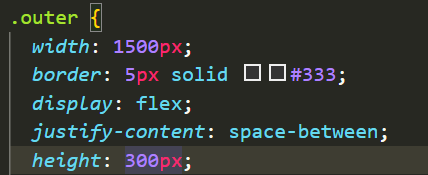
flex布局 align-items和align-content
1.align-items 对齐项目
- 项目只有单行的时候,对齐项目
- 与容器设置高度或者未设置高度 无关
- 可以使用align-self 重新定义某一个项目的值

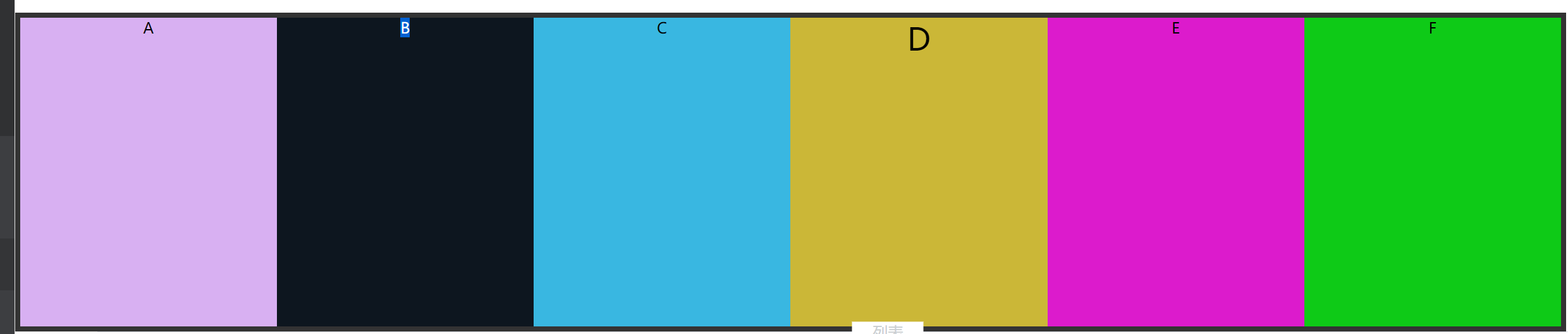
align-items: center 项目在交叉轴的中间

