【for in 和 for of 的区别】JS中的遍历方法 【转载:随心小宝】
map
map()方法定义在JavaScript的Array中,它返回一个新的数组,数组中的元素为原始数组调用函数处理后的值。
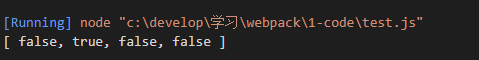
1 let arr = ['d', 's', 'r', 'c']; 2 let arr2 = arr.map(item => item === 's') 3 console.log(arr2);

map会对数组的每一项进行处理,返回新数组,返回的新数组包含对之前每一项处理结果;
filter
filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
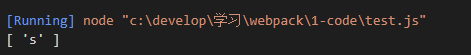
1 let arr = ['d', 's', 'r', 'c']; 2 let arr2 = arr.filter(item => item === 's') 3 console.log(arr2);

filter只会把符合条件的数值返回,形成一个新数组;
some
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。some() 方法会依次执行数组的每个元素:如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。如果没有满足条件的元素,则返回false。
1 let arr = ['d', 's', 'r', 'c']; 2 let arr2 = arr.some(item => item === 's') 3 console.log(arr2);

some()会一直运行直到回调函数返回true;
every
every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。every() 方法使用指定函数检测数组中的所有元素:如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测。如果所有元素都满足条件,则返回 true。
1 let arr = ['d', 's', 'r', 'c']; 2 let arr2 = arr.every(item => item === 's') 3 console.log(arr2);

every()会一直运行直到回调函数返回false;
reduce
educe() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。reduce() 可以作为一个高阶函数,用于函数的 compose。
1 let arr = ['d', 's', 'r', 'c']; 2 let arr2 = arr.reduce((total, item) => { 3 return total + item 4 }, '') 5 console.log(arr2);

因为是字符串,reduce就直接拼接了;
reduceRight
reduceRight() 方法的功能和 reduce()功能是一样的,不同的是 reduceRight() 从数组的末尾向前将数组中的数组项做累加。
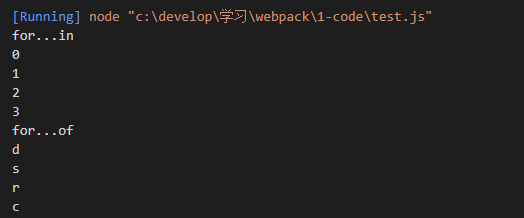
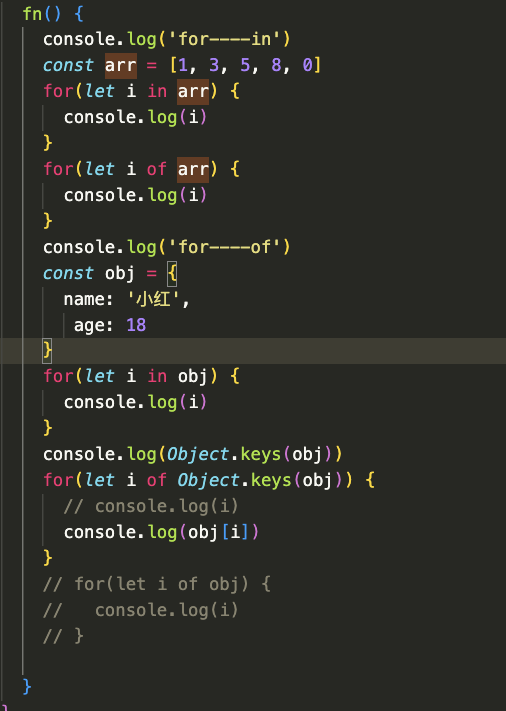
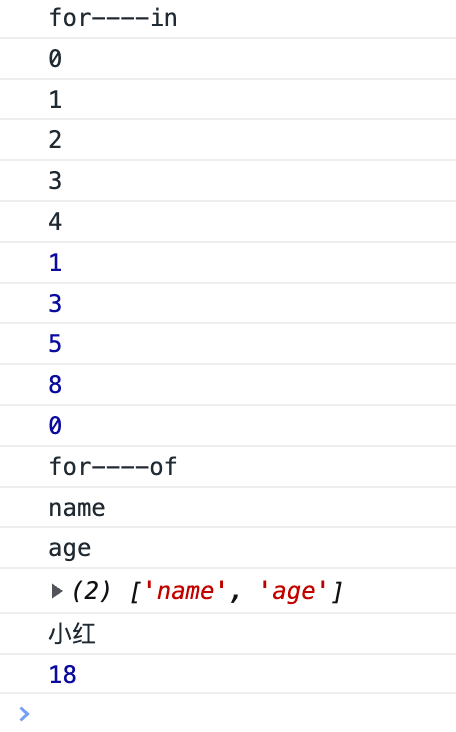
for in 和for of的遍历异同
for in 循环阔以用来遍历对象的可枚举属性列表(包括[[Prototype]]链)。使用for in遍历对象无法直接获取到值,但是for of能取到值(前提对象本身定义了迭代器)
for in 遍历数组 -> 下标。 遍历对象 -> key 值
for of 遍历数组 -> 每一项。 遍历对象 -> 出错 (可通过object.keys()处理)


1 console.log('for...in'); 2 let arr = ['d', 's', 'r', 'c']; 3 for (const key in arr) { 4 if (arr.hasOwnProperty(key)) { 5 console.log(key); 6 } 7 } 8 console.log('for...of'); 9 for (const iterator of arr) { 10 console.log(iterator); 11 }