我们可以实现对函数的控制和修改。
在实际应用中,我们可以使用以下代码来替换网页上的函数:
// 替换原有函数 var originalFunction = window.functionName; window.functionName = function() { // 自定义操作和行为 originalFunction.apply(this, arguments); };
这样,当网页上调用原有函数时,就会执行我们自定义的操作和行为。
Hook Cookie
Cookie Hook 用于定位 Cookie 中关键参数生成位置,以下代码演示了当 Cookie 中匹配到了 token 关键字, 则插入断点:
Hook Header
Header Hook,顾名思义,是一种用于定位 Header 中关键参数生成位置的工具。它能够方便地进行调试和优化,让开发者能够更加轻松地定位问题。以下代码演示了当 Header 中包含 Authorization 关键字时,工具会自动插入断点,方便开发者进行调试。
Hook URL
URL Hook是一种用于定位请求URL中关键参数生成位置的工具。当请求的URL中包含关键字”login”时,以下代码可以演示如何使用URL Hook。
Hook JSON.stringify
JSON.stringify()方法是将 JavaScript 数据转换成 JSON 字符串的常用方法。在某些网站的加密过程中,也可能会遇到它。,以下代码演示了遇到 JSON.stringify() 时,则插入断点:
(function() { var stringify = JSON.stringify; JSON.stringify = function(params) { console.log("Hook JSON.stringify ——> ", params); debugger; return stringify(params); } })();
Hook JSON.parse
JSON.parse() 方法常用于将 JSON 字符串转换为 JavaScript 对象。在某些网站的加密过程中,也可能会遇到它。以下代码演示了遇到 JSON.parse() 时,则插入断点:
(function() { var parse = JSON.parse; JSON.parse = function(params) { console.log("Hook JSON.parse ——> ", params); debugger; return parse(params); } })();
Hook eval
JavaScript 中的 eval() 函数常用于计算 JavaScript 字符串,并将其作为脚本代码来执行。如果参数是一个表达式,eval() 函数将执行表达式。如果参数是 JavaScript 语句,eval() 将执行 JavaScript 语句,经常被用来动态执行 JS。以下代码执行后,之后所有的 eval() 操作都会在控制台打印输出将要执行的 JS 源码:
(function() { // 保存原始方法 window.__cr_eval = window.eval; // 重写 eval var myeval = function(src) { console.log(src); console.log("=============== eval end ==============="); debugger; return window.__cr_eval(src); } // 屏蔽 JS 中对原生函数 native 属性的检测 var _myeval = myeval.bind(null); _myeval.toString = window.__cr_eval.toString; Object.defineProperty(window, 'eval', { value: _myeval }); })();
Hook Function
以下的代码执行后,所有的函数操作都会在控制台打印输出将要执行的 JavaScript 源码。这是一种常见的调试方法,可以帮助开发人员更好地了解代码的执行过程。示例代码如下:
(function() { // 保存原始方法 window.__cr_fun = window.Function; // 重写 function var myfun = function() { var args = Array.prototype.slice.call(arguments, 0, -1).join(","), src = arguments[arguments.length - 1]; console.log(src); console.log("=============== Function end ==============="); debugger; return window.__cr_fun.apply(this, arguments); } // 屏蔽js中对原生函数native属性的检测 myfun.toString = function() { return window.__cr_fun + "" } Object.defineProperty(window, 'Function', { value: myfun }); })();