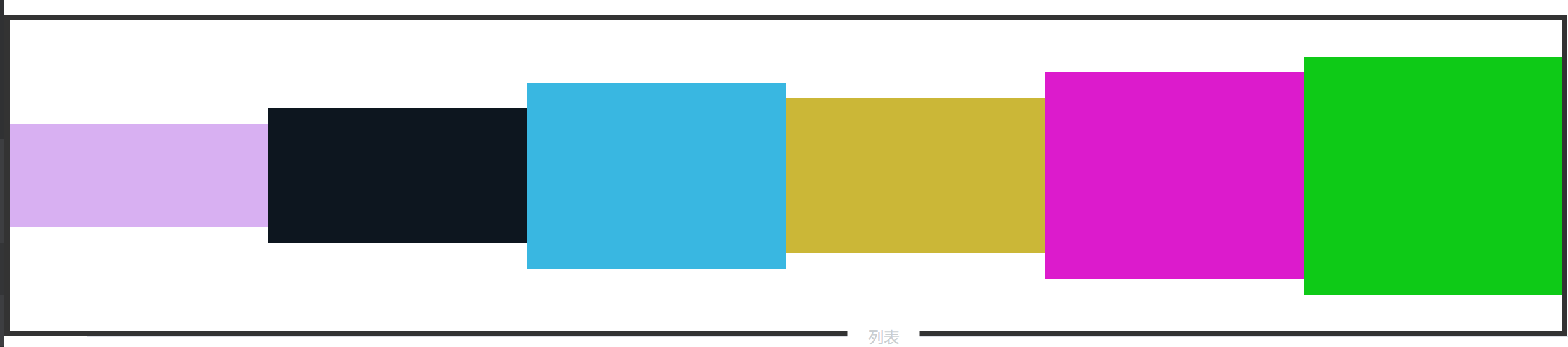
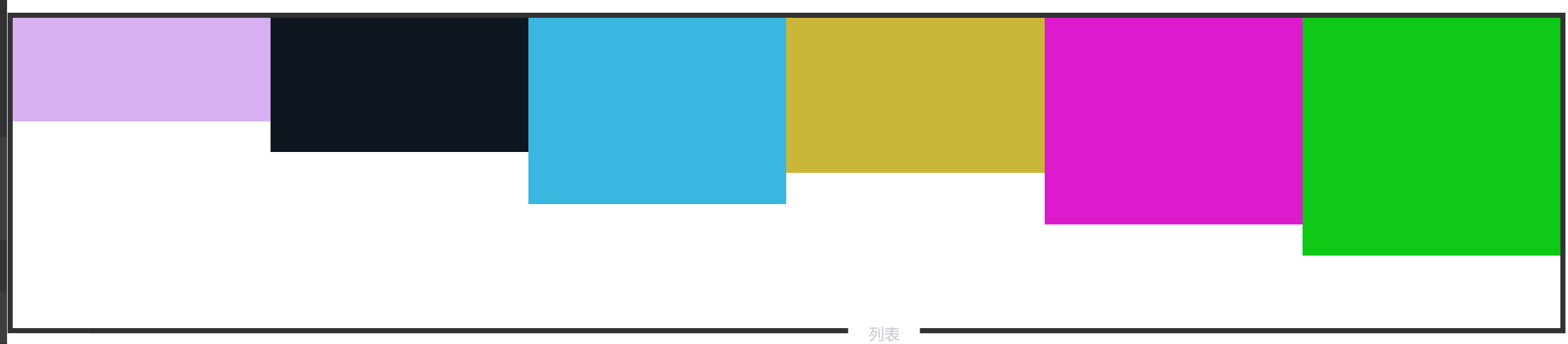
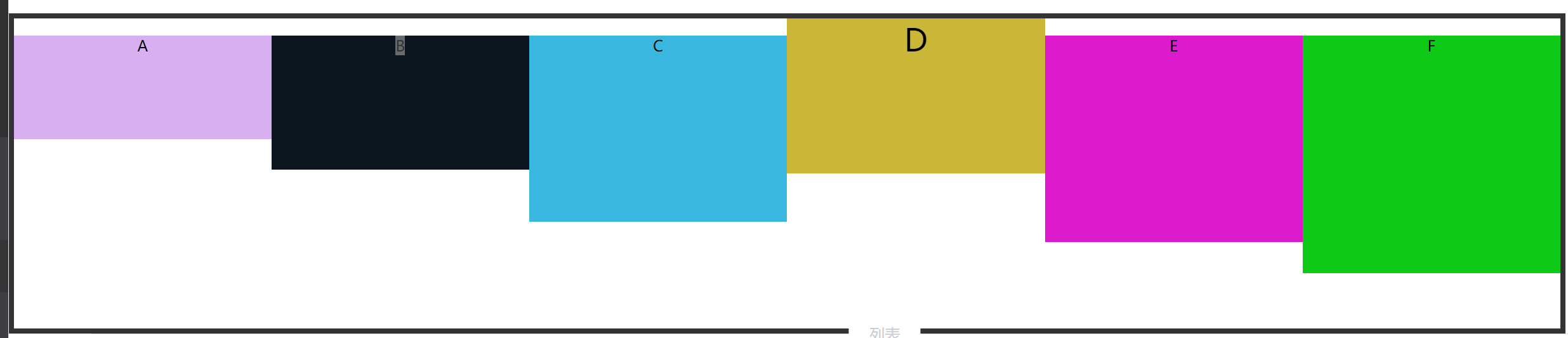
align-items:flex-start 项目起始位置紧靠交叉轴的起始位置

align-items: flex-end 项目起始位置紧靠交叉轴的结束位置

align-items: baseline 项目文字基线对齐

align-items:strech 充满 (需要子项目未设置高度)

