get 、post请求 后台@RequestParam、@RequestBody 接收的方法集合
get 、post请求 后台@RequestParam、@RequestBody 接收的方法集合
joy-liudan 2018-11-14 15:48:51 23123 收藏 56
文章标签: @RequestParam @RequestBody get post请求 前后台传递数组 Content-Type
版权
post、get请求 参数:数组、JSON对象、JSON字符串、地址栏
@RequestParam、@RequestBody 后端接收
//定义json对象,同时包含数组
var _queryData = {
jflb:"婚姻家庭纠纷",
zlay:"xxxxx",
ysCode:["0123","4567"]
}
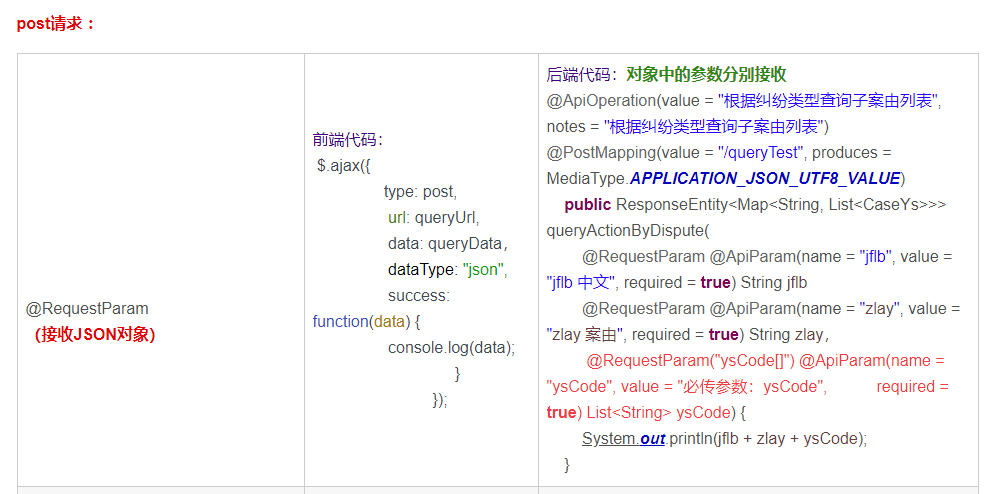
post请求 :


去除接收字符串的@RequestParam注解,直接将两个值放入会有什么后果?
结果:依然能够接收到参数 amazing!!!!!!
原因:
(1)AJAX未定义Content-type的类型,Jquery默认使用application/x-www-form-urlencoded类型。相当于 SpringMVC的@RequestParam注解,Servlet的request.getParameter.
(2) Content-Type x-www-form-urlencoded的编码方式把JSON对象数据转换成一个字串,
(3)POST方式提交, 浏览器把数据封装到HTTP BODY中,然后发送到服务器,
get请求 :

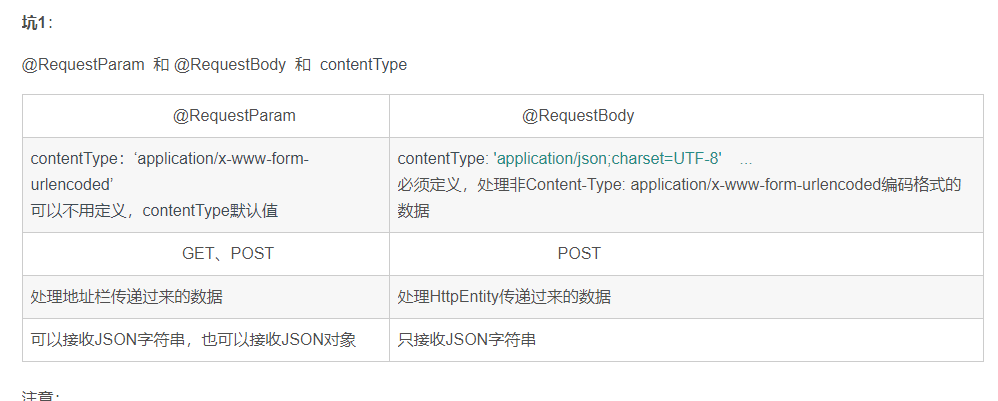
坑1:

注意:
(1)未定义Content-type的类型
Jquery默认使用application/x-www-form-urlencoded类型(application/x-www-form-urlencoded 把JSON对象数据转换成一个字串)。那么意思就是SpringMVC的@RequestParam注解,Servlet的request.getParameter是可以接受到以这种格式传输的JSON对象的。
(2)使用@RequestBody注解
前台的Content-Type必须要改为application/json,如果没有更改,前台会报错415(Unsupported Media Type)。后台日志就会报错Content type ‘application/x-www-form-urlencoded;charset=UTF-8’ not supported
(3)前台报400的错:原因:GET方式添加了contentType: 'application/json;charset=UTF-8'
(4)@RequestParam 它的作用和我们Servlet中的request.getParameter是基本相同的
坑2:
传递数组:
(1)post请求,JSON对象传递,@RequestParam 接收
最重要:@RequestParam接收的参数说明是数组
@RequestParam("ysCode[]") @ApiParam(name = "ysCode", value = "必传参数:ysCode", required = true) List<String> ysCode
(2)post请求 JSON字符串传递 @RequestBody接收(请看下面的例子)
(3)get请求,JSON对象传递,@RequestParam 接收
最重要:@RequestParam接收的参数说明是数组
@RequestParam("ysCode[]") @ApiParam(name = "ysCode", value = "必传参数:ysCode", required = true) List<String> ysCode
(4)post请求 JSON字符串传递 @RequestParam 接收(请看下面的例子)
Tips1:(用法请看下面的例子)
@ApiParam @PathVariable @RequestParam 三者的区别
1.@ApiParam 顾名思义,是注解api的参数,也就是用于swagger提供开发者文档,文档中生成的注释内容。
2.@RequestParam,是获取前端传递给后端的参数,可以是get方式,也可以是post方式。其中如果前端传递的参数和后端你接受的参数起的名字字段是一致的可以省略不写,也可以直接写@RequestParam String title,如果不一致一定要完整写,不然获取不到,
3.@PathVariable,是获取get方式,url后面参数,进行参数绑定
Tips2:
dataType: "json"
预期服务器返回的数据类型。如果不指定, jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如XML MIME类型就被识别为XML。在1.4中,JSON就会生成一个JavaScript对象,而script则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数
"xml": 返回 XML 文档,可用 jQuery 处理。
"html": 返回纯文本 HTML 信息;包含的script标签会在插入dom时执行。
"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了"cache"参数。'''注意:'''在远程请求时(不在同一个域下),所有POST请求都将转为GET请求。(因为将使用DOM的script标签来加载)
"json": 返回 JSON 数据 。
"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
"text": 返回纯文本字符串
Tips3:
JSON对象-----JSON字符串
JavaScript向我们提供了两个工具:
JSON.parse( ) 字符串转化为对象
JSON.stringfy( ) json对象序列化,对象转化为字符串, 可以传单个json对象字符串或多个对象json字符串
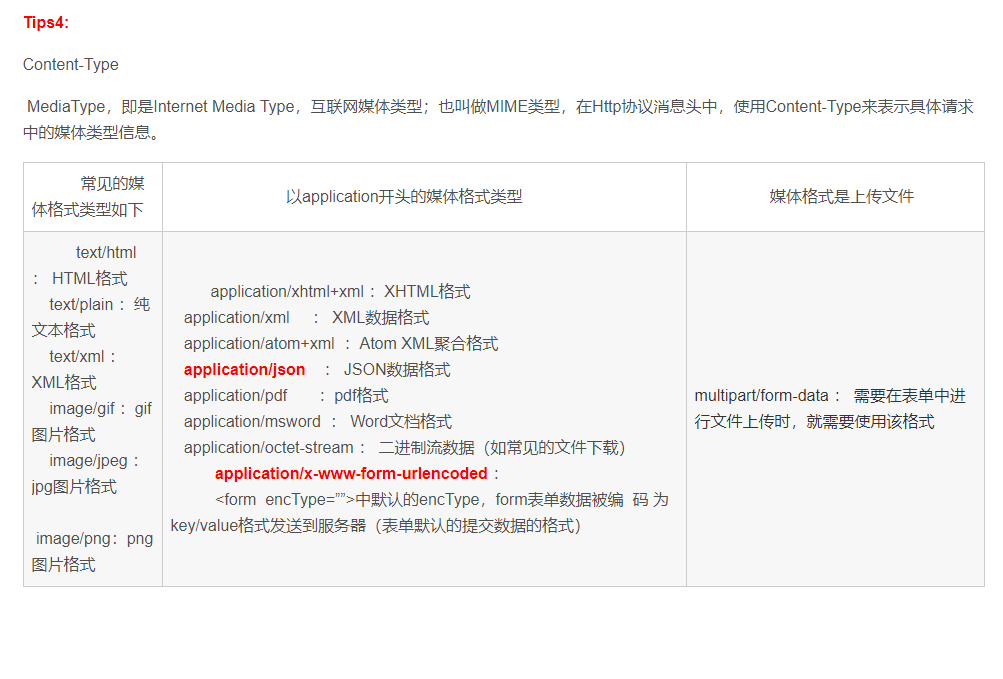
Tips4:

————————————————
版权声明:本文为CSDN博主「joy-liudan」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_37270353/article/details/84067715



