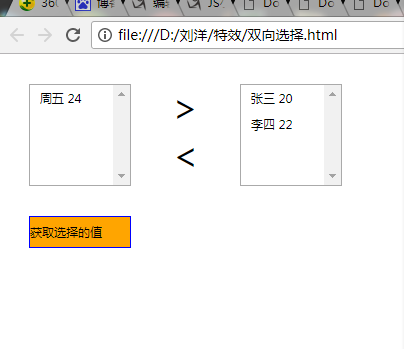
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link href="./CS/common.css" rel="stylesheet"> <style> * { margin: 0; padding: 0; } a { text-decoration: none; color: #000; } li { list-style-type: none; } .l { float: left; } .r { float: right; } .c:after { clear: both; width: 0; height: 0; font-size: 0; content: ""; display: block; visibility: hidden; } body { font-size: 12px; } body .wrap { margin: auto; } .active { background: orange; } #head { margin: 30px; } .left, .right { width: 100px; height: 100px; overflow-y: scroll; border: 1px solid #aaa; } .center span { display: block; } .left div { padding: 5px 10px; } .right div { padding: 5px 10px; } .center { margin: 0px 50px; transform: scale(3); position: relative; top: 30px; } .choose { border: 1px solid blue; width: 100px; line-height: 30px; margin: 30px; background: orange; } </style> <!-- <script src="../jquery-1.7.2/jquery.js"></script> <script> $(document).ready(function(){ $(".left div").each(function(){ $(this).click(function(){ if($(this).hasClass('active'))$(this).removeClass("active"); else $(this).addClass("active"); }); }); $(".center div").eq(0).click(function(){ $(".left div").each(function(){ if($(this).hasClass("active")){ $(".right").append($(this)); } $(this).removeClass("active"); }); }) $(".center div").eq(1).click(function(){ $(".right div").each(function(){ if($(this).hasClass("active")){ $(".left").append($(this)); } $(this).removeClass("active"); }); }) $(".choose").on("click",function(){ var arr=[]; $(".right div").each(function(i){ arr.push($(this).children().eq(1).html()); }) alert(arr); }); }); </script> --> <script> window.onload = function () { var leftLi = document.querySelectorAll(".left div"), headDiv = document.querySelectorAll("#head>div>div"), centerSpan = document.querySelectorAll(".center span"), left = document.querySelector(".left"), right = document.querySelector(".right"), choose = document.querySelector(".choose"), centerBtn = document.querySelectorAll(".center div"), arr = [], value = []; //点击变成橙色 for (var i = 0, len = headDiv.length; i < len; i++) { headDiv[i] = i; headDiv[i].onclick = function () { var list = this.getAttribute("class"); if (list == "active") this.setAttribute("class", ""); else this.setAttribute("class", "active"); } } //点击变换位置 centerSpan[0].onclick = function () { for (var i = 0, len = headDiv.length; i < len; i++) { var list = headDiv[i].getAttribute("class"); if (list == "active") { headDiv[i].setAttribute("class", ""); right.appendChild(headDiv[i]); } } } centerSpan[1].onclick = function () { for (var i = 0, len = headDiv.length; i < len; i++) { var list = headDiv[i].getAttribute("class"); if (list == "active") { headDiv[i].setAttribute("class", ""); left.appendChild(headDiv[i]); } } } //获取年龄 // choose.addEventListener("click", function () { // var rightLi = document.querySelectorAll(".right div"); // for (var i = 0, len = rightLi.length; i < len; i++) { // arr.push(rightLi[i].children[1].innerHTML); // } // alert(arr); // }); choose.onclick=function(){ var rightLi = document.querySelectorAll(".right div"); for (var i = 0, len = rightLi.length; i < len; i++) { arr.push(rightLi[i].children[1].innerHTML); } if(rightLi.length!=0) alert(arr); } } </script> </head> <body> <div id="head" class="c"> <div class="l left"> <div> <span>张三</span> <span>20</span> </div> <div> <span>李四</span> <span>22</span> </div> <div> <span>周五</span> <span>24</span> </div> </div> <div class="l center"> <span>></span> <span> <</span> </div> <div class="l right"></div> </div> <div class="choose">获取选择的值</div> </body> </html>