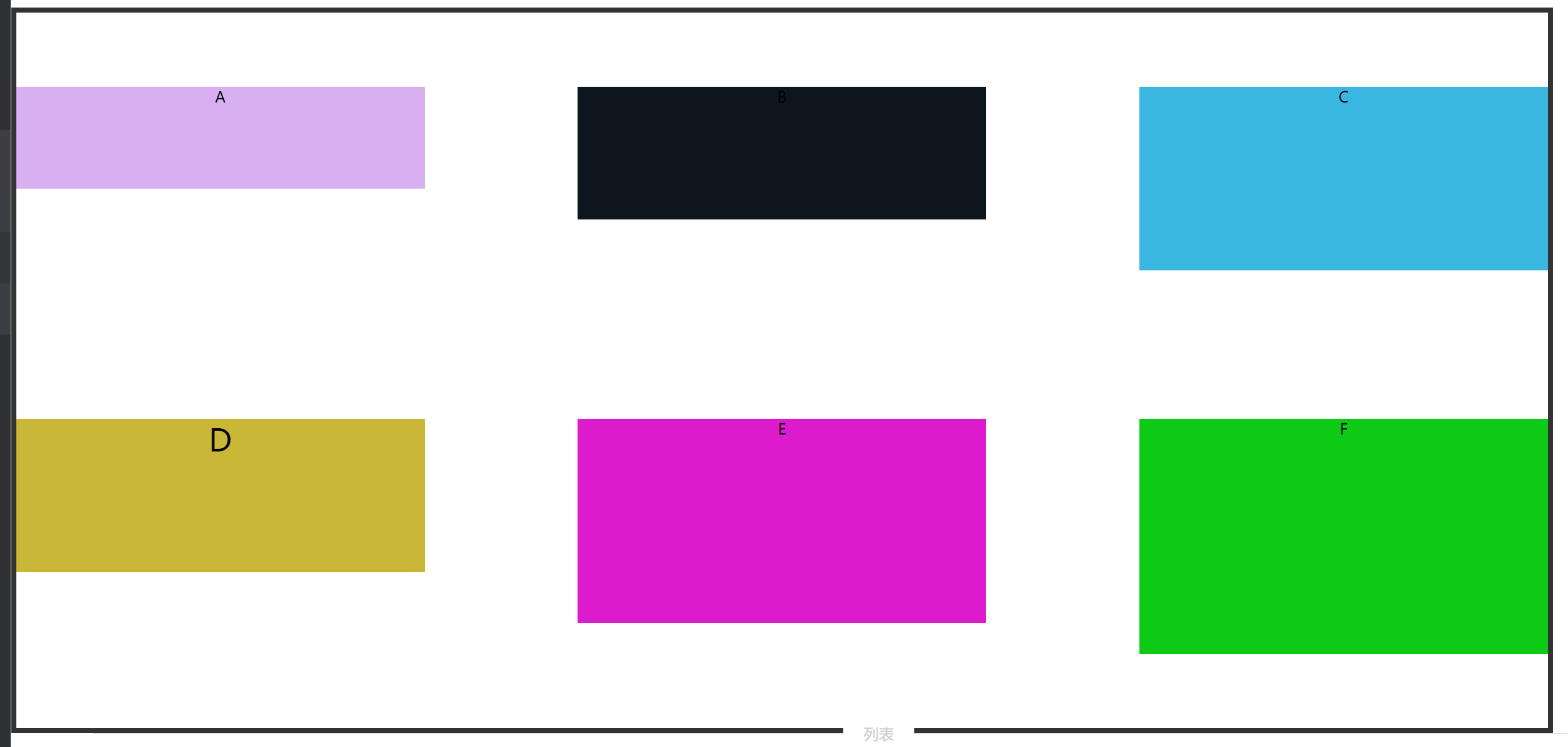
2.align-content 对其轴线
- 项目多行的时候,对其轴线,比如使用flex-wrap了,存在多行项目
