(转)android UI进阶之仿iphone的tab效果
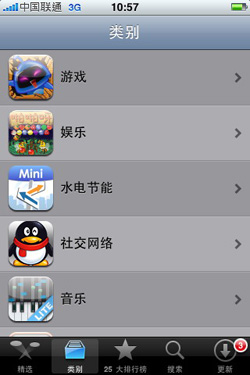
相信很多人都喜欢iphone 酷炫的界面,虽然android的原生控件已经足够漂亮,但是往往不能满足用户越来越挑剔的眼光。其实,我们完全可以自己来绘制界面。今天我就来分享下做一个和iphone一样的tab界面。下面先来看下iphone上的效果

在开始之前,我们必须掌握最基础的,也就是android中图形界面的绘制。首先讲下简单图形的绘制,这里我们就借绘制这个
 的背景部分来讲下吧。直接看代码
的背景部分来讲下吧。直接看代码
- 1 public class Itab extends View {
- 2
- 3 private Paint mPaint;
- 4
- 5 public Itab(Context context, AttributeSet attrs) {//构造器,View下构造器有三种方式,在xml中配置必须实现这种方式
- 6 super(context, attrs);
- 7
- 8 }
- 9
- 10 @Override
- 11 protected void onDraw( Canvas canvas )
- 12 {
- 13
- 14 super.onDraw( canvas );
- 15
- 16 mPaint = new Paint( );//创建画笔
- 17 mPaint.setStyle( Paint.Style.FILL );//设置画笔 为实心
- 18
- 19 Rect r = new Rect( );//创建一个矩形
- 20 this.getDrawingRect( r );
- 21
- 22 canvas.drawColor( 0xFF000000 );
- 23 mPaint.setColor( 0xFF434343 );
- 24 canvas.drawLine( r.left, r.top + 1, r.right, r.top + 1, mPaint );//绘制这个矩形图形
- 25 }
- 26 }
在xml中这样配置
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:background="#C5CCD4FF"
- >
- <com.notice520.itab.Itab
- android:id="@+id/Tabs"
- android:layout_width="fill_parent"
- android:layout_height = "49px"
- android:layout_alignParentBottom = "true"
- />
- </RelativeLayout>
这样就会得到如下的效果,这显然不是我们想要的。

不过别着急,我们只要在onDraw()这个方法里面添加如下一段代码:
- int color = 46;
- for( int i = 0; i < 24; i++ )
- {
- mPaint.setARGB( 255, color, color, color );
- canvas.drawRect( r.left, r.top + i + 1, r.right, r.top + i + 2, mPaint );
- color--;
- }
通过循环的绘制,我们就可以得到如下的效果

是不是很简单呢。图形绘制中还有一个比较重要的是贴图的绘制。同样这个例子,我们在这个背景上绘制一个图标,非常的简单,同样在onDraw()这个方法里面添加如下代码
- 1 Bitmap icon = BitmapFactory.decodeResource( getResources( ), R.drawable.monitor );
- 2 Paint p = new Paint( Paint.ANTI_ALIAS_FLAG | Paint.FILTER_BITMAP_FLAG);
- 3 p.setColor(Color.WHITE);
- 4 canvas.drawBitmap(icon, 10, 10, p);
代码非常简单,第一行获得图片资源,第二行第一一个画笔,同时打开抗锯齿和过滤,第三行设置画笔颜色,最后一行绘制图片。
来看看效果





