实现鼠标移到某个对象,在旁边显示层。(转)
当鼠标移到某个地方的时候,在旁边飘出一个DIV,离开则消失。
是使用了某位大大封装的一个函数,稍微改了下。
原文地址: 当鼠标移动上去显示一个层,在这个对象的旁边,并且可以给这个层添加值
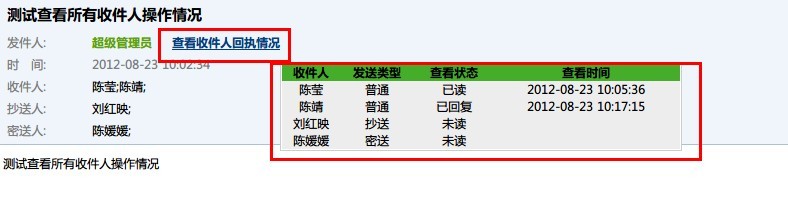
效果如下:

函数代码,放到一个JS文件里:
- /**
- * 鼠标移上去显示层
- * @param divId 显示的层ID
- * @returns
- */
- $.fn.myHoverTip = function(divId) {
- var div = $("#" + divId); //要浮动在这个元素旁边的层
- div.css("position", "absolute");//让这个层可以绝对定位
- var self = $(this); //当前对象
- self.hover(function() {
- div.css("display", "block");
- var p = self.position(); //获取这个元素的left和top
- var x = p.left + self.width();//获取这个浮动层的left
- var docWidth = $(document).width();//获取网页的宽
- if (x > docWidth - div.width() - 20) {
- x = p.left - div.width();
- }
- div.css("left", x);
- div.css("top", p.top);
- div.show();
- },
- function() {
- div.css("display", "none");
- }
- );
- return this;
- }
在哪个对象旁边显示DIV,随自己定义,只要定义一个ID即可:
如: <a id="viewReInfo" href="#" >查看收件人回执情况</a>
需要显示的DIV,根据需求自己定义,同样只需定义ID即可:
如:<div id="receiptInfo" class="receiptInfo"></div>
调用上面的JS函数,代码如下:
$('#viewReInfo').myHoverTip('receiptInfo');