- 多行,容器固定高有剩余空间
- 控制的是项目整体的位置
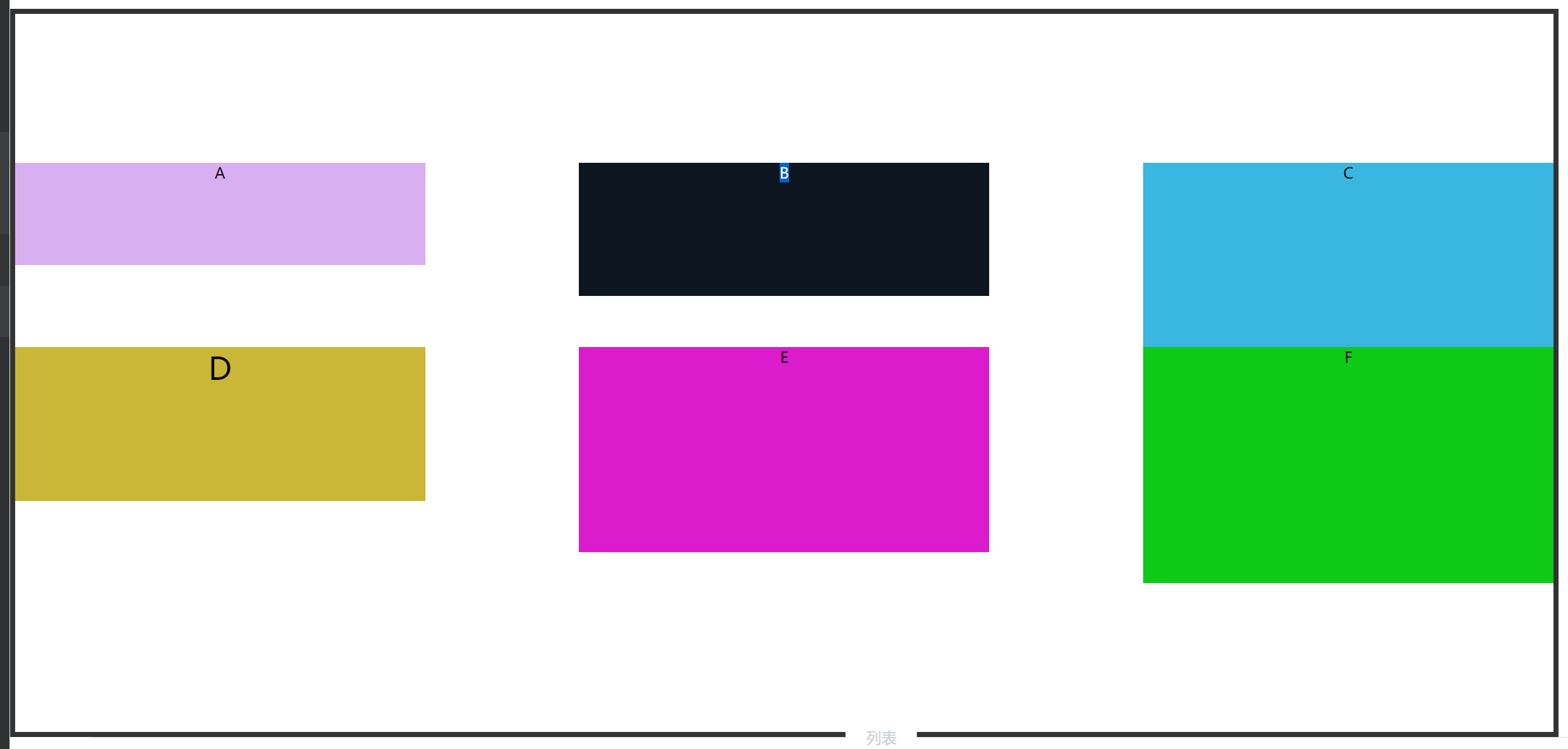
align-content: center 朝着容器的中央对行打包

