离开页面提醒功能 (实现博客园离开编辑页面时的提醒功能)(转)
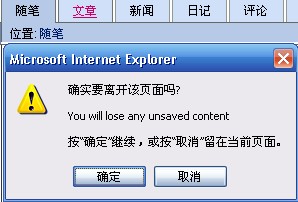
使用过博客园的朋友可能知道,当我们在编辑中,要离开此页面时,(无论是点浏览器右上角的小叉,还是单击页面中任意链接,或者最小化时用鼠标右键点击关闭)都会一个提醒离开的功能!往往在给用户不小心离开页面时造成的编写内容全部丢失的一道保护!如下:
网上有过朋友问过,我在此就发表一篇!
实现当然不用说,客户端的功能,自然是JS实现!
代码如下:
<html>
<script language=javascript>
function stoprefresh()
{
return "you will lose any unsaved content";
}
function UnloadConfirm()
{ //页面离开后的事件
alert('离开页面后的一些清理工作……');
}
</script>
<body>
<script>
window.onbeforeunload=stoprefresh; //注册关闭前的事件
window.onunload = UnloadConfirm; //注册关闭后的事件
</script>
<a href = "http://eflylab.cnblogs.com">去楚旋博客</a>
</body>
</html>
<script language=javascript>
function stoprefresh()
{
return "you will lose any unsaved content";
}
function UnloadConfirm()
{ //页面离开后的事件
alert('离开页面后的一些清理工作……');
}
</script>
<body>
<script>
window.onbeforeunload=stoprefresh; //注册关闭前的事件
window.onunload = UnloadConfirm; //注册关闭后的事件
</script>
<a href = "http://eflylab.cnblogs.com">去楚旋博客</a>
</body>
</html>
效果:
这个功能还是比较实用的,只有一种离开情况无法捕获,就是当用户在任务管理器中 结束浏览器进程时无效!




