【Element-UI】实现表单联动校验
这里以证件号和证件类型为例
1. 表单元素
1 <el-form-item label="证件类型:" prop="identifyType" :error="errorTypeInfo"> 2 <el-select v-model.trim="baseInfo.identifyType" placeholder="请选择证件类型" @change="typeChange" 3 :disabled="noInput"> 4 <el-option 5 v-for="item in identifyList" 6 :key="item.label" 7 :label="item.value" 8 :value="item.label"> 9 </el-option> 10 </el-select> 11 </el-form-item> 12 <el-form-item label="证件号:" prop="identifyNo" v-if="level === '0'"> 13 <el-input class="uppercase" v-model.trim="baseInfo.identifyNo" placeholder="请输入证件号" maxlength="32" clearable></el-input> 14 </el-form-item>
2. 证件号的校验
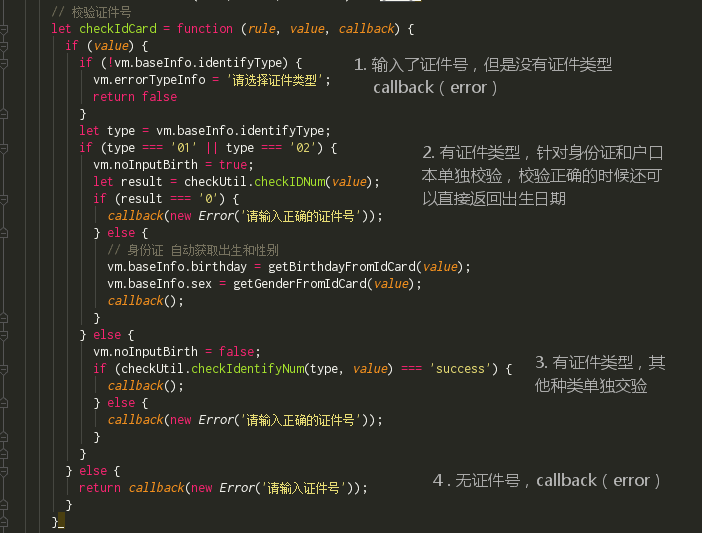
输入证件号校验证件类型这里用了:error ,也可以直接$refs的validateField()去校验

1 let checkIdCard = function (rule, value, callback) { 2 if (value) { 3 if (!vm.baseInfo.identifyType) { 4 vm.errorTypeInfo = '请选择证件类型'; 5 return false 6 } 7 let type = vm.baseInfo.identifyType; 8 if (type === '01' || type === '02') { 9 vm.noInputBirth = true; 10 let result = checkUtil.checkIDNum(value); 11 if (result === '0') { 12 callback(new Error('请输入正确的证件号')); 13 } else { 14 // 身份证 自动获取出生和性别 15 vm.baseInfo.birthday = getBirthdayFromIdCard(value); 16 vm.baseInfo.sex = getGenderFromIdCard(value); 17 callback(); 18 } 19 } else { 20 vm.noInputBirth = false; 21 if (checkUtil.checkIdentifyNum(type, value) === 'success') { 22 callback(); 23 } else { 24 callback(new Error('请输入正确的证件号')); 25 } 26 } 27 } else { 28 return callback(new Error('请输入证件号')); 29 } 30 }
3. 证件类型的校验

1 let checkIdType = (rule, value, callback) => { 2 if (!value) { 3 callback(new Error('请选择证件类型')) 4 } else { 5 let type = vm.baseInfo.identifyType 6 if (type === '01' || type === '02') { 7 vm.noInputBirth = true; 8 } else { 9 vm.noInputBirth = false; 10 callback() 11 } 12 }