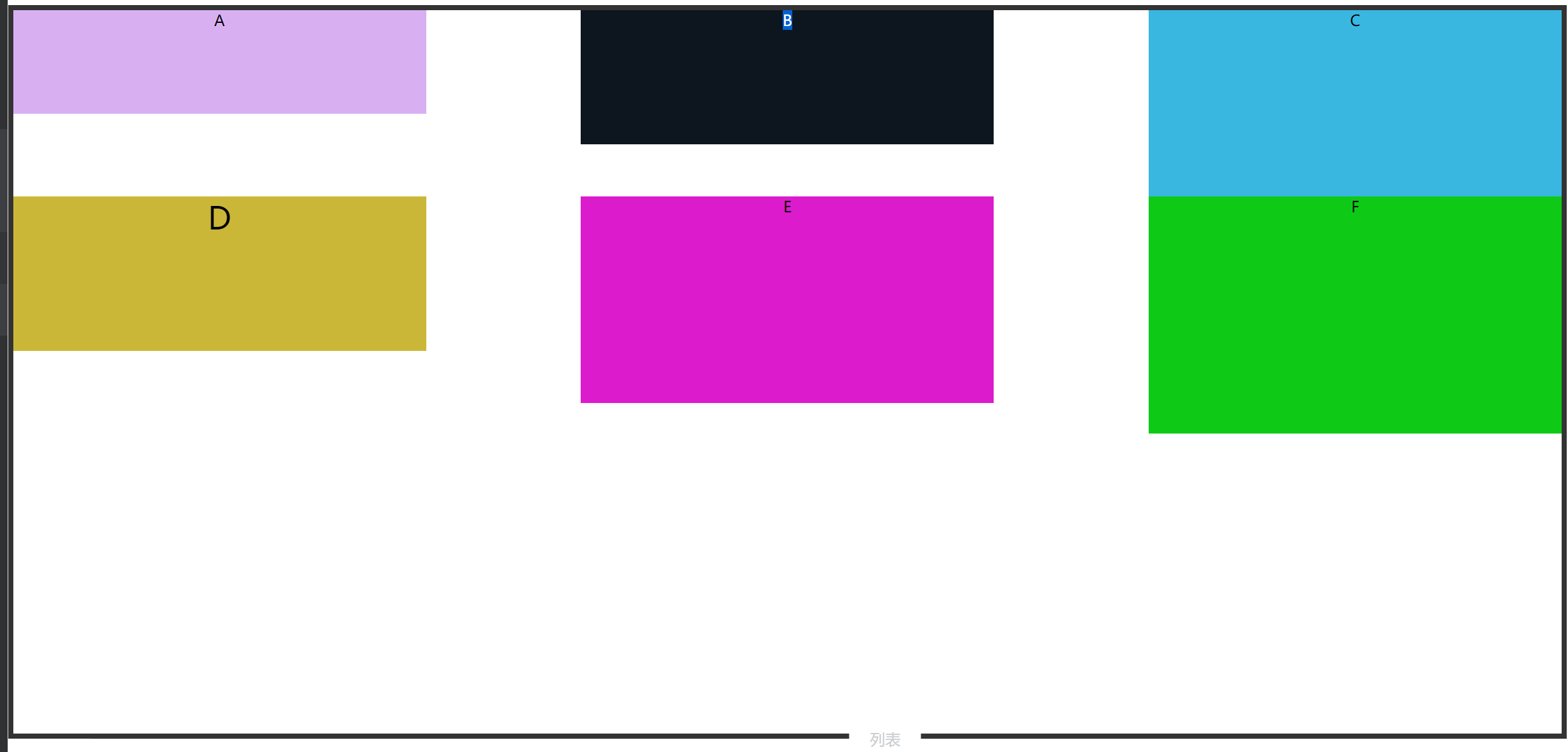
align-content: flex-start 朝着容器的起始位置对行打包

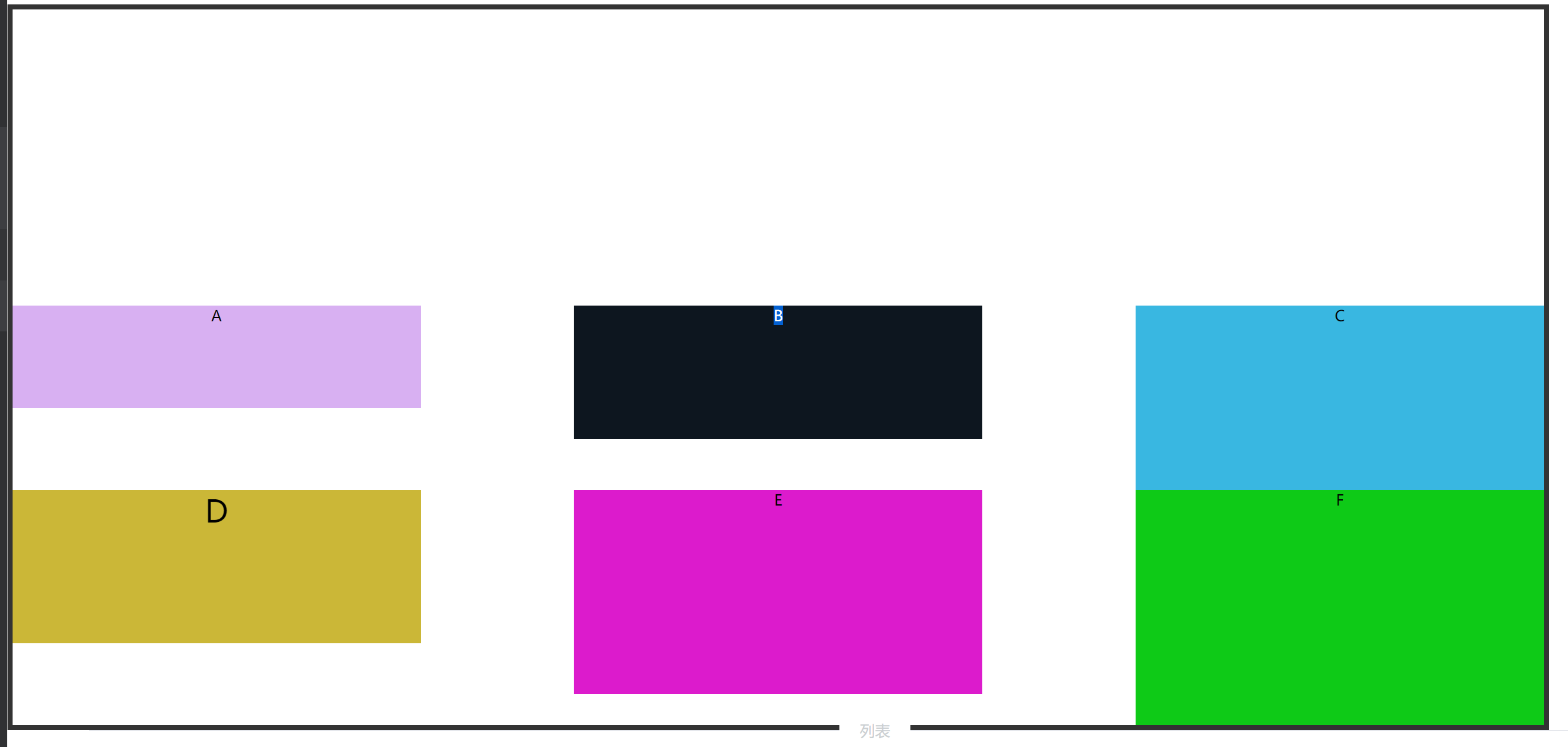
align-content: flex-end 朝着容器的结束位置对行打包

align-content: sapce-bettwen

align-content: space-arround




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)