JavaScript-div效果案例展示
案例1:
代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> #big{ width: 150px; height: 150px; border: 1px solid red; } .green{ width: 50px; height: 50px; background-color: green; float: left; } .yellow{ float:left; width: 50px; height: 50px; background-color: yellow; } </style> <script type="text/javascript"> function myfn(){ var d = document.getElementById("big"); for(var i=0;i<9;i++){ //02468 red //13579 blue /* if(i%2==0){ d.innerHTML+="<div class='red'></div>"; }else{ d.innerHTML+="<div class='blue'></div>"; } */ var color = i%2==0?"green":"yellow"; d.innerHTML+= "<div class='[c]'></div>".replace("[c]",color); } } </script> </head> <body> <input type="button" value="添加" onclick="myfn()"> <div id="big"></div> </body> </html>
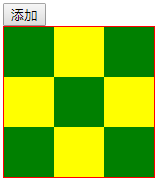
效果:

---------------------------------------------------------------------------------------------------------------------------
案例2:
代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div>div{ width: 30px; height: 30px; background-color: blue; margin: 2px; display: inline-block; } </style> <script type="text/javascript"> function myfn(){ var d = document.getElementById("d1"); //表示行 for(var j=0;j<i1.value;j++){ //表示列 for(var i=0;i<i2.value;i++){ d.innerHTML+="<div></div>"; } //添加换行 d.innerHTML+="<br>"; } } </script> </head> <body> <input type="text" id="i1" placeholder="行数"> <input type="text" id="i2" placeholder="列数"> <input type="button" value="添加" onclick="myfn()"> <div id="d1"></div> </body> </html>
效果:

---------------------------------------------------------------------------------------------------------------------------
案例3:
代码:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> div>div{ width: 20px; height: 20px; background-color: blue; margin: 1px; display: inline-block; } </style> <script type="text/javascript"> function myfn(){ var d = document.getElementById("d1"); //表示行 for(var i=1;i<=10;i++){ //表示一行的个数 for(var j=0;j<i;j++){ d.innerHTML+="<div></div>"; } //添加换行 d.innerHTML+="<br>"; } } </script> </head> <body> <input type="button" value="添加" onclick="myfn()"> <div id="d1"></div> </body> </html>
效果:

---------------------------------------------------------------------------------------------------------------------------
案例4:
代码:




