【VUE中实现锚点的平滑滚动 + VUE 全屏滚动】
需求:点击TAB,可以实现板块的快速定位,平滑滚动,
起初思路把买个TAB对应的页面当成单独的页面,所以方向错了,成了不同页面间的跳转,其实应该是一个页面中有不同的组件,每个组件占一屏,点击TAB锚点定位
1.锚点的平滑滚动--------------------------------
1.效果
图片质量差,凑活看吧,不知道怎么只播放一次

2.最外层:layout组件
header为头部导航TAB
transition包裹了router-view,用于给不同页面之间的跳转加动效
1 <template> 2 <div class="layout"> 3 <Header 4 @routerEvent="layoutEvent" 5 :changeActive="changeActive" 6 ></Header> 7 <transition 8 mode="out-in" 9 :enter-active-class="enterClass" 10 :leave-active-class="leaveClass"> 11 <router-view></router-view> 12 </transition> 13 <!-- <Footer></Footer> --> 14 </div> 15 </template>
3.头部导航:Header组件
span为Tab,添加点击事件,向父组件layout中emit出去

1 <template> 2 <div class="header" :class="{'teshu': changeActive===0}"> 3 <div class="header_tabBox"> 4 <img src="../../assets/img/logo.png" alt=""> 5 <span 6 v-for="(item, idx) in tabList" :key="idx" 7 :class="{'active': changeActive === idx}" 8 @click="routerEvent(item, idx)">{{item.label}} 9 </span> 10 </div> 11 </div> 12 </template>
1 methods: { 2 routerEvent(item, idx) { 3 const vm = this; 4 vm.$emit('routerEvent',item, idx) 5 } 6 }
4.关键部分:
在具体页面部分,将所有组件,包括home, aboutus,service,case,concat,分别对应首页,关于我们,服务对象,案例,联系五个部分,引入在一起
因为我们实现的需求看似是不同的页面跳转并且可以顺滑滚动,实际是一个页面中锚点的跳转
在每一个组件的最外层需要加入对应id,比如.scroll-item
1 <template> 2 <div class="outer"> 3 <div id="home" class="recommendPage scroll-item"> 4 <swiper :options="swiperOption" ref="mySwiper"> 5 <swiper-slide v-for="(item, idx) in bannerList" :key="idx"> 6 <img :src="item.url" alt=""> 7 </swiper-slide> 8 <div class="swiper-pagination" slot="pagination"></div> 9 <div class="swiper-button-prev" slot="button-prev"></div> 10 <div class="swiper-button-next" slot="button-next"></div> 11 </swiper> 12 </div> 13 <AboutUs></AboutUs> 14 <Service></Service> 15 <Case></Case> 16 <Concat></Concat> 17 </div> 18 19 </template>
1 layoutEvent(item, idx) { 2 const vm = this; 3 let items = document.querySelectorAll(".scroll-item"); 4 for (var i = 0; i < items.length; i++) { 5 if (idx === i) { 6 // location.hash = item.name 7 items[i].scrollIntoView({ 8 block: "start",//默认跳转到顶部 9 behavior: "smooth"//滚动的速度 10 }); 11 } 12 } 13 }
2. 全屏滚动
上边是第一种思路用到锚点,其实还可以用fullpage实现全屏滚动
1.安装
1 npm install --save vue-fullpage.js
2.main.js中引入
1 import Vue from 'vue' 2 3 import 'fullpage.js/vendors/scrolloverflow' // Optional. When using scrollOverflow:true 4 5 import './fullpage.scrollHorizontally.min' // Optional. When using fullpage extensions 6 7 import VueFullPage from 'vue-fullpage.js' (注意page的P是大写) 8 9 Vue.use(VueFullPage);
3.HTML结构
ref id section都是必须的固定结构
1 <div> 2 <full-page ref="fullpage" :options="options" id="fullpage"> 3 <div class="section"> 4 First section ... 5 </div> 6 <div class="section"> 7 Second section ... 8 </div> 9 </full-page> 10 </div>
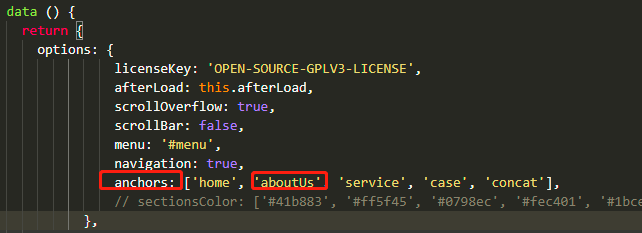
1 options: { 2 licenseKey: 'OPEN-SOURCE-GPLV3-LICENSE', 3 scrollOverflow: true, 4 scrollBar: false, 5 menu: '#menu', 6 // anchors: ['homeL', 'aboutUsL', 'serviceL', 'caseL', 'concatL'], 7 anchors: ['首页', '关于我们', '服务对象', '案例展示', '联系我们'], 8 },
-
anchors:定义锚链接,默认值为[],有了锚链接,就可以快速的打开定位到某一页面,也是我们实现导航栏的关键;
比如这个例子中,我本来用的是第一种思路:锚点跳转+history模式,改用fullpage之后,我的路由中会出现对应的hash


-
lockAnchors:是否锁定锚链接,默认为false,如果设定为true,定义的锚链接,也就是anchors属性就没有效果了;
-
menu:绑定菜单,设定相关属性与anchors的值相对应后,菜单可以控制滚动,默认为false;
-
navigation:是否显示导航,默认为false,如果设置为true,会显示小圆点,作为导航;
-
navigationPostion:导航小圆点的位置,可以设置为left或right;
-
navigationTooltips:导航小圆点的tooltips的设置,默认为[],注意按照顺序设置。

